HTML学习笔记——06:多媒体与嵌入
本模块要探索怎样用?HTML 来让你的网页包含多媒体,包括可以包含图像的不同方式,以及怎样嵌入视频、音频......甚至是整个其他的网页。
一、图片的嵌入:<img>
使用<img>元素把图片放到网页上。他是一个空元素(不需要闭合标签!)
至少需要一个src属性。
1-1、src属性
指向我们想要引入图片的路径。
1、相对路径(推荐)
如果这张图片存储在和 HTML 页面同路径的 images 文件夹下:
<img src="images/dinosaur.jpg">2、绝对路径(不推荐)
<img src="https://www.example.com/images/dinosaur.jpg">这种方式文样做只会使浏览器做更多的工作,例如重新通过 DNS 再去寻找 IP 地址。通常我们都会把图片和 HTML 放在同一个服务器上。
在得到授权之前永远不要把你的src 属性指向其他人网站上的图片。这被称为“盗链”(hotlinking)。
同样,盗取其他人的带宽也是违法的。而且这会降低你的页面的加载速度,而且图片可能会在不受你控制的情况下被移走或用别的令人尴尬的东西替换掉。
1-2、alt属性
?alt属性的值是:对图片的文字描述。
用于在图片无法显示或不能被看到的情况。
<img src="images/dinosaur.jpg
alt="The head and torso of a dinosaur skeleton;it has a large head with long sharp teeth">
alt的其他用处:
????????你会想提供一些文字描述来给搜索引擎使用,例如搜索引擎可能会将图片的文字描述和查询条件进行匹配。
1-3、width属性、height属性
?图片的宽度和高度属性。

如果图片没有显示(例如用户刚刚开始浏览网页,但是图片还没有加载完成),你会注意到浏览器会为要显示的图片留下一定的空间。?
不要用HTML属性修改图片的大小,使用CSS。
因为,若是图片设置的太大,会使得图片模糊;若是图片设置的太小,下载时会浪费带宽;没有保持正确的宽高比,图片会扭曲。
使用图片编辑器,使图片的尺寸正确。
?1-4、title属性
鼠标悬停提示。

1-5、为图片搭载说明文字
不建议,从语义的角度上来讲,<img> 和 <p> 并没有什么联系。
使用:<figure>和?<figcaption>元素
<figure>
<img src="../imgSrc/img.png" title="反三角函数图" alt="反三角函数说明">
<figcaption>反三角函数图</figcaption>
</figure>
这个?<figcaption> 元素 告诉浏览器和其他辅助的技术工具这段说明文字描述了 <figure> 元素的内容。
注意?<figure> 里不一定要是一张图片,<figure> 可以是几张图片、一段代码、音视频、方程、表格或别的。
1-6、CSS背景颜色、图片
1、CSS背景颜色、背景图片的设置
也可以使用 CSS 把图片嵌入网站中(JavaScript 也行,不过那是另外一件事了),这个 CSS 属性 background-image 和另其他 background-* 属性是用来放置背景图片的。
比如,为页面中的所有段落设置一个背景图片,你可以这样做:?
<style>
p{
/* 背景图片 */
background-image: url("images/dinosaur.jpg");
/* 背景颜色 */
background-color: red;
}
</style>2、HTML背景颜色、背景图片的设置:
背景颜色:
<!-- 方式一 -->
<body style="background-color:颜色;">
<!-- 方式二 -->
<body bgcolor="yellow">背景图片:
<body style="background-image:url('路径');">补充:图片不重复:background-repead:no-repeat;?
如果图像对您的内容里有意义,则应使用?HTML 图像。
如果图像纯粹是装饰,则应使用 CSS 背景图片。?
1-7、HTML的style属性
改变所有?HTML 元素的样式的通用方法。
能够通过使用style属性直接将样式添加到HTML元素,或者间接地在独立的样式表 中(CSS文件)进行定义。
示例:
<figure>
<img src="../imgSrc/img.png" title="反三角函数图" alt="反三角函数说明">
<figcaption style="color: #C1437A; font-size: 50px">反三角函数图</figcaption>
</figure>
font-family、color?以及 font-size?属性分别定义元素中文本的字体系列、颜色和字体尺寸?
