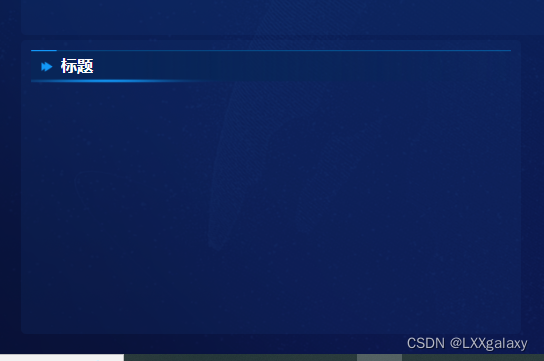
自封组件—深色状态下的盒子容器(4)
发布时间:2023年12月22日

<template>
<div class="xline_card" :style="{height:height+ 'px'}">
<div class="xline_card_header" >
<div class="xline_arrow"></div>
<slot name="xline_header">{{ header }}</slot>
</div>
<div class="xline_body" :style="bodyStyle">
<slot></slot>
</div>
</div>
</template>
<script>
export default {
name: 'XlineCard',
props: {
isHeader: Boolean,
header: {},
bodyStyle: {},
shadow: {
type: String
},
height: {
type: Number,
default: ''
},
},
// mounted(){
// alert(this.height)
// },
}
</script>
<style scoped>
.xline_card{
padding: 10px;
margin-top: 5px;
margin-left: 5px;
border-radius: 5px;
box-sizing: border-box;
background-color: #13377833;
}
.xline_card_header {
min-height: 34px;
position: relative;
color: #ffffff;
background: url("/img/bg/xline_card_head.png");
background-size: 100% 100%;
font-weight: bolder;
line-height: 34px;
padding-left: 30px;
}
.xline_arrow{
position: absolute;
background: url("/img/bg/xline_arrow.png");
background-size: 100% 100%;
width: 12px;
height: 11px;
top: 11px;
left: 10px;
}
.xline_body{
padding: 5px 2px;
}
</style>
文章来源:https://blog.csdn.net/galaxyJING/article/details/135111148
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!