服务器发版(前端如何自己连接服务器发版)
发布时间:2024年01月16日
1.下载FinalShell远程连接工具
http://www.hostbuf.com/downloads/finalshell_windows_x64.exe
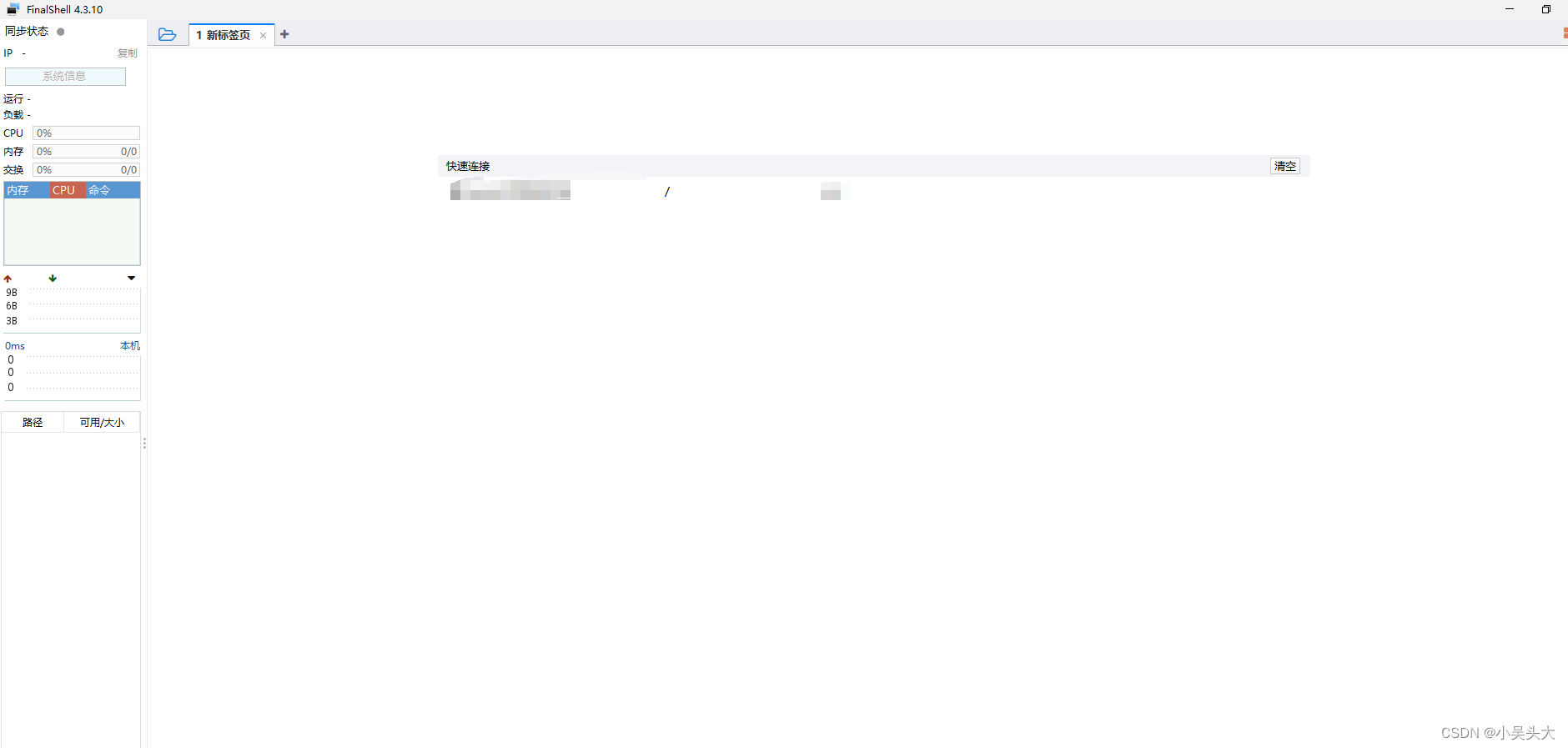
2.打开exe

