图书管理系统——Java web
一、实验题目
图书管理系统
二、实验目的
移动互联网技术在图书馆数字化进程中应用广泛、效果显著,这不仅弥补了传统图书管理模式效率低下、难于管理的不足,还方便了众多读者用户,而图书馆全盘数字化也是未来的发展趋势。图书管理系统可以极大地提高图书馆日常的运作效率,图书管理员和读者使用此系统进行图书管理、读者管理、图书借还、图书查找、查看借阅记录等功能,增强各方用户体验感,可以将用户从冗杂的数据处理中解放出来。图书管理系统采用Java技术,Mysql数据库存储数据,基于mybatis框架开发。以图书馆管理实际需求出发,分析了具体的需求,设计了各个模块,实现图书借阅管理的人性化、智能化,使图书管理更加规范、方便、快捷,更贴近人们的生活。系统采用了模块化设计方法,根据用户的需求开发功能模块,方便了程序扩展维护,以便后期的更新。整个开发过程首先对系统进行需求分析,得出系统主要功能模块。接着对系统进行总体设计和详细设计。最后对系统进行了功能测试,并对测试结果进行了分析总结,得出系统的不足及需要改进的地方,为以后的系统维护提供了方便,同时也为以后开发类似系统提供了借鉴和帮助。
三、总体设计
3.1实现的功能:
实现读者信息的输入
实现图书信息的输入
实现图书的查询功能
实现读者信息的查询功能
实现图书的借出和归还功能
3.2读者的主要功能
(1)查询功能:学生登录系统后可以查询本人信息,查询图书信息。
(2)修改功能:学生可以修改自己的信息。
(3)预约功能:学生可以对在馆的图书进行预约。
(4)注销功能:学生可以注销自己的信息。
3.3管理员的主要功能
(1)管理员管理:管理员可以对自身信息进行管理,包括查询,修改,删除自身信息,还可以添加新的管理员,对系统进行管理。
(2)读者管理:管理员可以对已注册的读者信息进行管理,包括查询,修改,删除和添加读者。
(3)图书管理:管理员可以对图书进行管理,包括查询,修改,删除和添加新的图书信息。
(4)借阅管理:管理员可以给读者借书,还书,异常还书以及还书后的删除借阅信息
(5)类型管理:管理员可以对书本类型进行管理,包括添加新的图书类型,对已有类型的查询,修改,删除。
(6)公告管理:管理员可以向读者发布公告,如图书馆的运营时间等等。
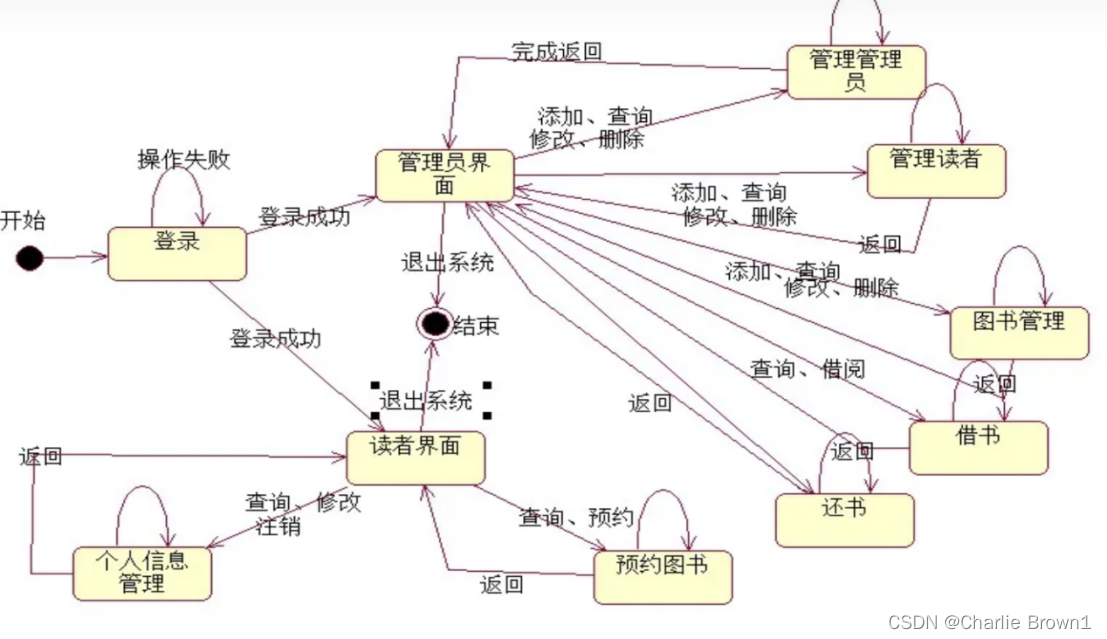
3.4状态转换图

3.5系统用例图

3.6数据库模块介绍:
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | id | int | √ | × | × | NULL | |
| 2 | username | 用户名 | varchar | 20 | × | × | √ | NULL |
| 3 | password | 密码 | varchar | 20 | × | × | √ | NULL |
| 4 | adminType | 管理员类型 | int | × | × | √ | NULL |
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | id | int | √ | × | × | NULL | |
| 2 | name | 图书名称 | varchar | 20 | × | × | √ | NULL |
| 3 | author | 作者 | varchar | 30 | × | × | √ | NULL |
| 4 | publish | 出版社 | varchar | 30 | × | × | √ | NULL |
| 5 | isbn | 书籍编号 | varchar | 30 | × | × | √ | NULL |
| 6 | introduction | 简介 | varchar | 50 | × | × | √ | NULL |
| 7 | language | 语言 | varchar | 20 | × | × | √ | NULL |
| 8 | price | 价格 | double | × | × | √ | NULL | |
| 9 | publish_date | 出版时间 | date | × | × | √ | NULL | |
| 10 | type_id | 书籍类型 | int | × | × | √ | NULL | |
| 11 | status | 状态:0未借出,1已借出 | int | × | × | √ | NULL |
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | id | int | √ | × | × | NULL | |
