创建并美化Github主页(内含组件)
发布时间:2024年01月11日
目录
最近有想要写开源的打算了,计划了好久好久好久,不知道写啥(目前仍然不知道)……
俗话说人活一张脸,写开源项目,首页是我们的脸面,我们先把脸面给搞好。
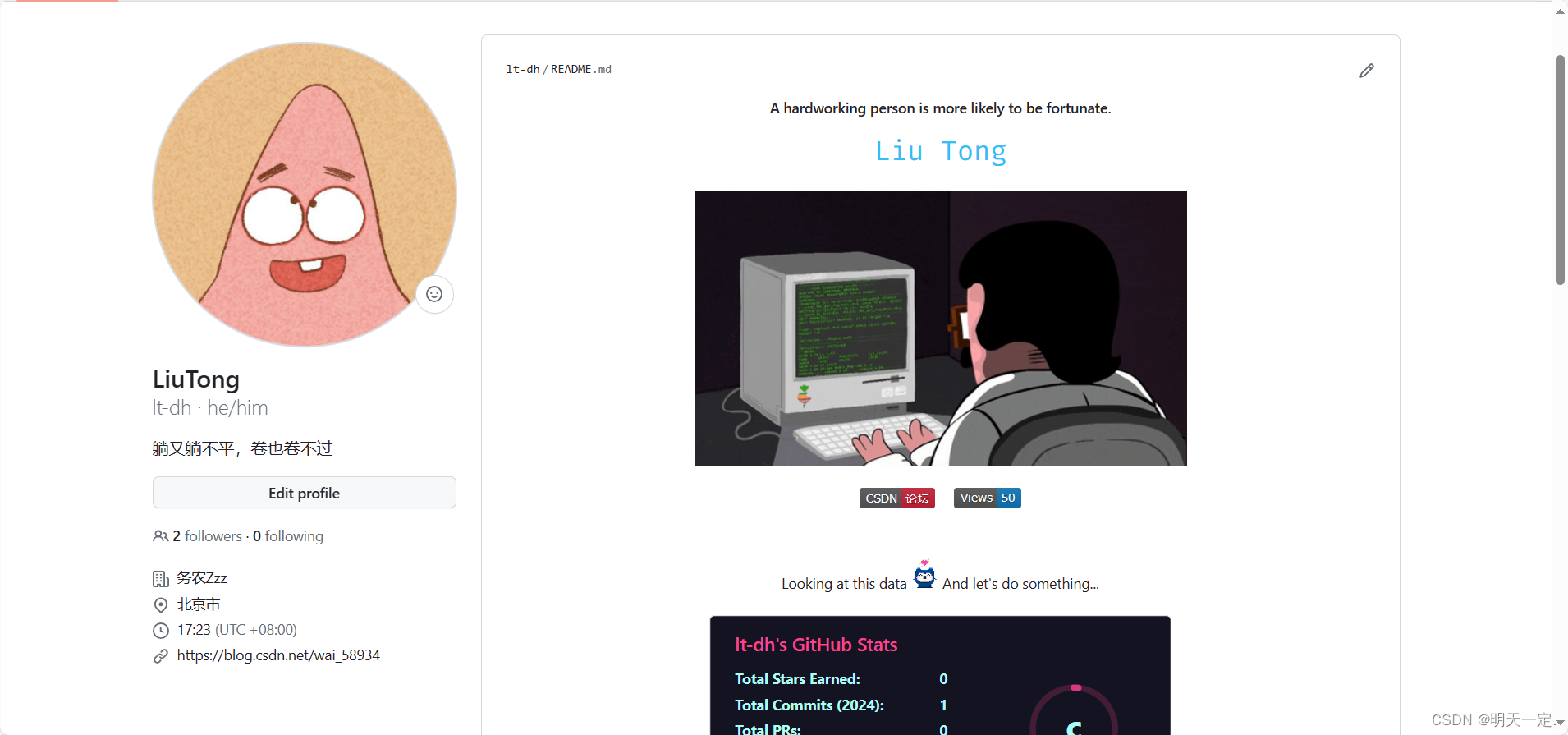
乱七八糟的用了30min搞得