二、视频的嵌入<video>
示例:
<video src="video/win11录屏_百度搜索%20-%20Google%20Chrome%202023-12-12%2015-39-02.mp4" controls
width="50%" height="300px"
autoplay
loop
muted
poster="../imgSrc/img.png">
<p>若不支持,请点击<a href="www.baidu.com">查看</a></p>
</video>2-1、src属性:
同<img>标签使用方式相同,src?属性指向你想要嵌入网页当中的视频资源,他们的使用方式完全相同。?
2-2、controls属性
可以使用 controls 来包含浏览器提供的控件界面,就是截图中视频底部的控件按钮。同时你也可以使用合适的 JavaScript API 创建自己的界面。界面中至少要包含开始、停止以及调整音量的功能。
若是没有controls属性,插入的视频就像一张图片,并没有按钮能控制其播放。
2-3、<video>标签的内容
后备内容,当浏览器不支持?<video>?标签的时候,就会显示这段内容,你可以添加任何后备内容。
在这个例子中我们提供了一个指向这个视频文件的链接,从而使用户至少可以访问到这个文件,而不会局限于浏览器的支持。?
2-4、autoplay属性
这个属性会使音频和视频内容立即播放,即使页面的其他部分还没有加载完全。
2-5、loop属性
让音频或者视频文件循环播放。
2-6、muted属性
这个属性会导致媒体播放时,默认关闭声音。
2-7、poster属性
这个属性指向了一个图像的 URL,这个图像会在视频播放前显示。通常用于粗略的预览或者广告。
2-8、preload属性
用来缓冲较大的文件,有 3 个值可选:
- "none" :不缓冲
- "auto" :页面加载后缓存媒体文件
- "metadata" :仅缓冲文件的元数据
如果使用了autoplay属性,使得页面一加载就开始播放视频的话,就不会看到 poster 属性的效果了。
2-9、使用多个播放源,提高兼容性
不同的浏览器对视频格式的支持不同。
1、流媒体文件的内容
像 MP3、MP4、WebM 这些术语叫做容器格式。他们定义了构成媒体文件的音频轨道和视频轨道的储存结构,其中还包含描述这个媒体文件的元数据,以及用于编码的编码译码器等等。
一个格式为 WebM 的电影包含:视频轨道,音频轨道和文本轨道。其中,视频轨道包含一个主视频轨道和一个可选的 Angle 轨道;音频轨道包含英语和西班牙语的音频轨道,还有一个英语评论的音频轨道;文字轨道包含英语和西班牙语的字幕轨道?。

为了编解码器(codec)编码媒体,容器中的音频和视频轨道以适合的格式保存,音频轨道和视频轨道使用不同的格式。
每个音频轨道都使用音频编解码器 (en-US)进行编码,而视频轨道则使用视频编解码器进行编码。不同的浏览器支持不同的视频和音频格式,以及不同的容器格式(如 MP3、MP4 和 WebM,这些格式又可以包含不同类型的视频和音频)。?因为,有些音频格式和视频格式有专利,浏览器若想要支持这些格式,就得支付高额的费用。所以,我们需要准备不同的格式来兼容不同的浏览器。
刚刚所说的格式主要用于将音频和视频压缩成可管理的文件(原始的音频和视频文件非常大)。浏览器包含了不同的 Codecs,它们用来将已压缩的音频和视频转化成二进制数字。
另一件事:同一款浏览器,移动版与桌面版支持的格式可能会有不同。
解决方式:
<video controls>
<source src="rabbit320.mp4" type="video/mp4" />
<source src="rabbit320.webm" type="video/webm" />
<p>
你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看
</p>
</video>
在这个例子当中,浏览器将会检查 <source> 标签,并且播放第一个与其自身 codec 相匹配的媒体。
你的视频应当包括 WebM 和 MP4 两种格式,这两种在目前已经足够支持大多数平台和浏览器。
每个 <source> 标签页含有一个 type 属性,这个属性是可选的,但是建议添加上。
如果你没有添加 type 属性,浏览器会尝试加载每一个文件,直到找到一个能正确播放的格式,这样会消耗掉大量的时间和资源。
三、HTML播放音频<audio>
<audio>标签和<video>标签的使用方式几乎完全相同,有一些细微的差别。
示例:
<audio controls>
<source src="viper.mp3" type="audio/mp3" />
<source src="viper.ogg" type="audio/ogg" />
<p>你的浏览器不支持 HTML5 音频,可点击<a href="viper.mp3">此链接</a>收听。</p>
</audio>
?
