three.js实现旋转棱锥效果
发布时间:2024年01月09日
three.js实现旋转棱锥效果
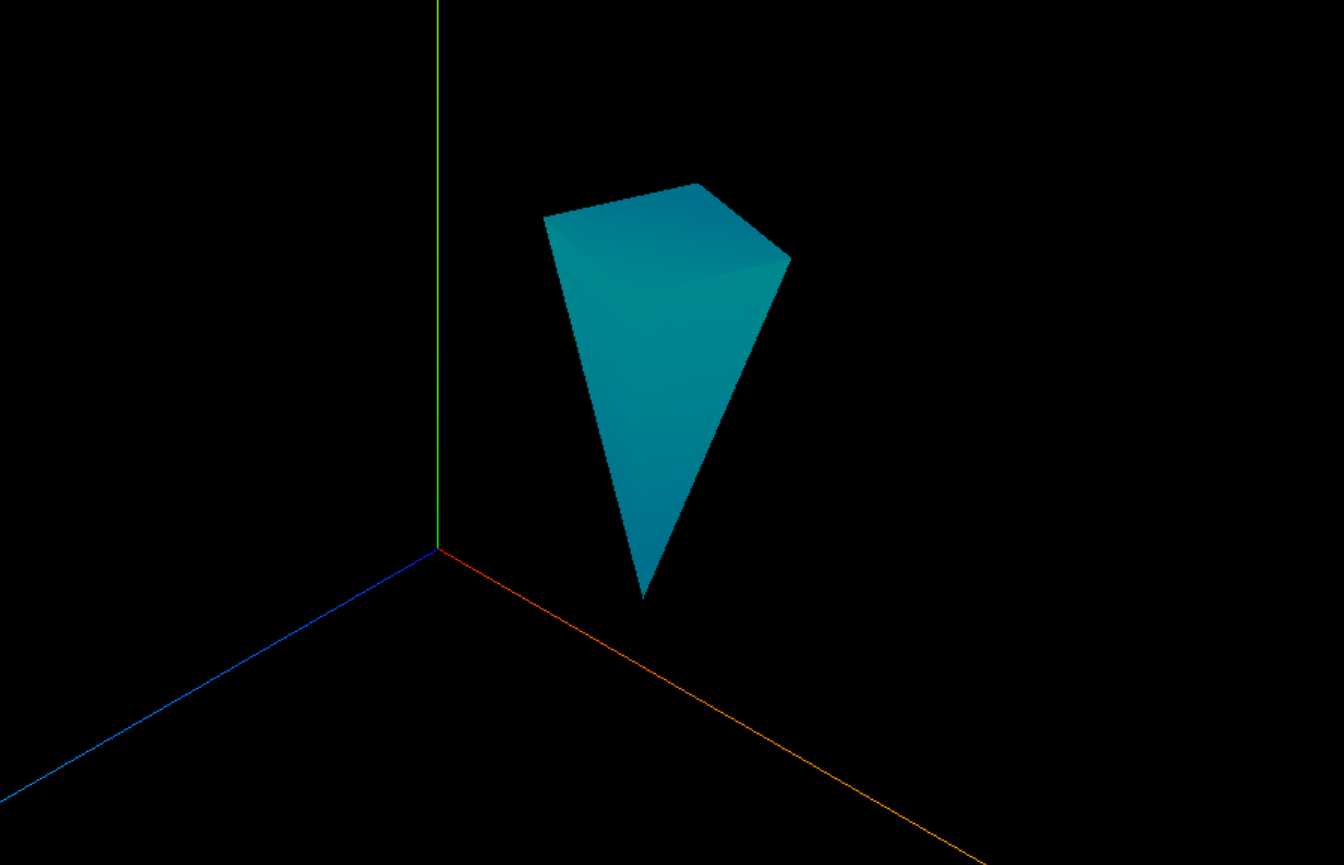
图例

步骤
- 创建一个四面棱锥
- 添加贴图
- render函数中旋转,修改高度
代码
<template>
<div class="app">
<div ref="canvesRef" class="canvas-wrap"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;
let mesh;
let num = 0;
init();
render();
function init() {
// 场景
scene = new THREE.Scene();
// 相机
camera = new THREE.PerspectiveCamera(
45,
canvasWidth / canvasHeight,
1,
10000
);
camera.position.set(300, 300, 300);
camera.lookAt(0, 0, 0);
// 模型
addModel();
// 坐标辅助对象
axesHelper = new THREE.AxesHelper(200);
scene.add(axesHelper);
// 渲染器
//antialias - 是否执行抗锯齿。默认为false.
renderer = new THREE.WebGLRenderer();
renderer.setSize(canvasWidth, canvasHeight);
// 相机轨道控制器
cameraControls = new OrbitControls(camera, renderer.domElement);
}
function addModel() {
const geometry = new THREE.ConeGeometry(20, 70, 4);
const texture = new THREE.TextureLoader().load(
"../src/assets/img/渐变色蓝色.png"
);
const material = new THREE.MeshBasicMaterial({
color: 0x00ffff,
map: texture,
transparent: true,
opacity: 0.6,
});
mesh = new THREE.Mesh(geometry, material);
mesh.position.set(50, 50, 0);
mesh.rotateX(Math.PI);
scene.add(mesh);
}
function render() {
renderer.render(scene, camera);
mesh.rotateY(0.03);
num += 0.1;
mesh.position.y = 50 + Math.sin(num);
requestAnimationFrame(render);
}
onMounted(() => {
canvesRef.value.appendChild(renderer.domElement);
});
</script>
<style lang="scss" scoped>
.app {
position: relative;
}
</style>
文章来源:https://blog.csdn.net/yunbabac/article/details/135475842
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!