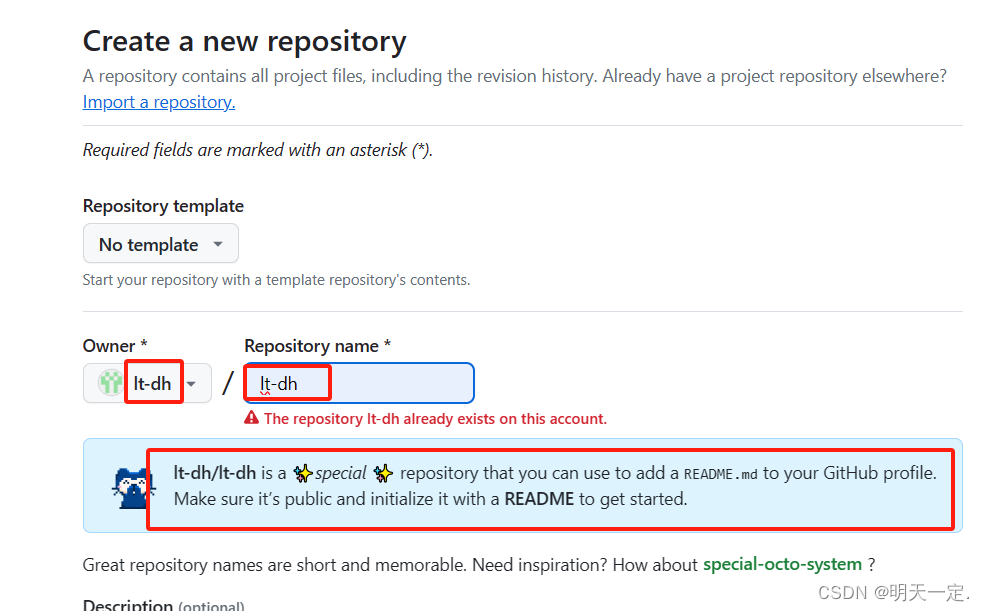
1、创建仓库
只需要输入和Owner相同的名字就可以看到提醒说这个仓库的特殊性,然后设置public权限。

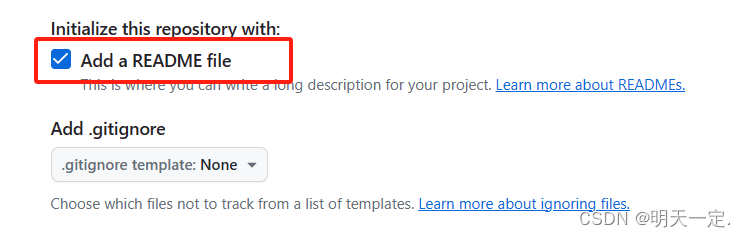
勾选新增一个README的选项?

