原生html + vue3 获取引用元素refs - elementUI如何在setup中进行表单校验设置
发布时间:2023年12月18日
背景:
原生Html 引入elementPlust?+ vue3 ,需要在vue3 setup里做表单校验,通过el-form ref='form' 的refs元素执行校验。
解决方案1:
保存vue挂载之后实例vm为一个常量,由实例来获取:vm.$refs.form.validate()获取校验结果
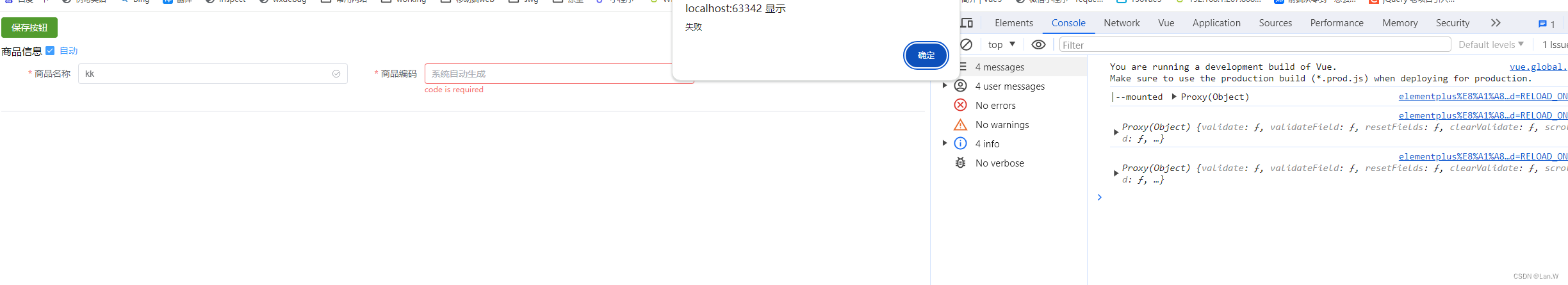
最终效果:
提交时,检验结果展示?

html源码
<!DOCTYPE html>
<html>
<!--带搜索输入框下拉弹窗
-->
<head>
<meta charset="UTF-8">
<!-- import Vue before Element -->
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<title></title>
</head>
<body>
<div id="app">
<!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 -->
<el-button type="success" @click="onsubmit">保存按钮</el-button>
<el-form ref="ruleFormRef" :model="formData" :rules="rules" label-width="120px" class="demo-ruleForm"
status-icon>
<div class="section-header">
商品信息
<el-checkbox label="自动" size="large" checked></el-checkbox>
</div>
<el-row>
<el-col :span="9">
<el-form-item label="商品名称" prop="name">
<el-input placeholder="商品名称长度必须小于20" v-model="formData.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="9">
<el-form-item label="商品编码" prop="code">
<el-input placeholder="系统自动生成" v-model='formData.code'></el-input>
</el-form-item>
</el-col>
</el-row>
<el-divider></el-divider>
</el-form>
</div>
</body>
<script>
const {createApp, ref, reactive} = Vue
const {ElMessageBox} = ElementPlus
const app = createApp({
setup() {
const message = ref('Hello vue!')
const formData = ref({name: '', code: ''})
const rules = reactive({
name: [{required: true, trigger: 'blur'}],
code: [{required: true, trigger: 'blur'}],
})
const onsubmit = (e) => {
console.log(vm.$refs.ruleFormRef)
vm.$refs.ruleFormRef.validate(valid => {
if (valid) {
alert('校验成功')
} else {
alert('失败')
}
})
}
return {
message, formData, rules, onsubmit,
change: (e) => {
console.log('修改值', e)
}
}
},
created() {
},
mounted() {
console.log('|--mounted', this)
}
})
app.use(ElementPlus)
const vm = app.mount('#app')
</script>
</html>
?这里一开始获取ruleFormRef这个表单对象,用this获取不到
?const vm = app.mount('#app')?