3-1、<audio> 标签与 HTML5 <video> 的差异:
- <audio> 标签不支持 width/height 属性 — 由于其并没有视觉部件,也就没有可以设置 width/height 的内容。
- 同时也不支持 poster 属性 — 同样,没有视觉部件。
?
四、重新播放媒体
任何时候,你都可以在 Javascript 中调用 load() 方法来重置媒体。?
Javascript 中的load() 方法:
当指定元素加载完成时运行的函数。
五、显示音轨文本
当许多人不想,或者不能,听到 Web 上的音频/视频内容时,给他们提供一个音频内容的副本,即,用文本记录下音频的内容。
方式:
使用 WebVTT (en-US) 格式的文件,以及 <track> 标签。
5-1、WebVTT格式
WebVTT 是一个格式,用来编写文本文件,这个文本文件包含了众多的字符串,这些字符串会带有一些元数据,它们可以用来描述这个字符串将会在视频中显示的时间,甚至可以用来描述这些字符串的样式以及定位信息。这些字符串叫做?cues?,你可以根据不同的需求来显示不同的样式,最常见的如下:
subtitles
通过添加翻译字幕,来帮助那些听不懂外国语言的人们理解音频当中的内容。
captions
同步翻译对白,或是描述一些有重要信息的声音,来帮助那些不能听音频的人们理解音频中的内容。
timed descriptions
将文字转换为音频,用于服务那些有视觉障碍的人。
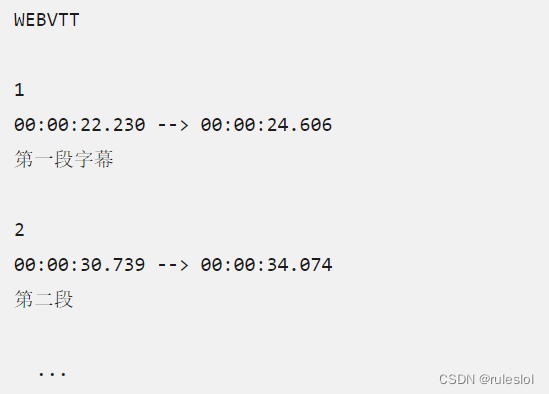
一个典型的 WebVTT 文件如下:
 ?
?
?
使用HTML,添加字幕,操作如下:
1、以 .vtt 后缀名保存文件。
2、用 <track> 标签链接 .vtt 文件。
- <track> 标签需放在 <audio> 或 <video> 标签当中,同时需要放在所有 <source> 标签之后。
- 使用 kind 属性来指明是哪一种类型,如 subtitles、captions、descriptions。
- 使用 srclang 来告诉浏览器你是用什么语言来编写的 subtitles。?
<video controls>
<source src="example.mp4" type="video/mp4" />
<source src="example.webm" type="video/webm" />
<track kind="subtitles" src="subtitles_en.vtt" srclang="en" />
</video>
?文本轨道会使你的网站更容易被搜索引擎抓取到。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python办公自动化 – 进行网络监控和处理压缩文件
- L1-028 判断素数
- 5 - 视图|存储过程
- QT6.3学习技巧,快速入门
- python中排序函数sorted的简单运用
- 在AutoDL平台部署ChatGLM3-6B(0基础小白超详细教程)
- 提升认知,推荐15个面向开发者的中文播客
- 回顾2023,我的编程学习之旅
- 集成开发环境(IDE)介绍
- msyql 分组排序问题 传统写法 group by 和 order by获取不到想要的数据,数据混乱