| 2 | bookId | 图书id | int | × | × | √ | NULL | |
| 3 | readerId | 读者id | int | × | × | √ | NULL | |
| 4 | lendDate | 借书时间 | datetime | × | × | √ | NULL | |
| 5 | backDate | 还书时间 | datetime | × | × | √ | NULL | |
| 6 | backType | 还书状态 | int | × | × | √ | NULL | |
| 7 | exceptRemarks | 备注信息 | varchar | 255 | × | × | √ | NULL |
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | id | int | √ | × | × | NULL | |
| 2 | topic | 公告标题 | varchar | 50 | × | × | √ | NULL |
| 3 | content | 公告内容 | varchar | 255 | × | × | √ | NULL |
| 4 | author | 发布人 | varchar | 20 | × | × | √ | NULL |
| 5 | createDate | 公告发布时间 | datetime | × | × | √ | NULL |
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | id | int | √ | × | × | NULL | |
| 2 | username | 用户名 | varchar | 20 | × | × | √ | NULL |
| 3 | password | 密码 | varchar | 20 | × | × | √ | NULL |
| 4 | realName | 真实姓名 | varchar | 20 | × | × | √ | NULL |
| 5 | sex | 性别 | varchar | 5 | × | × | √ | NULL |
| 6 | birthday | 出生日期 | date | × | × | √ | NULL | |
| 7 | address | 籍贯 | varchar | 30 | × | × | √ | NULL |
| 8 | tel | 电话号码 | varchar | 11 | × | × | √ | NULL |
| 9 | | 邮箱地址 | varchar | 15 | × | × | √ | NULL |
| 10 | registerDate | 注册日期 | datetime | × | × | √ | NULL | |
| 11 | readerNumber | 读者编号 | varchar | 20 | × | × | √ | NULL |
| 序号 | 字段 | 说明 | 数据类型 | 长度 | 自增 | 主键 | 允许空 | 默认值 |
| 1 | id | id | int | √ | × | × | NULL | |
| 2 | name | 图书分类名称 | varchar | 20 | × | × | √ | NULL |
| 3 | remarks | 备注 | char | 10 | × | × | √ | NULL |
四、详细设计
4.1数据库连接
jdbc.driver = com.mysql.jdbc.Driver
jdbc.url = jdbc:mysql://localhost:3306/library?useUnicode=true&characterEncoding=utf-8
jdbc.username = root
jdbc.password=1234
4.2登陆页面
<div class="layui-form-item logo-title">
<h1>图书管理系统</h1>
<div style="color: red;text-align: center;">${msg}</div> </div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-username"></label>