?创建即可。你的个人首页已经有所显示,可以返回到https://github.com/Your Username
验证查看。
2、美化
你可以往README文件里边写入html,你的个人首页就可以展示你写入的静态资源。
还有一些资源是可以显示你个人数据的组件。可以在简历里放入你的主页地址展示你的丰功伟绩。
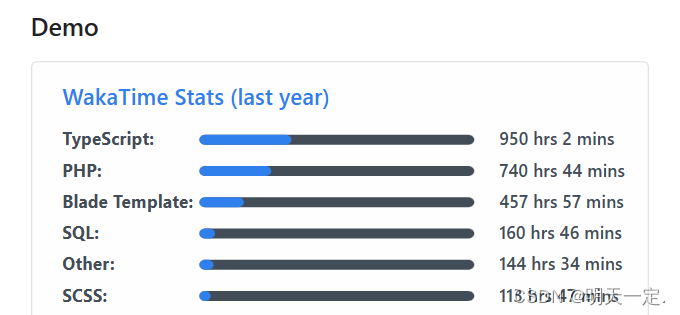
以下是一些比较常见的:
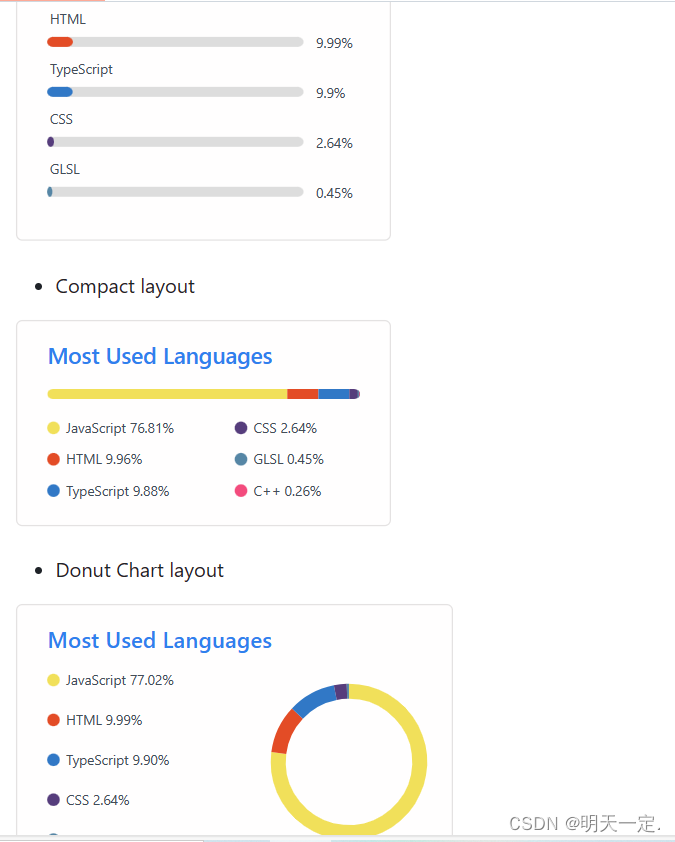
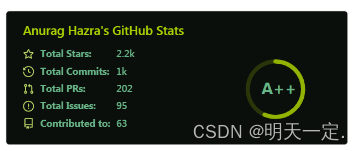
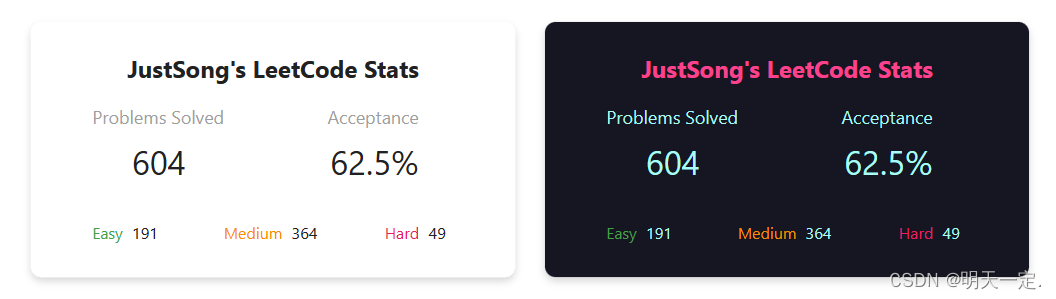
1、包含多种




