微前端小记
发布时间:2024年01月21日
步骤
将普通的项目改造成 qiankun 主应用基座,需要进行三步操作:
1. 创建微应用容器 - 用于承载微应用,渲染显示微应用;
a. 设置路由route
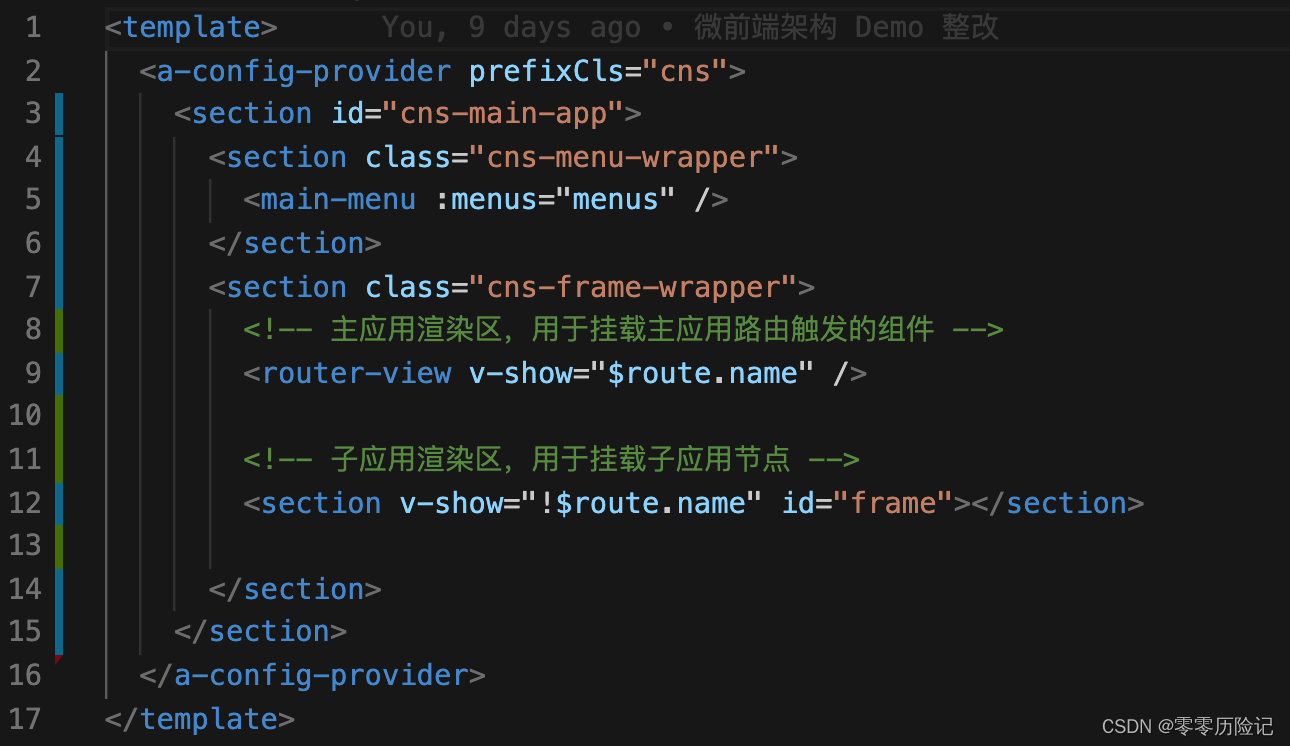
b.主应用的布局

包括:
- 主应用菜单,用于渲染菜单
- 主应用渲染区域,在触发主应用路由规则时候,$route.name, 将渲染主应用的组件
- 微应用渲染区。在未触发主应用路由规则时
2. 注册微应用 - 设置微应用激活条件,微应用地址等等;
在构建好了主框架后,我们需要使用 qiankun 的 registerMicroApps 方法注册微应用,代码实现如下:
3. 配置微应用
bootstrap
mount
unmount
- 启动 qiankun;
通信方式
第一种是 qiankun 官方提供的通信方式 - Actions 通信,适合业务划分清晰,比较简单的微前端应用,一般来说使用第一种方案就可以满足大部分的应用场景需求。