<input type="text" name="username" lay-verify="required" placeholder="用户名" autocomplete="off" class="layui-input" > </div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-password"></label>
<input type="password" name="password" lay-verify="required" placeholder="密码" autocomplete="off" class="layui-input" >
</div>
<div class="layui-form-item">
<label class="layui-icon layui-icon-username"></label>
<select name="type" lay-verify="required">
<option value="">请选择用户类型</option>
<option value="1">管理员</option>
<option value="2">读者</option></select>
getCode();/**
* 获取验证码*/
function getCode(){
document.getElementById("code").src=timestamp("verifyCode");}
/**
* 实现刷新更滑验证码 */
function timestamp(url){
var gettime=new Date().getTime();
if(url.indexOf("?")>-1){
url=url+"×tamp="+gettime;
}else{url=url+"?timestamp="+gettime;}
Return url;} ?
?

以下是以管理员的身份登录
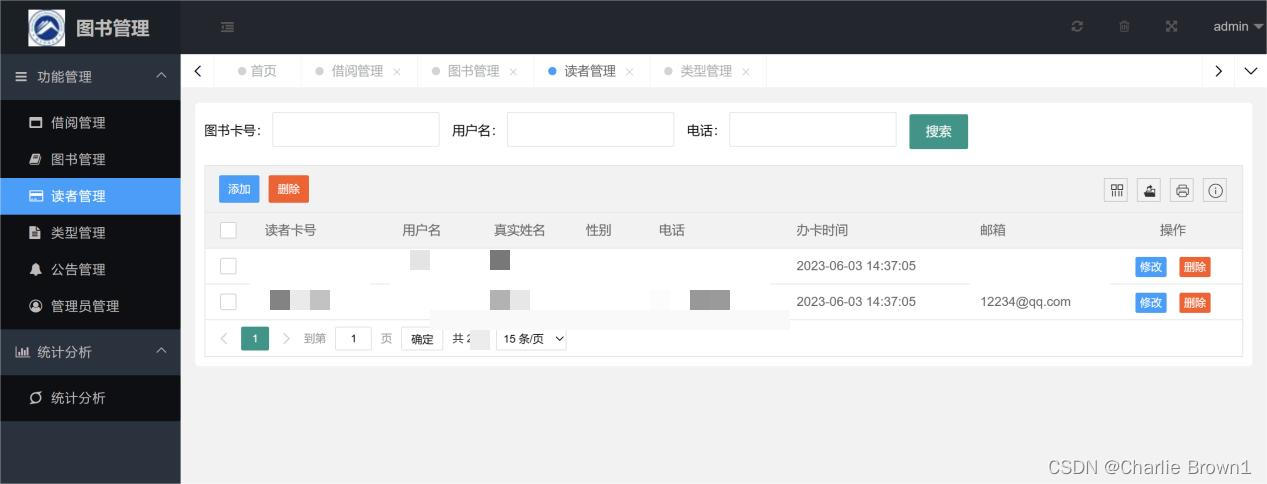
4.3读者管理页面
可进行读者的搜索,添加,修改,删除
<div class="demoTable">
<div class="layui-form-item layui-form ">
图书卡号:
<div class="layui-inline">
<input class="layui-input" name="readerNumber" id="readerNumber" autocomplete="off"></div>
用户名:
<div class="layui-inline">
<input class="layui-input" name="username" id="username" autocomplete="off"></div>
电话:
<div class="layui-inline">
<input class="layui-input" name="tel" id="tel" autocomplete="off"> </div>
<button class="layui-btn" data-type="reload">搜索</button>
</div> </div>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-normal layui-btn-sm data-add-btn" lay-event="add"> 添加 </button>
<button class="layui-btn layui-btn-sm layui-btn-danger data-delete-btn" lay-event="delete"> 删除 </button> </div>
</script>
<!--表单,查询出的数据在这里显示-->
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
<script type="text/html" id="currentTableBar">
<a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="update">修改</a>
<a class="layui-btn layui-btn-xs layui-btn-danger data-count-delete" lay-event="delete">删除</a>
</script> </div></div>
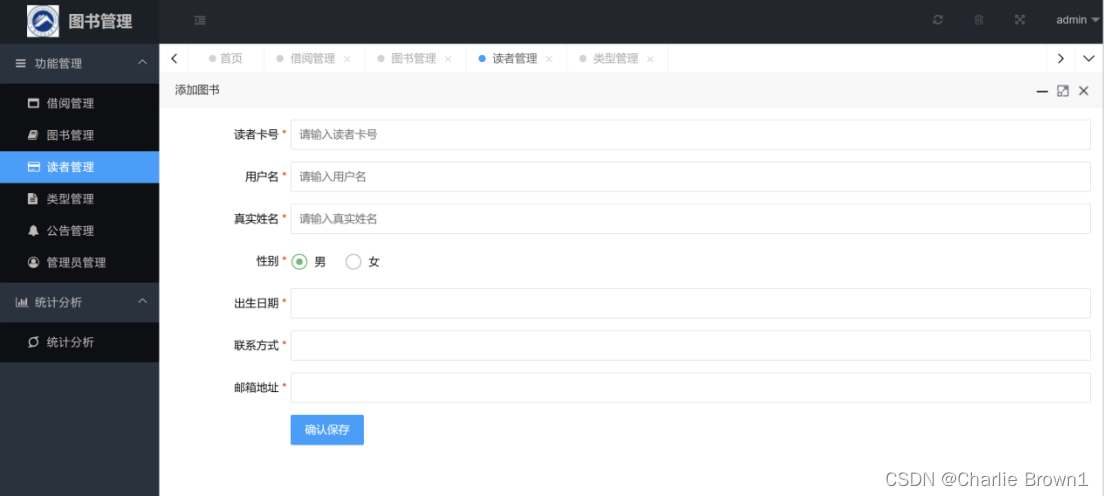
添加读者
<div class="layui-form layuimini-form">
