QML —— RadioButton的两个经典示例(附完整源码)
发布时间:2023年12月28日
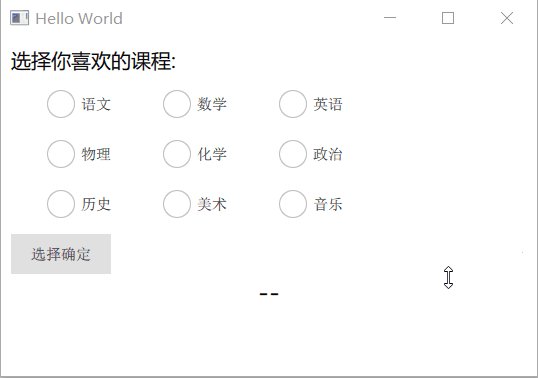
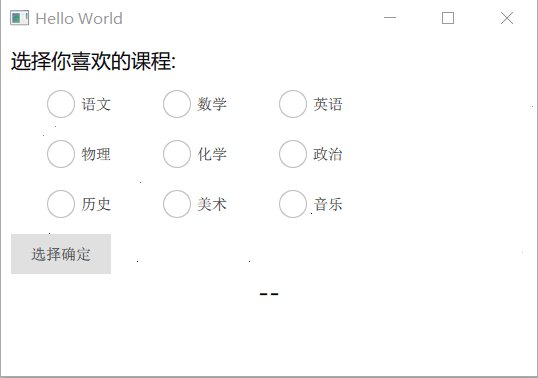
示例1-效果

?
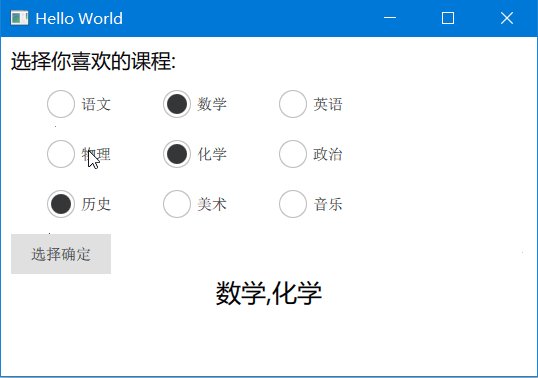
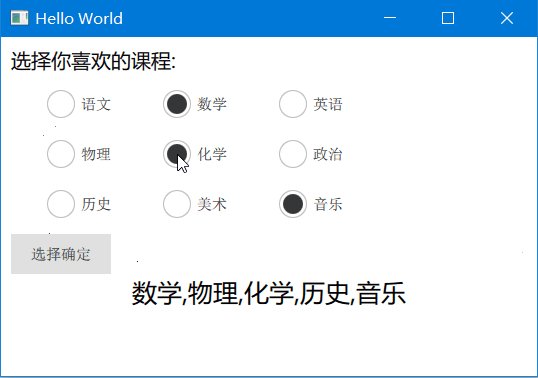
示例2-效果

?
实例1 - 源码
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 2.5
Window
{
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text
{
id: className
text: qsTr("--")
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
anchors.verticalCenterOffset: parent.height/4
font.pixelSize: 25
font.family: "微软雅黑"
}
Column
{
anchors.top: parent.top
anchors.topMargin: 10
anchors.left: parent.left
anchors.leftMargin: 10
spacing: 10
Text
{
text: qsTr("选择你喜欢的课程:")
font.pixelSize: 20
font.family: "微软雅黑"
}
Grid
{
anchors.left: parent.left
anchors.leftMargin: 30
rowSpacing: 10
columnSpacing: 40
columns: 3
Repeater
{
id: radioButtonList
model:["语文","数学","英语","物理","化学","政治","历史","美术","音乐"]
RadioButton
{
text: modelData
autoExclusive:false
}
}
}
Button
{
text: "选择确定"
onClicked:
{
let str="";
for (var i = 0; i < radioButtonList.count; i++)
{
if(radioButtonList.itemAt(i).checked)
{
if(str.length!==0){str +=","}
str += radioButtonList.itemAt(i).text
}
}
className.text = str.length===0?"--":str
}
}
}
}
?
实例2 - 源码
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 2.5
Window
{
id: rootId
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text
{
id: className
text: qsTr("--")
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
anchors.verticalCenterOffset: parent.height/4
font.pixelSize: 25
font.family: "微软雅黑"
}
Column
{
anchors.top: parent.top
anchors.topMargin: 10
anchors.left: parent.left
anchors.leftMargin: 10
spacing: 10
Text
{
text: qsTr("选择你喜欢的课程:")
font.pixelSize: 20
font.family: "微软雅黑"
}
Grid
{
anchors.left: parent.left
anchors.leftMargin: 30
rowSpacing: 10
columnSpacing: 40
columns: 3
Repeater
{
id: radioButtonList
model:["语文","数学","英语","物理","化学","政治","历史","美术","音乐"]
RadioButton
{
text: modelData
autoExclusive:false
onCheckedChanged:
{
rootId.sltCheckedChanged(text,checked)
}
}
}
}
}
property var classNameList:[];
function sltCheckedChanged(txt,isChecked)
{
if(isChecked){classNameList.push(txt)}
else{classNameList.splice(classNameList.indexOf(txt),1)}
let str="";
for (var i = 0; i < classNameList.length; i++)
{
if(str.length!==0){str +=","}
str += classNameList[i]
}
className.text = str.length===0?"--":str
}
}
?
关注
笔者 - jxd
?
文章来源:https://blog.csdn.net/automoblie0/article/details/135254407
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 熊猫目标检测数据集VOC格式200张
- 【征服redis9】快速征服lua脚本
- iOS中利用KeyChain永久保存用户信息的方法示例
- mybatis缓存详解,一级缓存和二级缓存举例讲解
- java调用打印机,自定义模板
- Python 快速入门——基础语法
- 个性化二维码生成网页源码,可自定义背景和图标功能
- 毕业论文公式-截图+复制粘贴
- 【已解决】vs2015操作创建声明定义由于以下原因无法完成
- [ZJCTF 2019]NiZhuanSiWei1