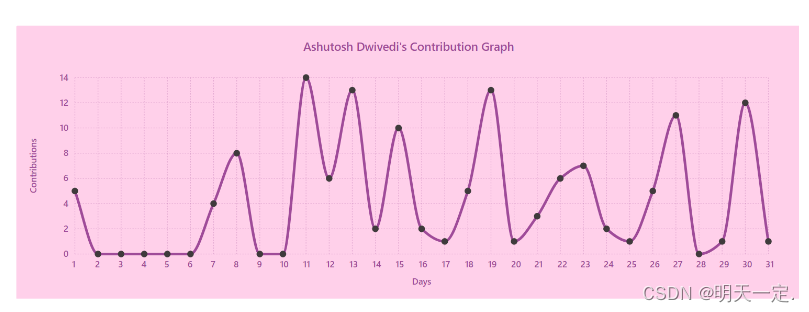
?2、活动统计图

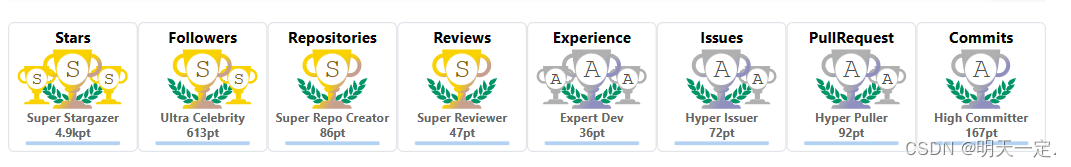
?3、资料奖杯

?4、文字的打字特效
<div align="center">
<a href="https://github.com/lt-dh/">
<img src="https://readme-typing-svg.demolab.com?font=Fira+Code&pause=1000&width=435&lines=Liu Tong;¢er=true&size=27" alt="Typing SVG" />
</a>
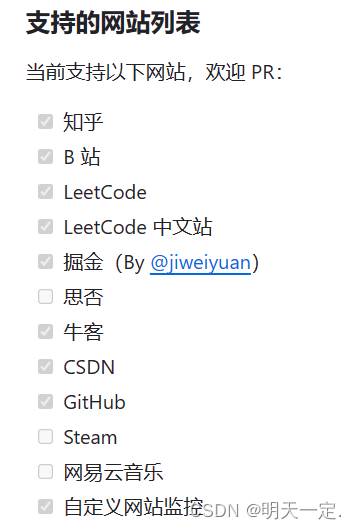
</div>?5、中文网站卡片

?类似于这种

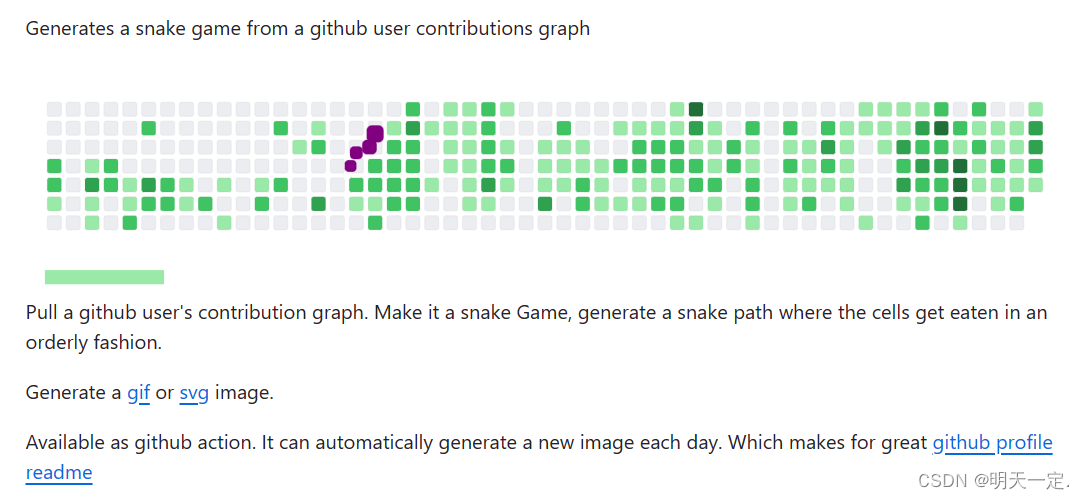
?6、贪吃蛇贡献图

?7、可参考的页面
heartyang520/HeartYang.github.io: 个人简介![]() https://github.com/heartyang520/HeartYang.github.iogithub.com/heartyang520
https://github.com/heartyang520/HeartYang.github.iogithub.com/heartyang520![]() http://link.zhihu.com/?target=http%3A//github.com/heartyang520/
http://link.zhihu.com/?target=http%3A//github.com/heartyang520/
文章来源:https://blog.csdn.net/wai_58934/article/details/135506557
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!