Jenkins-Pipeline
发布时间:2024年01月15日
Pipeline
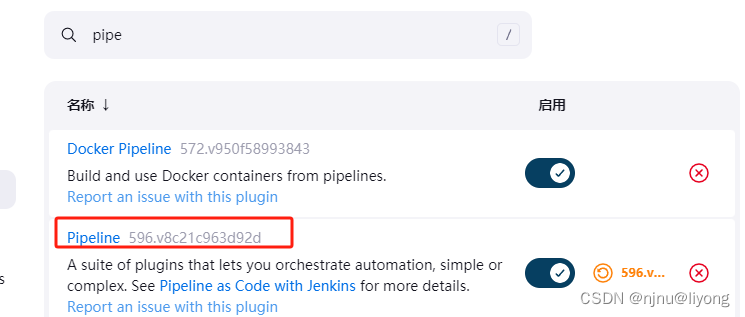
1 安装插件

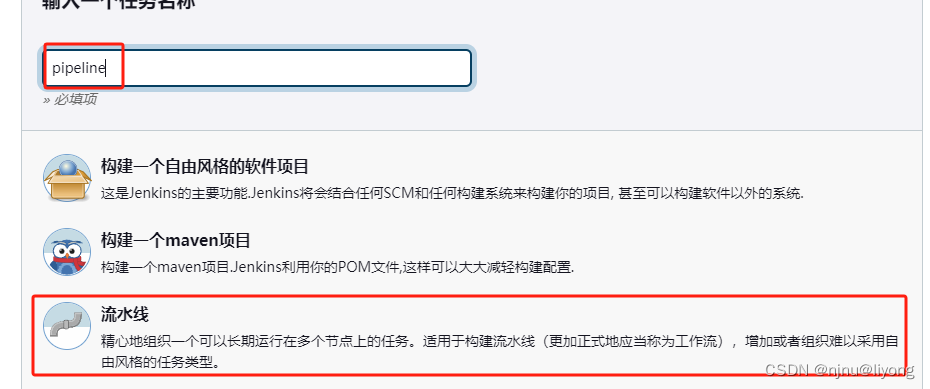
2 新建一个 Pipline 工程

3 配置Pipeline 脚本
agent的使用可以参考这个文档
pipeline {
agent any
stages {
stage('Build') {
steps {
echo 'Building project...'
}
}
stage('Test') {
steps {
echo 'Testing project...'
}
}
stage('Deploy') {
steps {
echo 'Deploying to server ...'
}
}
stage('Push') {
steps {
echo 'Pusing to harbor ...'
}
}
}
}
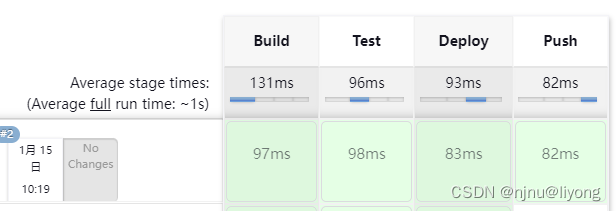
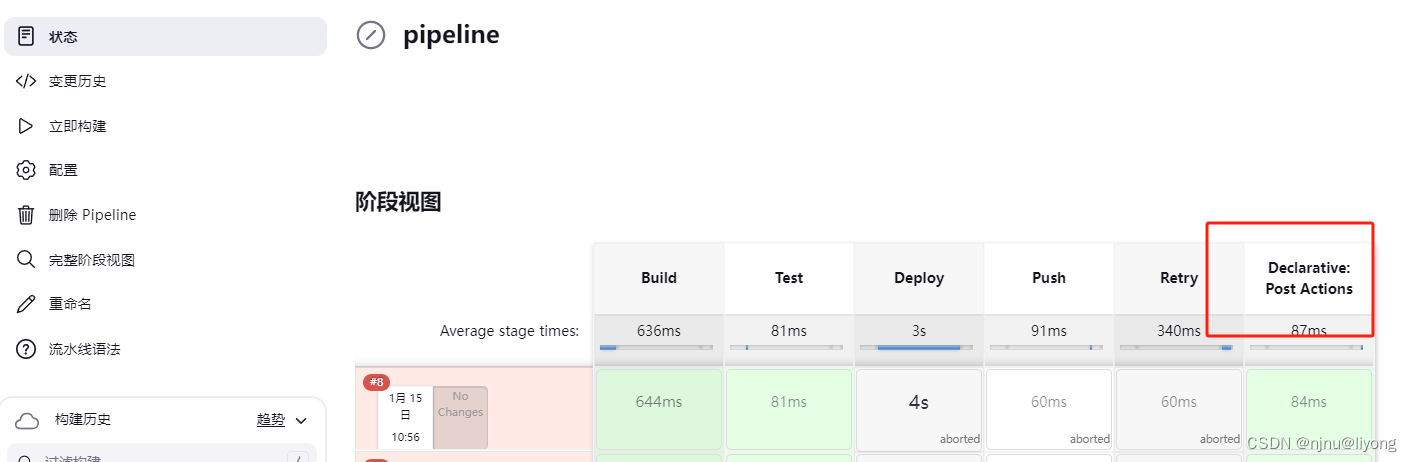
我们配置的每一个阶段都可以在这里展示:

