纯前端使用XLSX导出excel表格
发布时间:2023年12月18日
1 单个sheet?

page.js(页面中的导出方法)
import { exportExcel } from '../../../utils/exportExcel.js';
leadOut() {
const arr = [
{ id: 1, name: '张三', age: 14, sex: '男' },
{ id: 2, name: '李四', age: 15, sex: '女' },
{ id: 3, name: '王五', age: 16, sex: '男' },
];
const allRecordList = arr.map((item, index) => {
return {
序号: String(index + 1),
姓名: item.name,
年龄: String(item.age),
性别: item.sex,
};
});
const data = {
人员列表: allRecordList,
};
const columnHeaders = {
人员列表: ['序号', '姓名', '年龄', '性别'],
};
const cellStyle = [{ wch: 6 }, { wch: 10 }, { wch: 10 }, { wch: 10 }];
const fileName = '人员列表';
exportExcel(columnHeaders, data, cellStyle, fileName);
},?exportExcel.js(封装导出方法)
import * as XLSX from "xlsx";// 下载XLSX插件 npm i XLSX
export function exportExcel(columnHeaders, data, cellStyle, fileName) { // columnHeaders 表头信息 data数据 cellStyle 列宽度 fileName 导出文件名
function outputXlsxFile(data, wscols, xlsxName) { // 用于生成并保存 Excel 文件
const sheetNames = [];// 存储 sheet 名称
const sheetsList = {};// 存储所有 sheet 的数据
const wb = XLSX.utils.book_new();// 创建了一个新的工作簿对象 wb
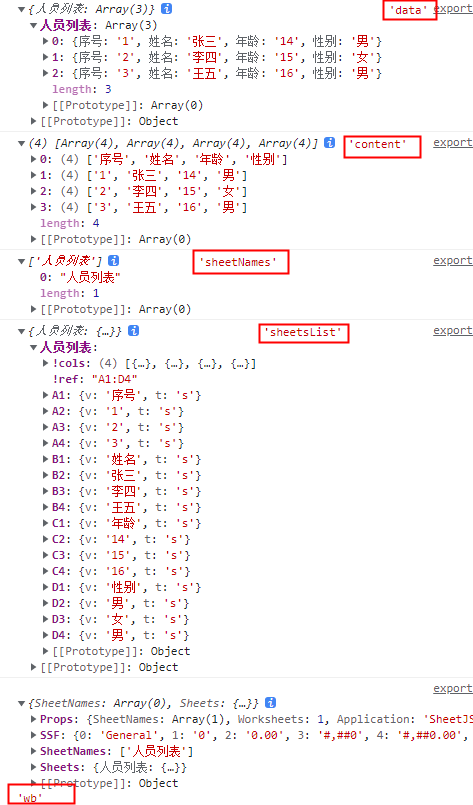
console.log(data, 'data');
for (const key in data) {
sheetNames.push(key);
const columnHeader = columnHeaders[key] // 获取当前 sheet 对应的列头信息 columnHeader
const temp = transferData(data[key], columnHeader);
sheetsList[key] = XLSX.utils.aoa_to_sheet(temp);// 创建 sheet 对象
sheetsList[key]["!cols"] = wscols;// 当前 sheet 设置列宽 wscols
}
console.log(sheetNames, 'sheetNames');
console.log(sheetsList, 'sheetsList');
console.log(wb, 'wb');
wb.SheetNames = sheetNames;
wb.Sheets = sheetsList;
XLSX.writeFile(wb, xlsxName + ".xlsx");// 将工作簿保存为 Excel 文件
}
function transferData(data, columnHeader) { // 将数据按照列头信息进行转换,将每一行的数据转换成一个数组
const content = [];
content.push(columnHeader);
data.forEach((item, index) => {
const arr = [];// 用于存储当前行的数据
columnHeader.map(column => {
arr.push(item[column]);// 使用 map 方法遍历 columnHeader,将每个列头对应的属性值添加到 arr 数组中
})
content.push(arr);// 将 arr 数组添加到 content 数组中
});
console.log(content, 'content');
return content;
}
outputXlsxFile(
data,
cellStyle,
fileName
);
}?为了方便理解导出过程,变量打印如下图所示:

2 多个sheet?
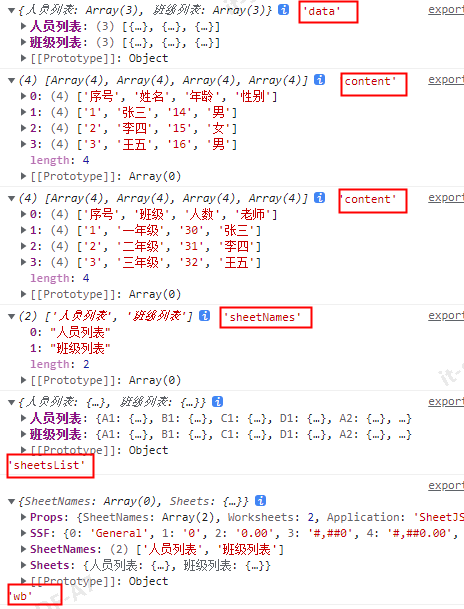
当然,也可以导出多个sheet表,此时页面效果和数据如下:



leadOut() {
const arr = [
{ id: 1, name: '张三', age: 14, sex: '男' },
{ id: 2, name: '李四', age: 15, sex: '女' },
{ id: 3, name: '王五', age: 16, sex: '男' },
];
const arr2 = [
{ id: 1, class: '一年级', count: 30, teacher: '张三' },
{ id: 2, class: '二年级', count: 31, teacher: '李四' },
{ id: 3, class: '三年级', count: 32, teacher: '王五' },
];
const allRecordList = arr.map((item, index) => {
return {
序号: String(index + 1),
姓名: item.name,
年龄: String(item.age),
性别: item.sex,
};
});
const allRecordList2 = arr2.map((item, index) => {
return {
序号: String(index + 1),
班级: item.class,
人数: String(item.count),
老师: item.teacher,
};
});
const data = {
人员列表: allRecordList,
班级列表: allRecordList2,
};
const columnHeaders = {
人员列表: ['序号', '姓名', '年龄', '性别'],
班级列表: ['序号', '班级', '人数', '老师'],
};
const cellStyle = [{ wch: 6 }, { wch: 10 }, { wch: 10 }, { wch: 10 }];
const fileName = '人员列表';
exportExcel(columnHeaders, data, cellStyle, fileName);
},
文章来源:https://blog.csdn.net/weixin_46151381/article/details/134949529
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python中import mysql.connector出错无模块,且是已经pip install mysql-connector情况下
- 实战Flink Java api消费kafka实时数据落盘HDFS
- 集群和分布式
- gem5 garnet 拓扑结构之port: NI CPU ROUTER L1 L2
- 有关quick bi中lod_include函数有多个过滤条件报错问题分析
- 提升网站性能与内存管理:打造高效的前端体验
- linux 设备模型之设备驱动
- Python---TCP 的介绍
- DSP数字信号处理复习资料
- Nginx实现html页面注入浏览器监控js代码片段