Vue-路由-声明式导航
发布时间:2024年01月14日
1. 导航链接
vue-router 提供了一个全局组件 router-link (取代 a 标签)
- 能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
如:
<div class="footer_wrap">
<!-- 配置导航,配置路由出口 -->
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friend">朋友</router-link>
</div>
2. 高亮的两个类名
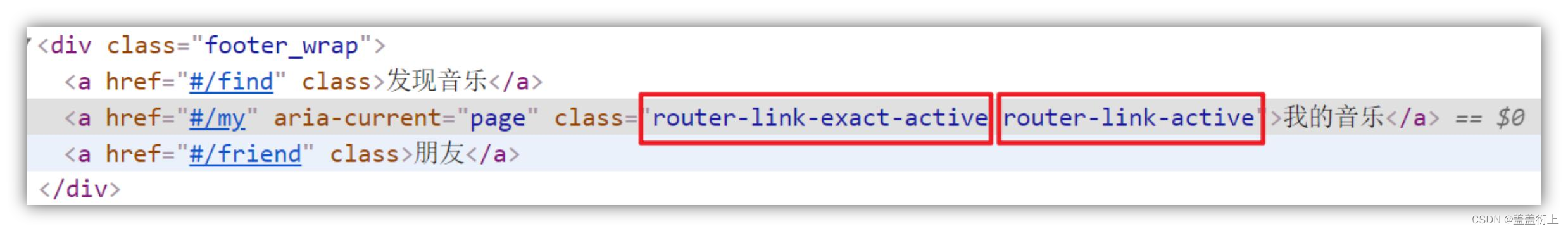
我们发现 router-link 自动给当前导航添加了 两个高亮类名

- router-link-active:模糊匹配 (用的多)
to=“/my” 可以匹配 /my /my/a /my/b …- router-link-exact-active:精确匹配
to=“/my” 仅可以匹配 /my
修改类名:router-link 的 两个高亮类名 太长了,我们希望能定制怎么办?
通过路由设置,如下:
const router = new VueRouter({
routes: [...],
linkActiveClass: "类名1", // 自定义模糊匹配类名
linkExactActiveClass: "类名2" // 自定义精确匹配类名
})
效果如下:

3. 跳转传参
两个情况:
3.1 查询参数传参
传参:
to="/path?参数名1=值1&参数名2=值2"
接收参数:对应页面组件接收传参数
$route.query.参数名
3.2 动态路由传参
传参:
- 配置动态路由 - 格式:(:key)
const router = new VueRouter({
routes: [
...,
{
path: '/search/:words?', //如果不传参数,也希望匹配,可以加个可选符 "?",如:这里的words后面的 ?
component: Search
}
]
})
- 配置导航链接
to="/path/参数值"
接收参数:对应页面组件接收传参数
$route.params.参数名
3.3两种传参方式的区别
查询参数传参: (比较适合传多个参数)
- 跳转:to=“/path?参数名=值&参数名2=值”
- 获取:$route.query.参数名
动态路由传参: (优雅简洁,传单个参数比较方便)
- 配置动态路由:path: “/path/参数名”
- 跳转:to=“/path/参数值”
- 获取:$route.params.参数名
文章来源:https://blog.csdn.net/m0_72560900/article/details/135587297
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!