当浏览器输入url的时候会发生什么?
说在前面
当我们在浏览器中输入URL并按下回车时,背后发生了一系列神秘的操作。本文将带您深入了解,从URL解析到页面渲染,揭秘浏览器输入URL的完整流程。
具体步骤
当浏览器输入URL时,一般经过以下细节步骤:
1、引言
在日常使用浏览器浏览网页时,我们通常会输入一个URL(统一资源定位符),然后按下回车键。不过,这个简单的操作背后其实发生了一系列神秘的过程。本文将带您深入了解从按下回车到页面加载的完整流程,揭秘浏览器输入URL的奥秘。
2、URL解析

URL是由多个组成部分构成的,包括协议、主机名、路径、查询参数等。协议指定了浏览器和服务器之间传输数据的规则,常见的协议有HTTP、HTTPS、FTP等。主机名表示要访问的服务器的地址,可以是域名或IP地址。路径指定了服务器上的具体资源的位置,而查询参数用于传递额外的信息。
URL解析的算法和步骤如下:
- (1)将URL字符串划分为各个组成部分,例如协议、主机名、路径等。
- (2)将主机名解析为IP地址。首先,浏览器会检查本地DNS缓存中是否有对应的IP地址,如果没有,则向上级DNS服务器发送请求。DNS服务器会返回与主机名对应的IP地址,使得浏览器能够与服务器建立连接。
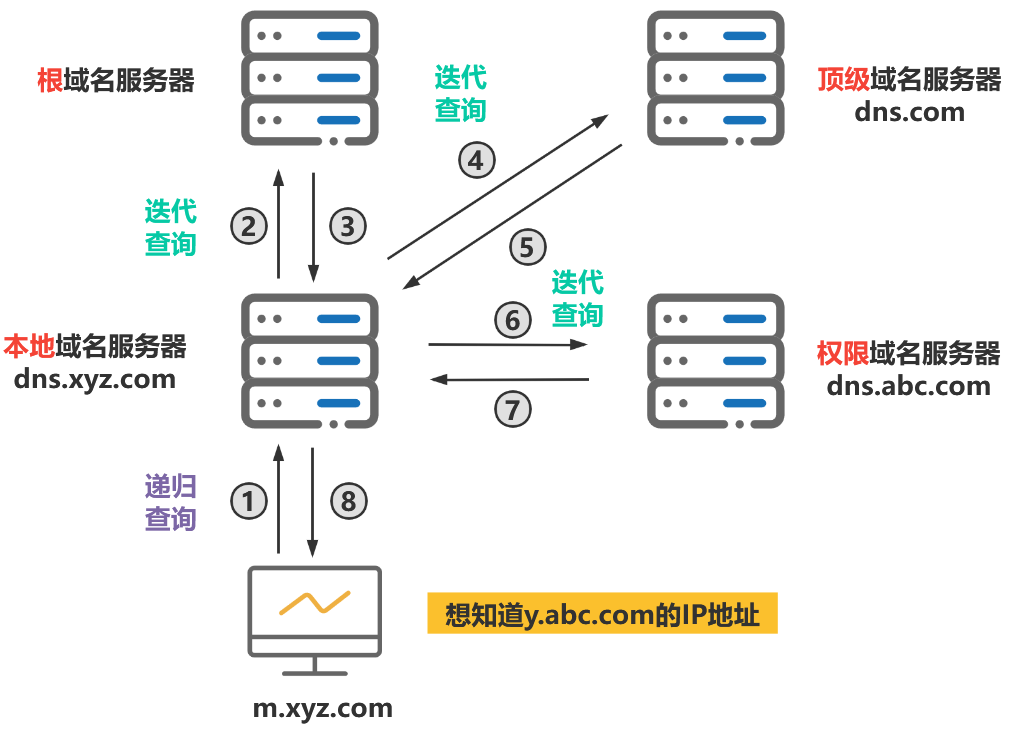
3、DNS解析

DNS(Domain Name System)解析是将域名解析为IP地址的过程。当我们在浏览器中输入一个域名时,浏览器会首先检查本地DNS缓存中是否有对应的IP地址。如果没有,浏览器会向上级DNS服务器发送请求。这个过程一般是从根域名服务器开始,逐级向下查询,直到找到与域名对应的IP地址。
4、建立TCP连接