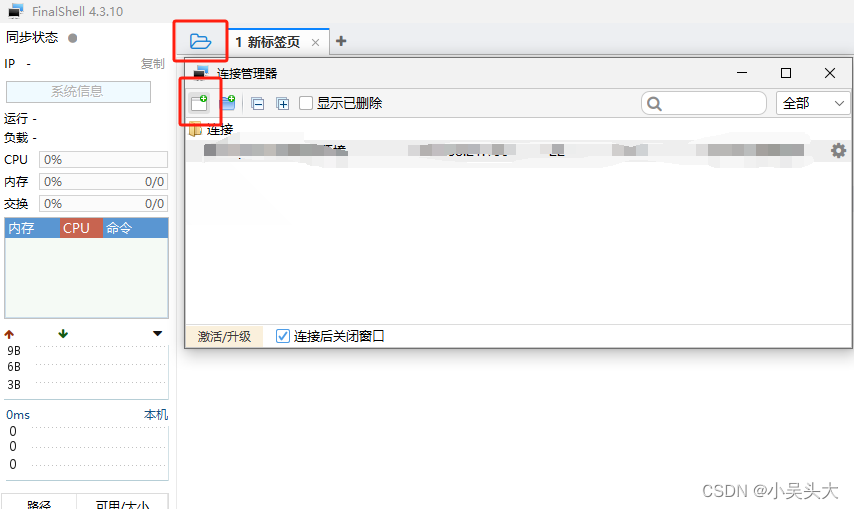
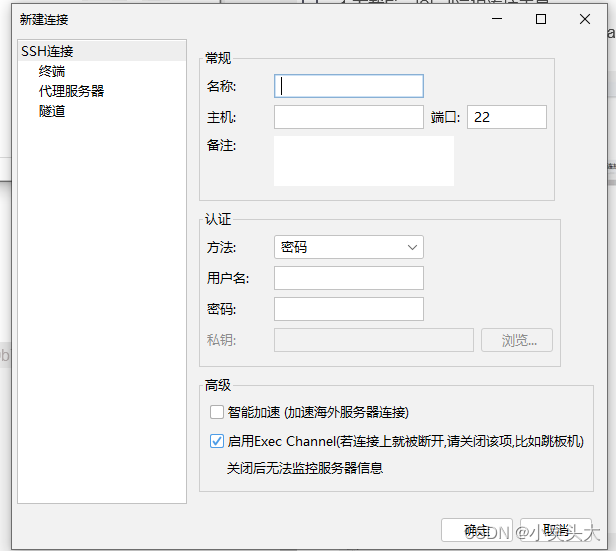
3.创建连接,SSH连接


4.新建完连接后,快速连接后列表中多了一条数据
 5.
5.

6.指令
which nginx 查找nginx文件夹所在位置

找到后cd到nginx 位置
进入nginx下的conf文件夹,找到nginx.conf配置转发

#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_processes 1;//允许生成的 worker process 数, Nginx服务器并发处理服务的关键配置,worker_processes 值越大,可以支持的并发处理量也越多,但是 会受到硬件、软件等设备的制约
worker_connections 1024;//每个 work process 支持的最大连接数为 1024
}
http {
include mime.types;//mime.types是nginx配置文件之一,它用于定义MIME类型和文件扩展名之间的映系。在nginx中,MIME类型用于指定文件的类型,以浏览器可以正确地解析和显示文件。
default_type application/octet-stream;
client_max_body_size 100m;//限制附件上传大小,限制请求体的大小,若超过所设定的大小,返回413错误
sendfile on;
keepalive_timeout 65s;//指定了客户端与服务器 keep-alive的超时时间,值为0将禁用 keep-alive功能。
server {
listen 端口号;
server_name localhost;
location ^~ /文件夹 {//静态资源存放文件夹位置
root nginx文件夹地址which指令搜索到的;
index index.html index.htm;
}
location /{
proxy_set_header Host $http_host;
proxy_set_header Host $http_host;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:端口号/;//代理到服务器的地址
}
error_page 500 502 503 504 /50x.html;//配置请求错误页面
location = /50x.html {
root html;
}
}
}
7.cd 到sbin文件夹下面,一般跟conf在同一级
输入nginx -t 校验刚刚的conf是否正确
输入nginx -s reload 重启nginx
如果nginx没有配置为全局指令 nginx->./nginx
8.将静态资源放入conf配置的文件夹中

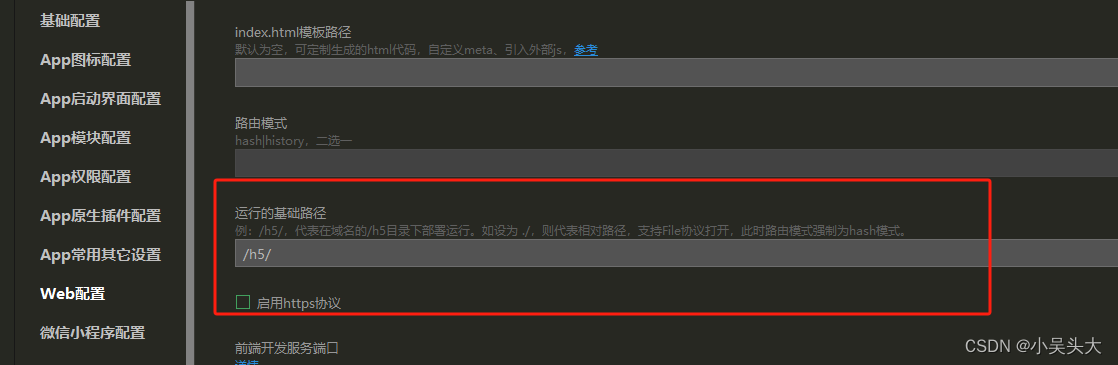
如上,我的App下还有一级h5的文件夹是因为uniapp打包的时候配置了/h5/

如果配置./直接放在则静态资源直接放置在App下面就行
文章来源:https://blog.csdn.net/weixin_43907110/article/details/135620478
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Raw图像处理软件分享:Capture One Pro 23中文 for mac
- IDEA2020关于Cannot resolve symbol ‘servlet‘报错
- 哈希应用之位图+布隆过滤器
- QML —— 示例 - Component自定义组件及加载(附完整源码)
- 实验七 RMAN恢复管理器
- STM32——时钟树与滴答计时器
- 思腾云计算
- Linux 编写bash脚本删除一些长期没有清理的日志文件
- flowable工作流看这一篇就够了(进阶篇 上)
- Mysql5.7版本实现窗口函数