<div class="layui-form-item">
<label class="layui-form-label required">读者卡号</label>
<div class="layui-input-block">
<input type="text" name="readerNumber" lay-verify="required" lay-reqtext="读者卡号不能为空" placeholder="请输入读者卡号" autocomplete="off" class="layui-input"></div></div>
<div class="layui-form-item">
<label class="layui-form-label required">用户名</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名不能为空" placeholder="请输入用户名" autocomplete="off" class="layui-input"></div></div>
<div class="layui-form-item">
<label class="layui-form-label required">真实姓名</label>
<div class="layui-input-block">
<input type="text" name="realName" lay-verify="required" lay-reqtext="真实姓名不能为空" placeholder="请输入真实姓名" autocomplete="off" class="layui-input"> </div></div>
<div class="layui-form-item">
<label class="layui-form-label required">性别</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男" checked="checked"/>
<input type="radio" name="sex" value="女" title="女" /></div> </div>
<div class="layui-form-item">
<label class="layui-form-label required">出生日期</label>
<div class="layui-input-block">
<input type="text" name="birthday" id="date" lay-verify="required" class="layui-input" autocomplete="off"></div> </div>
<div class="layui-form-item">
<label class="layui-form-label required">联系方式</label>
<div class="layui-input-block">
<input type="text" name="tel" lay-verify="required" class="layui-input" autocomplete="off"></div> </div>
<div class="layui-form-item">
<label class="layui-form-label required">邮箱地址</label>
<div class="layui-input-block">
<input type="text" name="email" autocomplete="off" class="layui-input"></div> </div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal" lay-submit lay-filter="saveBtn">确认保存</button></div></div></div>
修改读者信息
<script>
layui.use(['form','laydate'], function () {
var form = layui.form, layer = layui.layer,laydate=layui.laydate,$ = layui.$;
//日期
laydate.render({elem: '#date',trigger:'click' });
//监听提交
form.on('submit(saveBtn)', function (data) {