TCP(Transmission Control Protocol)连接是确保客户端和服务器之间数据传输可靠的协议。建立TCP连接涉及到三次握手的过程:
- (1)客户端向服务器发送一个SYN(同步)包,请求建立连接。
- (2)服务器收到SYN包后,回复一个SYN-ACK(同步-确认)包,表示接受连接请求。
- (3)客户端再次向服务器发送一个ACK(确认)包,确认连接建立成功。
通过三次握手,客户端和服务器建立了可靠的连接,可以进行数据传输。
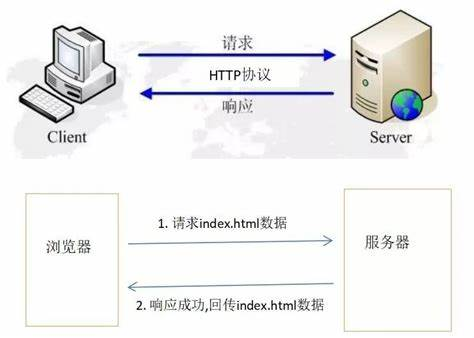
5、发送HTTP请求

在TCP连接建立后,浏览器会发送HTTP请求给服务器。HTTP请求包括请求类型(GET、POST等)、请求头和请求体。请求头包含一些额外的信息,例如浏览器类型、Cookie等。请求体用于传递一些需要提交的数据。
6、服务器处理请求
服务器接收到HTTP请求后,会根据URL执行相应的操作,并生成HTTP响应。服务器会根据请求的资源路径定位到具体的文件或处理程序,并返回相应的内容。
7、服务器返回HTTP响应
HTTP响应由服务器发送给浏览器,包括响应头和响应体。响应头包含了一些元数据,例如响应状态码、响应时间等。响应体则是服务器返回的具体内容,可以是HTML文档、图片、CSS样式表等。
8、浏览器接收HTTP响应
浏览器接收到HTTP响应后,会按照响应头中指定的内容类型对响应进行处理。如果响应是HTML文档,浏览器会解析HTML标记,并构建DOM(文档对象模型)树。同时,浏览器还会加载页面中引用的其他资源,例如图片、样式表和JavaScript文件。
浏览器还会将响应头中的Cookie等信息存储到本地,以便下次与服务器通信时使用。
9、渲染页面
浏览器将HTML、CSS和JavaScript等资源渲染为可见页面。渲染过程包括以下步骤:
- (1)解析HTML标记,构建DOM树。
- (2)解析CSS样式表,生成CSSOM(CSS对象模型)树。
- (3)将DOM树和CSSOM树合并成渲染树。
- (4)根据渲染树计算元素的布局位置。
- (5)将渲染树绘制到屏幕上,显示可见页面。
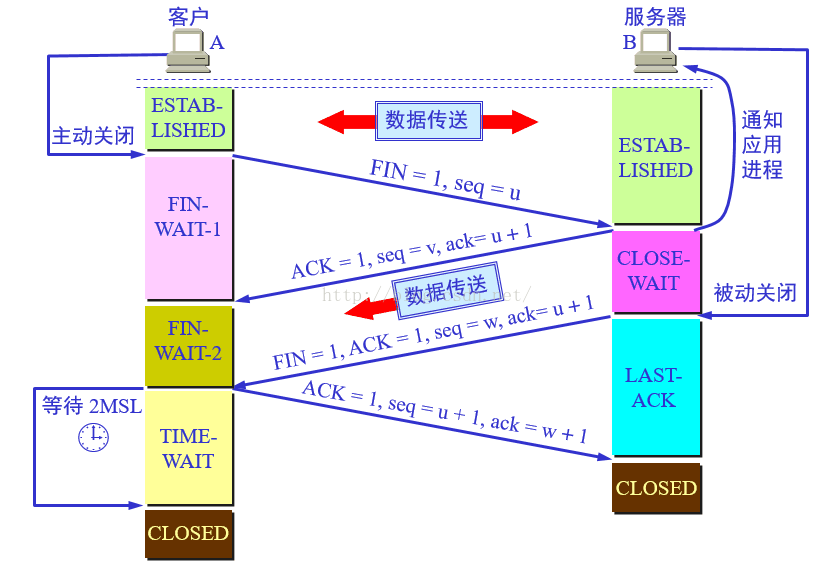
10、关闭TCP连接
当页面加载完成后,浏览器会关闭与服务器的TCP连接,释放资源。不过,浏览器通常会重用TCP连接以提高性能,以便在同一个域名下加载其他资源时可以复用已建立的连接。
11、结论
通过深入了解浏览器输入URL的完整流程,我们可以更好地理解页面加载的过程。从URL解析、DNS解析、TCP连接建立、HTTP请求发送到服务器处理请求、返回HTTP响应,再到浏览器接收响应并渲染页面,每个步骤都是为了让我们能够流畅地浏览互联网上的内容。
公众号
关注公众号『前端也能这么有趣』,获取更多有趣内容。
说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『
前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!