修改vscode内置Vue VSCode Snippets(代码片段)
发布时间:2024年01月12日

- 打开插件文件夹?
文件夹名是 "作者名.vscode-插件名-版本号"组成的.
C:\Users\Administrator\.vscode\extensions\sdras.vue-vscode-snippets-3.1.1\snippets -
打开vue.json
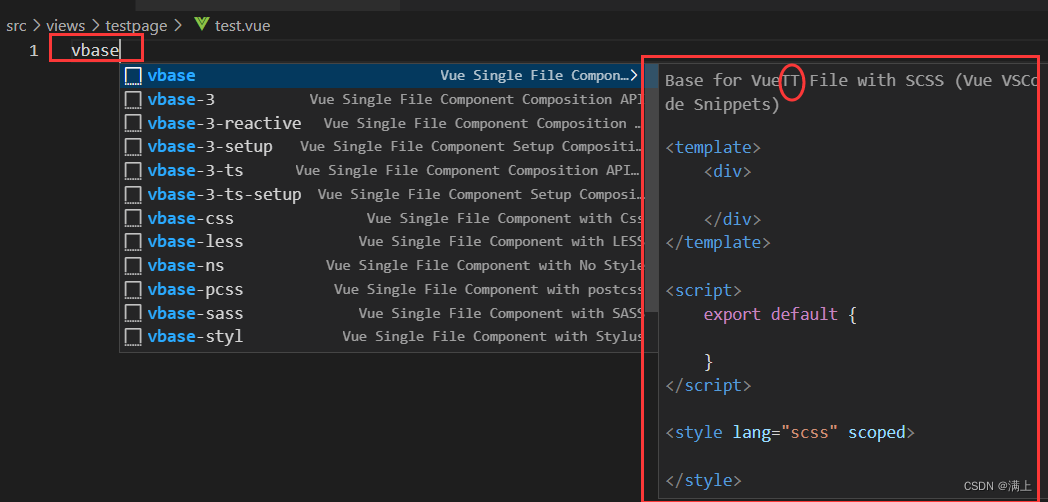
"prefix": "vbase"?就是代码块的关键词,输入vbase就会提示代码块????????
? ? ? ? 上面的TT就是修改后的效果
3.增加自己代码填
"Vue Single File Component": {
"prefix": "vbt",
"body": [
"<template>",
"\t<div>",
"",
"\t</div>",
"</template>",
"",
"<script>",
"\texport default {",
"\t\t${0}",
"\t}",
"</script>",
"",
"<style lang=\"scss\" scoped>",
"",
"</style>"
],
"description": "Base for VueTT File with SCSS"
},保存后重启vscode
文章来源:https://blog.csdn.net/tomandllj/article/details/135551122
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- yolov8 opencv dnn部署 github代码
- Vue 3中toRaw和markRaw的使用
- 富士康注资21亿元河南成立电动车公司 | 百能云芯
- Bean如何诞生与消亡:生命周期探秘【beans 二】
- 企业办公加密系统 | 保护核心文件、文档、设计图纸、开发过程中源代码安全,防止文件资料外泄——自动智能透明加密保护!
- 预约上门按摩系统开发会涉及哪些关键技术
- 为什么要用VR全景?5个答案告诉你
- UCB Data100:数据科学的原理和技巧:第十六章到第十八章
- 计算机网络基础——以太网类型,常见标准和架构
- windows 下 mongodb6.0 导入导出json文件