var datas=data.field;//form单中的数据信息
//向后台发送数据提交添加
$.ajax({url:"updateReaderSubmit",type:"POST",//data:datas, contentType:'application/json',data:JSON.stringify(datas),
success:function(result){ if(result.code==0){//如果成功
layer.msg('修改成功',{ icon:6,time:500},function(){
parent.window.location.reload();
var iframeIndex = parent.layer.getFrameIndex(window.name);
parent.layer.close(iframeIndex);})}else{
layer.msg("修改失败");}} }) return false; }); });
</script>?
4.4图书管理
重点带代码和读者管理原理相同,在这里就不一一举例了,在图书管理页面有搜索,添加,修改,删除,点进添加里面可以添加图书名称,编号,类别,作者,出版社,语言,价格,出版日期以及图书介绍,点击修改可以对该书籍进行以上信息的修改。
4.5类型管理
重点带代码和读者管理原理相同,在这里就不一一举例了,在类型管理页面有搜索,添加,编辑,删除,点进添加里面可以添加图书类型以及对类型进行进一步解释,点击修改可以对该类型进行以上信息的修改。
4.6管理员管理
重点带代码和读者管理原理相同,在这里就不一一举例了,在管理员管理页面有搜索,添加,编辑,删除,点进添加里面可以添加管理员用户名,密码以及管理员类型,点击修改可以对管理员进行以上信息的修改。
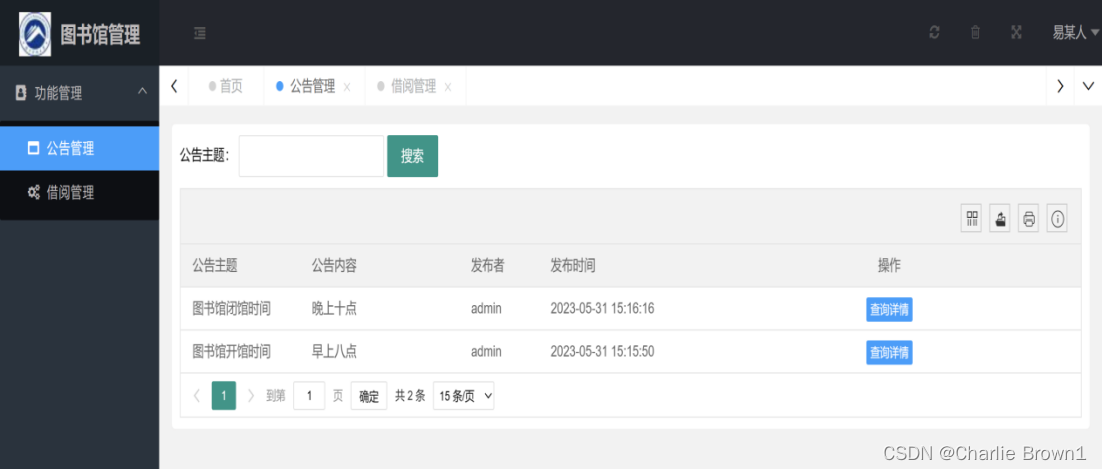
4.7公告管理
重点带代码和读者管理原理相同,在这里就不一一举例了,在公告管理页面有搜索,添加,删除,点进添加里面可以添加公告主题,内容,发布人,发布时间。
4.8借阅管理

借书管理页面
<script>
layui.use(['form', 'table'], function(){// var table = layui.table;var $ = layui.jquery,
form = layui.form,table = layui.table;
table.render({elem: '#currentTableId',
url: '${pageContext.request.contextPath}/bookAll',cols: [[
{type: "checkbox", width: 50},
//{field: 'id', width: 100, title: 'ID', sort: true},
{field: 'isbn', width: 150, title: '图书编号'},
//获取对象中的属性 对象
{templet:'<div>{{d.typeInfo.name}}</div>', width: 80, title: '图书类型'},
{field: 'name', width: 80, title: '图书名称'},
{field: 'author', width: 80, title: '作者'},
{field: 'price', width: 80, title: '价格'},
{field: 'language', width: 80, title: '语言'}, ]]
,id: 'testReload' ,height: 310,page:false});
var $ = layui.$, active = { reload: function(){ var name = $('#name').val()
//执行重载
table.reload('testReload', {page: { curr: 1 //重新从第 1 页开始 } ,where: {
name:name } }, 'data'); } };
$('input[name=name]').change(function() {var type = $(this).data('type');
active[type] ? active[type].call(this) : ''; });/**
* 获取选中记录的id信息 */
function getCheackId(data){ var arr=new Array();
