【Vue3】2-12 : 【案例】搜索关键词加筛选条件的综合
发布时间:2024年01月12日
本书目录:点击进入
一、【案例】搜索关键词加筛选条件的综合
1.1、逻辑
-
计算属性 - 绑定list,并过滤
-
input ?双向绑定 - 当input改变时,计算属性过滤name
-
button组 双向绑定?- 当input改变时,计算属性过滤性别
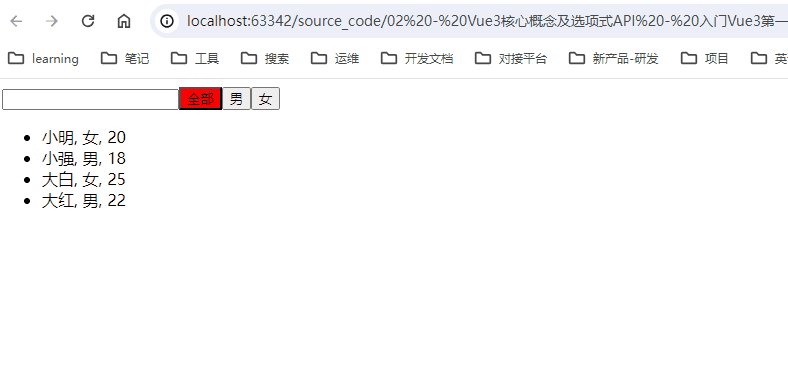
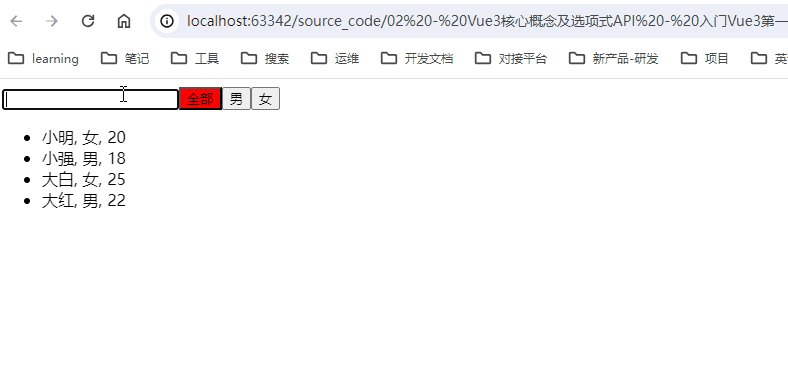
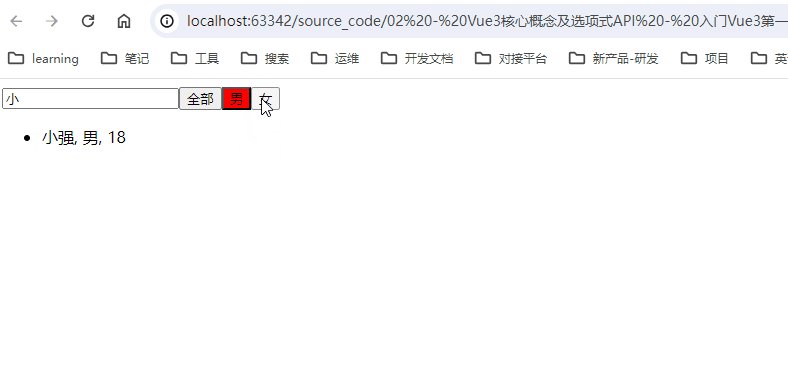
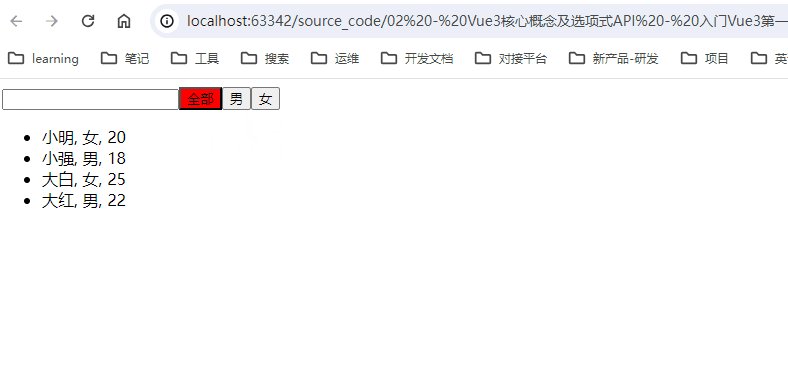
1.2、效果

1.3、json数据 -?02-data.json
[
{
"id": 1,
"name": "小明",
"gender": "女",
"age": 20
},
{
"id": 2,
"name": "小强",
"gender": "男",
"age": 18
},
{
"id": 3,
"name": "大白",
"gender": "女",
"age": 25
},
{
"id": 4,
"name": "大红",
"gender": "男",
"age": 22
}
]1.4、代码
<body>
<div id="app">
<input type="text" v-model="message">
<button :class="activeGender('全部')" @click="handleGender('全部')">全部</button>
<button :class="activeGender('男')" @click="handleGender('男')">男</button>
<button :class="activeGender('女')" @click="handleGender('女')">女</button>
<ul>
<li v-for="item in filterList" :key="item.id">{{ item.name }}, {{ item.gender }}, {{ item.age }}</li>
</ul>
</div>
<script>
let vm = Vue.createApp({
data() {
return {
list: [],
message: '',
gender: '全部'
}
},
created(){
fetch('./02-data.json').then((res)=> res.json()).then((res)=>{
this.list = res;
})
},
computed: {
filterList(){
return this.list
.filter((v)=> v.name.includes(this.message))
.filter((v)=> v.gender === this.gender || '全部' === this.gender);
}
},
methods: {
activeGender(gender){
return { 'active-gender': this.gender === gender };
},
handleGender(gender){
this.gender = gender;
}
}
}).mount('#app');
</script>
</body>
文章来源:https://blog.csdn.net/ladymorgana/article/details/135535761
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Ansible的安装及简单使用
- 什么是WhatsApp Business?WhatsApp和WhatsApp Business区别?
- kubernetes-监控系统Prometheus
- LabVIEW开发滚动轴承故障诊断系统
- 2023年12月 C/C++(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
- 程序员副业之AI情侣头像(手把手超详细完整全流程)
- 数据容器——列表
- 为中国学生提供品质国际教育 刘舒婧入选“2023福布斯中国·青年海归菁英100人评选”
- 借助GPT理解 “ Android中 点击弹框外部 取消弹框”
- 现代C++设计:在逻辑与业务中寻找平衡点