因为这句话,最后歪打正着,通过vm这个实例,获取:vm.$refs.ruleFormRef.validate()得到检验结果。
解决方案2
挂载完成,将$refs.form对象赋值给一个setup中创建的响应式变量:
const ruleFormRefElement = ref('') mounted() { this.ruleFormRefElement = this.$refs.ruleFormRef }这样,只要保证,setup中需要用的地方是挂载完成之后的动作去使用:ruleFormRefElement 它即可。
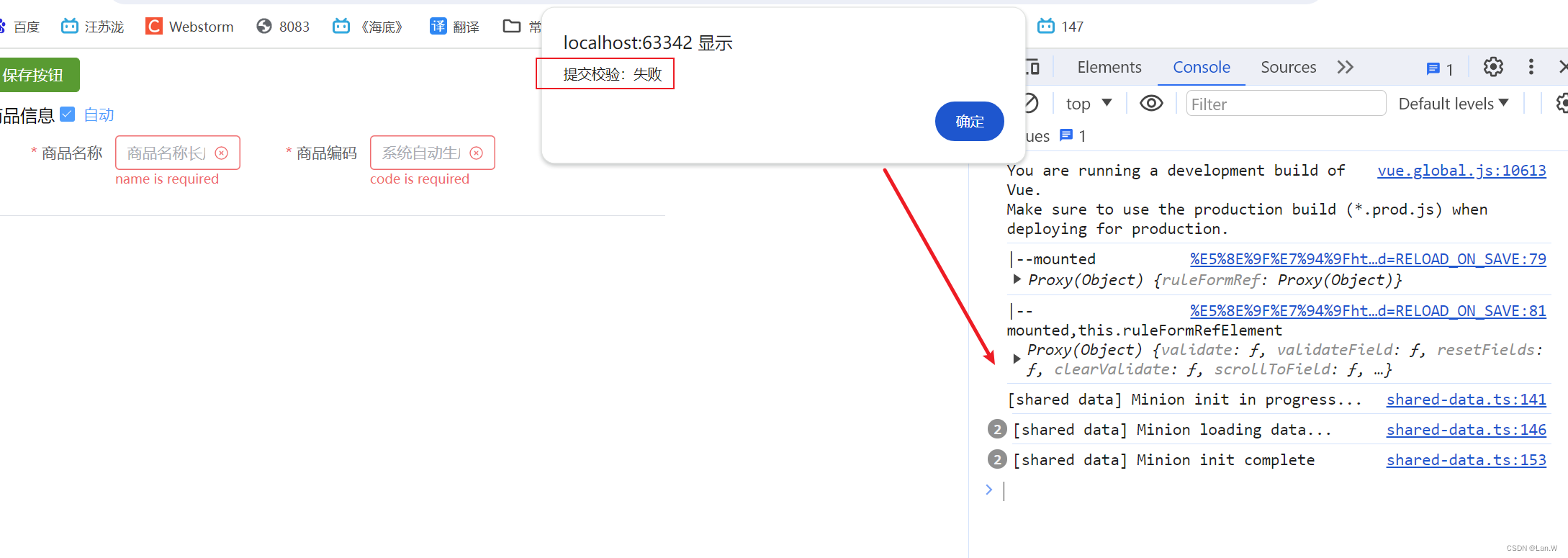
效果:

html源码?
<!DOCTYPE html>
<html>
<!--带搜索输入框下拉弹窗
-->
<head>
<meta charset="UTF-8">
<!-- import Vue before Element -->
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<title></title>
</head>
<body>
<div id="app">
<!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 -->
<el-button type="success" @click="onsubmit">保存按钮</el-button>
<el-form ref="ruleFormRef" :model="formData" :rules="rules" label-width="120px" class="demo-ruleForm"
status-icon>
<div class="section-header">
商品信息
<el-checkbox label="自动" size="large" checked></el-checkbox>
</div>
<el-row>
<el-col :span="9">
<el-form-item label="商品名称" prop="name">
<el-input placeholder="商品名称长度必须小于20" v-model="formData.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="9">
<el-form-item label="商品编码" prop="code">
<el-input placeholder="系统自动生成" v-model='formData.code'></el-input>
</el-form-item>
</el-col>
</el-row>
<el-divider></el-divider>
</el-form>
</div>
</body>
<script>
const {createApp, ref, reactive} = Vue
const {ElMessageBox} = ElementPlus
const app = createApp({
setup() {
const message = ref('Hello vue!')
const formData = ref({name: '', code: ''})
const rules = reactive({
name: [{required: true, trigger: 'blur'}],
code: [{required: true, trigger: 'blur'}],
})
const ruleFormRefElement = ref('') //用一个变量来保存$refs元素,在挂载完成时赋值(mounted),这样在setup中就可以方便操作表单校验结果检查:ruleFormRef
const onsubmit = (e) => {
ruleFormRefElement.value.validate(valid => { //表单验证
if (valid) {
alert('提交校验:成功')
} else {
alert('提交校验:失败')
}
})
}
return {
message, formData, rules, onsubmit,
change: (e) => {
console.log('修改值', e)
}, ruleFormRefElement,
}
},
created() {
},
mounted() {
console.log('|--mounted', this.$refs)
this.ruleFormRefElement = this.$refs.ruleFormRef
console.log('|--mounted,this.ruleFormRefElement', this.ruleFormRefElement)
}
})
app.use(ElementPlus)
const vm = app.mount('#app')
</script>
</html>
相关:
文章来源:https://blog.csdn.net/LlanyW/article/details/134998205
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- WEB渗透—PHP反序列化(六)
- fbx转换bvh python代码
- 专业课148,总分410+电子科技大学858信号与系统考研经验电子信息与通信
- [rust]如何将DataFrame转换成Json Trait
- Docker安装Odoo17
- 会计学(课程介绍与会计的职能)
- Php与Apache环境配置
- 百度智能云获评Forrester中国市场人工智能/机器学习平台领导者
- 信息学奥赛一本通2068:【例2.6】鸡兔同笼
- redis 从0到1完整学习 (十五):RedisObject 之 Hash 类型