4 如果我们需要在阶段内部执行多条指令
pipeline {
agent any
stages {
stage('Build') {
steps {
sh 'echo "multi-steps pipeline"'
sh '''
echo "multi command"
pwd
ls
'''
}
}
}
}
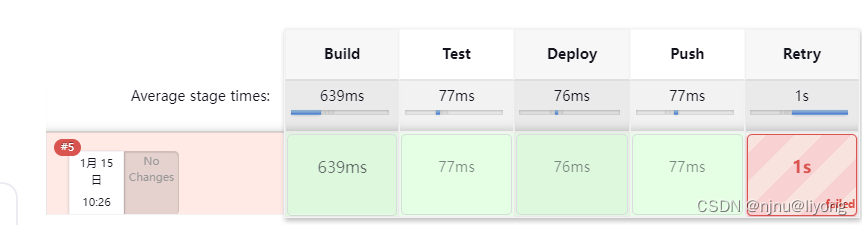
5 失败以后重重试
pipeline {
agent any
stages {
stage('Build') {
steps {
sh 'echo "multi-steps pipeline"'
sh '''
echo "multi command"
pwd
ls
'''
}
}
stage('Test') {
steps {
echo 'Testing project...'
}
}
stage('Deploy') {
steps {
echo 'Deploying to server ...'
}
}
stage('Push') {
steps {
echo 'Pusing to harbor ...'
}
}
stage('Retry') {
steps {
retry(3) {
sh 'Retry failure...'
}
}
}
}
}


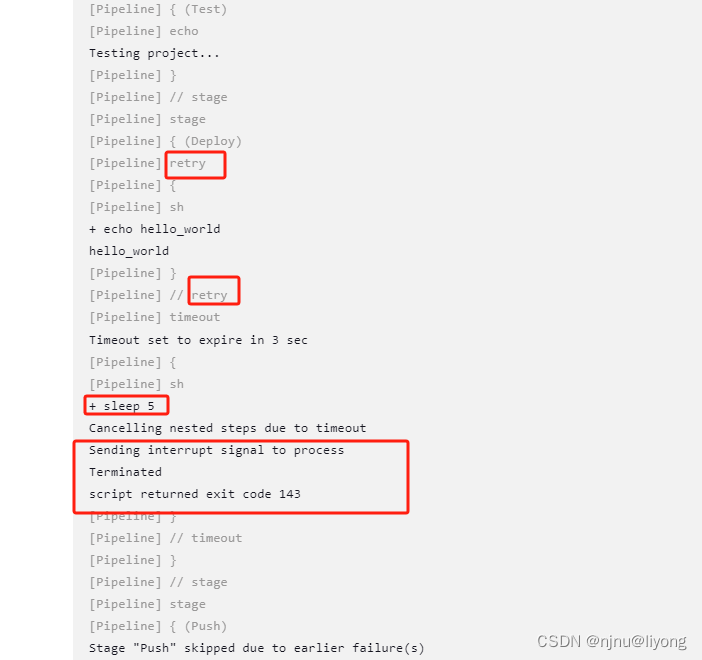
6 超时重试
pipeline {
agent any
stages {
stage('Build') {
steps {
sh 'echo "multi-steps pipeline"'
sh '''
echo "multi command"
pwd
ls
'''
}
}
stage('Test') {
steps {
echo 'Testing project...'
}
}
stage('Deploy') {
steps {
retry(3) {
sh 'echo hello_world'
}
timeout(time: 3, unit: 'SECONDS') {
sh 'sleep 5'
}
}
}
stage('Push') {
steps {
echo 'Pusing to harbor ...'
}
}
stage('Retry') {
steps {
retry(3) {
sh 'Retry failure...'
}
}
}
}
}