第二种是基于 redux 实现的通信方式 - Shared 通信,适合需要跟踪通信状态,子应用具备独立运行能力,较为复杂的微前端应用。
Actions 通信
原理
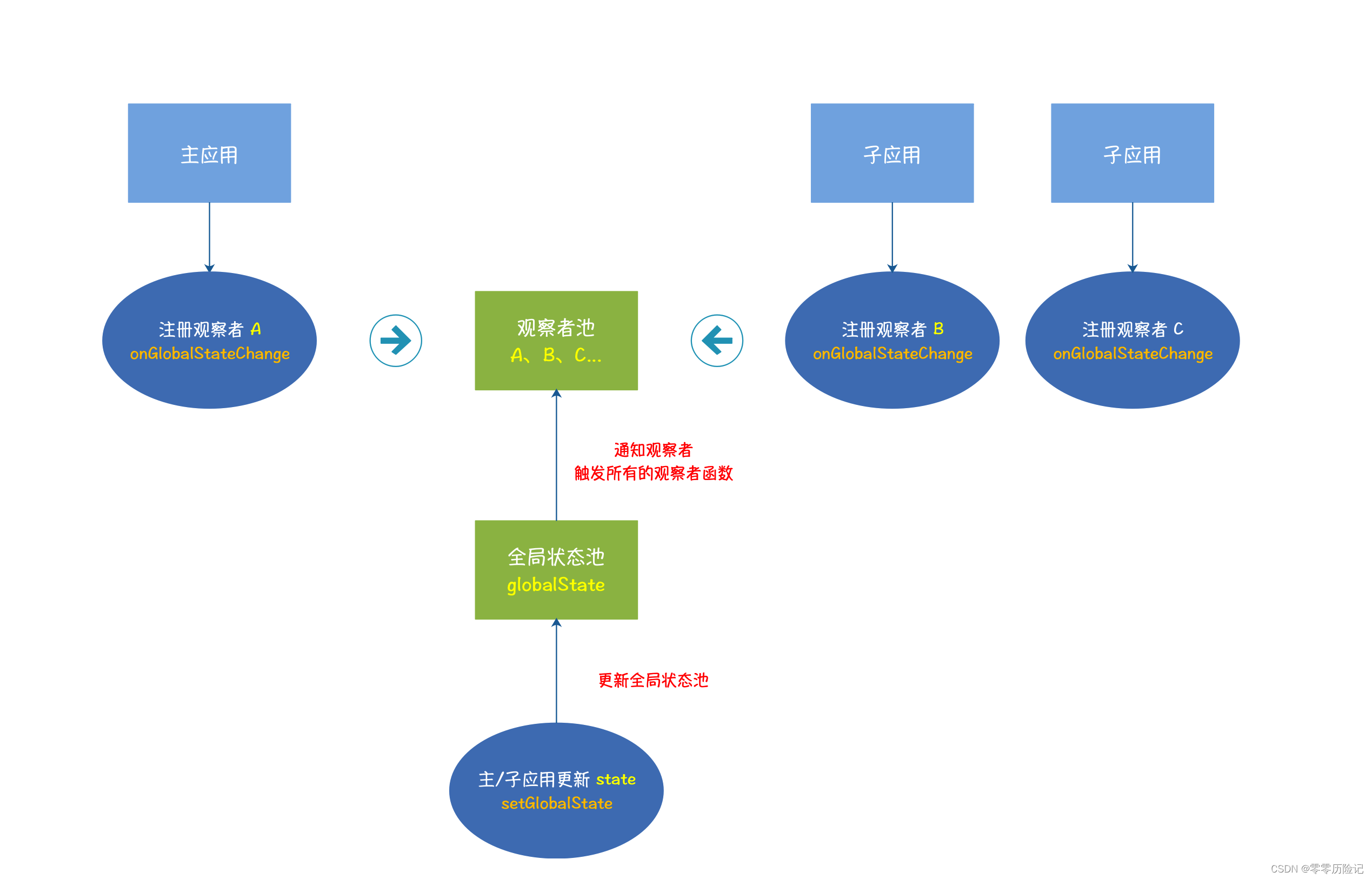
qiankun 内部提供了 initGlobalState 方法用于注册 MicroAppStateActions 实例用于通信,该实例有三个方法,分别是:
setGlobalState:设置 globalState - 设置新的值时,内部将执行 浅检查,如果检查到 globalState 发生改变则触发通知,通知到所有的 观察者 函数。
onGlobalStateChange:注册 观察者 函数 - 响应 globalState 变化,在 globalState 发生改变时触发该 观察者 函数。
offGlobalStateChange:取消 观察者 函数 - 该实例不再响应 globalState 变化。

观察者放到观察者池中
globalState 然后触发观察者函数,从而达到组件间通信的效果
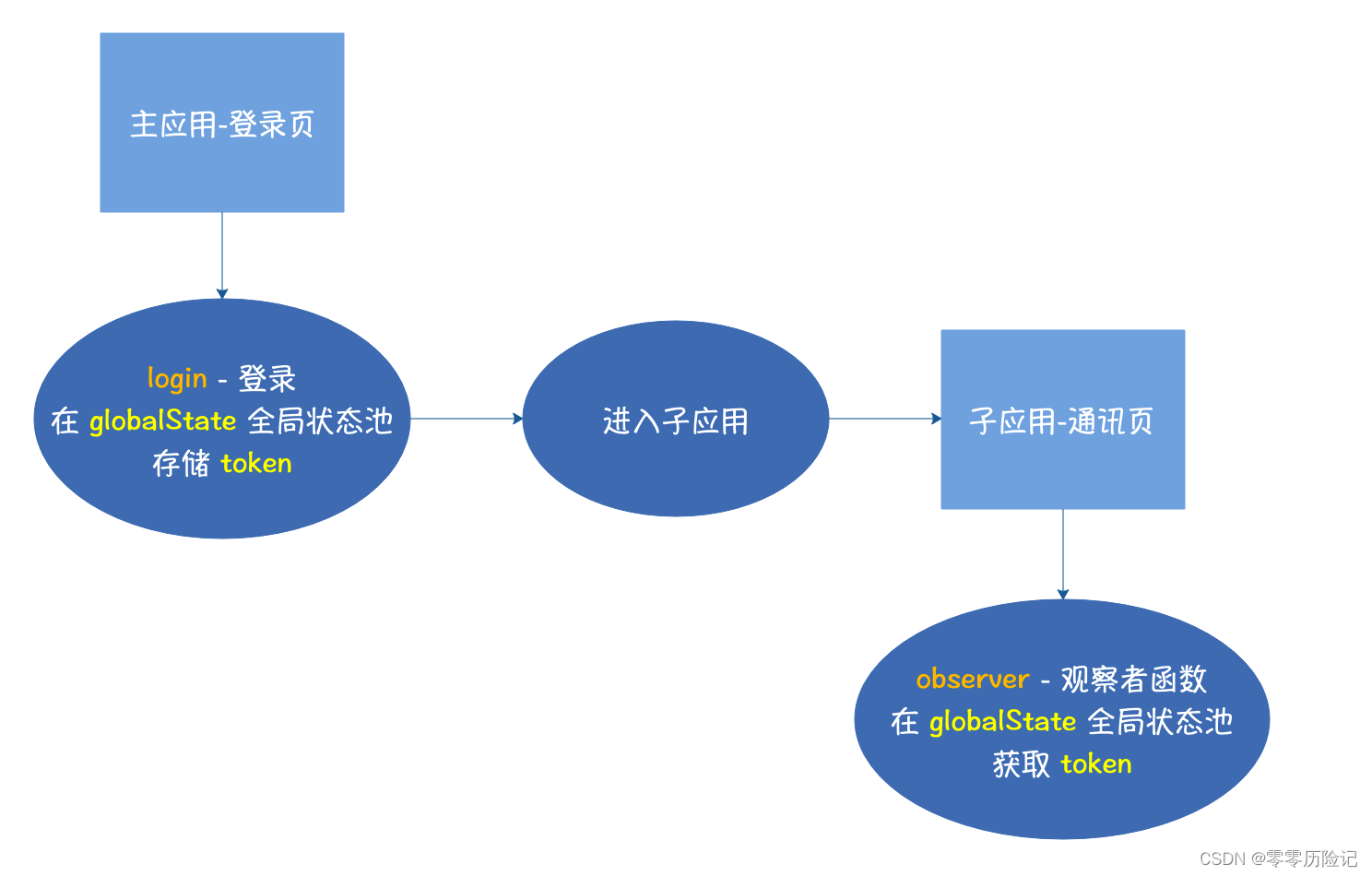
我们在主应用中实现了登录功能,登录拿到 token 后存入 globalState 状态池中。在进入子应用时,我们使用 actions 获取 token,再使用 token 获取到用户信息,
完成页面数据渲染!
文章来源:https://blog.csdn.net/qq_34639706/article/details/135732017
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C语言程序设计 函数
- 22. 从零用Rust编写正反向代理,一个数据包的神奇HTTP历险记!
- AI绘图制作红包封面教程
- 个人网站制作 Part 8 添加电子邮件通知与社交媒体集成 | Web开发项目
- 【C++】C++入门(一)
- nginx配置内网代理,前端+后端分开配置
- YOLO5用于交通标志牌(TT100K数据集)的训练预测
- 【git】.gitignore如何忽略.idea文件夹及其下面所有文件的变更
- 知道IP地址怎么求子网掩码
- 小米数据恢复软件:如何从小米手机恢复已删除的数据