for(var i=0;i<data.length;i++){ arr.push(data[i].id); } //拼接id
return arr.join(",");}; /**
* form添加操作*/
//监听提交
form.on('submit(saveBtn)', function (data) {
var datas=data.field;//form单中的数据信息
var selectData = layui.table.checkStatus('testReload').data;
var ids=getCheackId(selectData);
var readerNumber=datas.readerNumber;
var value={readerNumber:readerNumber,ids:ids};
lendBook(value); }); /**
* 提交删除功能 */
function lendBook(datas){ //向后台发送请求$.ajax({url: "addLend",
type: "POST", data: datas, success: function (result) {
if (result.code == 0) {//如果成功
layer.msg('借书成功',{icon:6,time:500},function(){
parent.window.location.reload();var iframeIndex = parent.layer.getFrameIndex(window.name);
parent.layer.close(iframeIndex);}) } else { layer.msg(result.msg); } }})};});</script> 还书管理页面
还书管理页面
<div class="layui-form-item">
<label class="layui-form-label required">异常类型</label>
<div class="layui-input-block">
<select name="backType" id="backType" lay-verify="required">
<option value="">请选择</option><%--<option value="0">正常还书</option>--%> <option value="1">延迟还书</option><option value="2">破损还书</option> <option value="3">丢失</option> </select></div></div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">异常备注</label>
<div class="layui-input-block">
<textarea name="remarks" class="layui-textarea" > </textarea> </div></div>
<div class="layui-form-item"> <div class="layui-input-block">
<button class="layui-btn layui-btn-normal" lay-submit lay-filter="saveBtn">确认还书</button> </div> </div></div>
<script src="${pageContext.request.contextPath}/lib/layui-v2.5.5/layui.js" charset="utf-8"></script>?
?以下是以读者的身份登录的


实验截图就省略了,和上面差不多,少了一些细节
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- uniapp微信小程序如何实现每个页面都可以点击右上角分享朋友圈和好友?
- 点云从入门到精通技术详解100篇-基于深度学习的室内场景三维点云语义分割
- Modbus TCP转Profinet协议网关应用
- spring-session升级之坑
- 有意思的问题
- idea修改Vm Options报错Improperly specified Vm option.
- AI 工具探索(二)
- 作物叶片病害识别系统
- HCIP MPLS
- Hadoop安装笔记——备赛笔记——2024全国职业院校技能大赛“大数据应用开发”赛项——任务2:离线数据处理