7 使用环境变量
pipeline {
agent any
#在这里进行环境变量的定义
environment {
EV1 = 'e1'
EV2 = 'e2'
}
stages {
stage('Build') {
steps {
#在后面的i奥本中进行应用
sh 'echo "Hello, $NAME1 and $NAME2"'
}
}
}
}
上面的例子是为了方便演示,这里也提供一个生产环境中会使用的真正的pipeline,是一个脱敏后的demo, 然后我们还可加一些代码检查机制在构建步骤里面,关于代码检查:
pipeline {
agent {
node {
label 'Slave1'
}
}
environment {
def artifactId = 'xxxx'
def projectNameSpace='backend'
def harborIp='ip:8888'
}
stages{
stage('pull'){
steps{
git branch: 'master', credentialsId: 'jenkins-gitlab', url: 'http:xxxx.git'
}
}
stage('compiler'){
steps{
sh '''
mvn clean package -DskipTests -Pmaster
'''
}
}
stage('build'){
environment {
def version = sh script: 'mvn org.apache.maven.plugins:maven-help-plugin:3.1.0:evaluate -Dexpression=project.version -q -DforceStdout', returnStdout: true
}
steps{
sh '''
cp -r ./gis-config startup/demo-project/target/
mv ./startup/demo-project/Dockerfile startup/demo-project/target/Dockerfile
docker build -t ${harborIp}/${projectNameSpace}/b_${artifactId}:${version} startup/demo-project/target
docker build -t ${harborIp}/${projectNameSpace}/b_${artifactId}:1.1.8 startup/demo-project/target
'''
}
}
stage('push'){
environment {
def version = sh script: 'mvn org.apache.maven.plugins:maven-help-plugin:3.1.0:evaluate -Dexpression=project.version -q -DforceStdout', returnStdout: true
}
steps{
sh '''
docker push ${harborIp}/${projectNameSpace}/b_${artifactId}:${version}
docker push ${harborIp}/${projectNameSpace}/b_${artifactId}:1.1.8
'''
}
}
}
}
8 使用post action
pipeline {
agent any
stages {
stage('Build') {
steps {
sh 'echo "multi-steps pipeline"'
sh '''
echo "multi command"
pwd
ls
'''
}
}
stage('Test') {
steps {
echo 'Testing project...'
}
}
stage('Deploy') {
steps {
retry(3) {
sh 'echo hello_world'
}
timeout(time: 3, unit: 'SECONDS') {
sh 'sleep 5'
}
}
}
stage('Push') {
steps {
echo 'Pusing to harbor ...'
}
}
stage('Retry') {
steps {
retry(3) {
sh 'Retry failure...'
}
}
}
}
post {
always {
echo 'always executed'
}
success {
echo 'executed if this test success'
}
failure {
echo 'executed if this test fails'
}
}
}

Blue Ocean
除了在Jenkins项目配置中写入Pipeline DSL, 还可以通过BlueOcean UI设置流水线项目。
Blue Ocean 重新思考Jenkins的用户体验,重新设计Jenkins Pipeline, 但与原有的Jenkins作业兼容,增加了新的特性:
- Pipeline可视化
- 异常处理可视化
- Pipeline 编辑器
- Git集成协作
但是BlueOcean暂时还不成熟,原有的Jenkins classic UI依然保留。需要以插件的形式安装BlueOcean
BlueOcean Plugin
默认情况下不安装 BlueOcean Plugin,手动安装流程如下
- Manage Jenkins > Manage Plugins > Available Tab
- 在filter框内输入
blue ocean,点击安装 - Blue Ocean 会自动安装有依赖关系的插件
- 重启
Dashboard左侧出现Open Blue Ocean
这个其实就是,将Pipe的脚本采用UI的界面来配置,这里演示了,感兴趣的可以去试试,我还是喜欢直接写脚本。
文章来源:https://blog.csdn.net/qq_43259860/article/details/135594721
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于微信小程序的传统戏曲文化平台设计与实现
- ModbusTCP转CANopen网关在楼宇消防中的应用
- LINUX基础培训三之文件和目录管理
- Transformer从菜鸟到新手(三)
- 编码方式及其密文特征
- uniapp获取键盘高度顶起底部输入框
- 【局域网window10系统搭建共享文件夹或与手机共享】
- 2024年多系统萎缩特效药研发领域最新进展
- 基于seatunnel实现mysql同步clickhouse验证
- PHP AES加解密示例