详细全面的postman接口测试实战教程
基本介绍
postman是一款流程的接口调试工具,其特点就是使用简单,功能强大。使用角色也非常广泛,后端开发,前端人员,测试人员都可以使用它进行接口调试或测试。
基本框架
如果把postman去其内容只保留框架的话,个人感觉就是下图的这三个功能 。

- 变量:postman中有多种变量,这里只列举了最常用的三种。因为我们所要测的接口往往很多,所以,你几乎就离不开这个功能
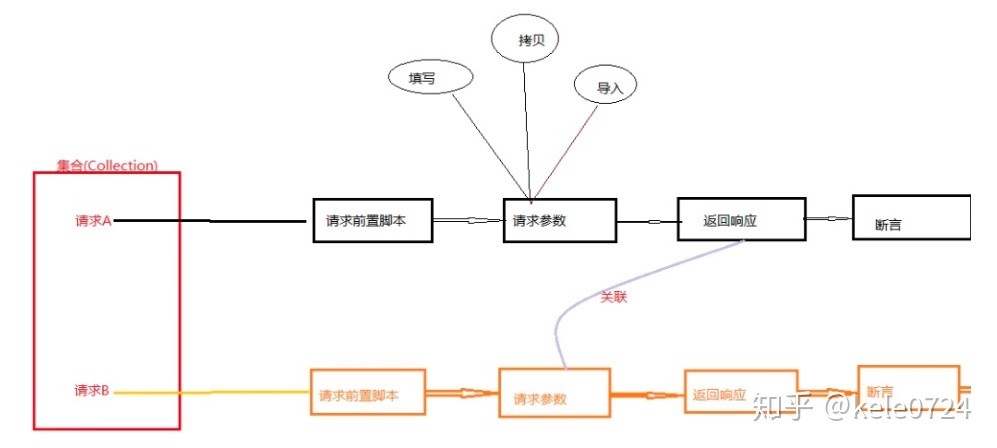
- 集合:集合是postman的核心,几乎所有的功能都围绕着它转,或者是为它服务 。在它的里面有存放着最小的单元-请求
- 运行器:主要是为集合生成测试结果,postman支持两种方式,界面和命令行。
集合的四大功能
在上图中,我们介绍到集合是postman的核心功能,接下来我们就介绍下集合最有使用价值的四个功能。

对集合非常有价值的四个功能,就是接口文档,mock服务,接口监控,分支管理 。在工作中都有实际的应用场景 。
集合就像我们的被测试系统,在它的下面可以新建目录(系统模块),模块下可以创建请求(测试用例) 。
我们真正要操作的就是每个请求
请求的运行过程

所有工具的使用,都要从入门开始。以下这篇文章带你进行工具安装,工具主框架介绍,以及最简单的功能上手 。
4种常见的接口请求
在做接口测试时,我们经常会遇到含有查询参数的接口,表单类型的接口,支持文件上传的接口,json类型接口。那么在postman中也同样支持这些接口的请求 。
集合管理-Collections
如果说你使用postman所测的是一个系统或系统下的多个模块,那你就绝对离不开使用集合(Collection)来管理你的用例。在postman中,集合是所有功能的基础 ,好多功能尤其是一些高级功能都是基于集合进行操作的。并且它的批量执行功能,也是我们做自动化测试的必要条件 。

如果你对集合还不是很了解,那么这篇文章带你入门:
变量
变量的使用可以帮我们解决很多问题,可以使数据重复利用,也可以解决跨请求,跨集合的数据访问 。在postman支持多种变量,如局部变量、环境变量、集合变量、全局变量等 。定义适合的变量有助于脚本的稳定性和扩展性。
一文带你了解以上变量的定义和使用:
断言-Tests
不言而喻,断言作为测试人员最常用功能,其断言库的丰富决定着我们的测试效率。postman有非常丰富的断言,更牛的是编写一个断言代码就可以对多个请求进行批量断言,配置起来也非常便捷。想了解都怎么实现,可以看下面的这篇文章。
接口关联
接口关联是做接口测试时经常遇到的问题,在面试时也会被经常问.在postman中解决接口关联的方案也有多种,其中之一就是通过变量去解决 。通过以下文章,带你了解如何解决接口关联的测试,文章链接:
请求前置脚本-Pre-request Script
请求前置脚本,简单的说就是在发送请求前要执行的脚本,在做自动化测试时,每个功能的测试,会首先预定义好测试数据。那么,对于用postman做自动化的话,就可以通过它进行数据初始化,当然,这只是它的一种使用场景 。如果对此功能感兴趣,可以看看这篇文章 :
认证-Authorization
可以说我们所测的每个系统,都离不开认证,其中最常见的认证方式就是token。postman支持了多种常见的认证方式,通过此功能,可以大大的简化我们的工作量。文章链接:
导入导出
使用postman做接口测试时,每次为填写各种乱七八糟的请求数据而烦恼吗?教你一招,导入浏览器的数据包,导入fiddler的数据包,导入接口文档Swagger的数据包,都能自动生成请求,戳这里:
快速查找与替换
有没有这样的需求,像在文本中批量替换字符串一样,可以在postman中也批量替换集合中的数据,变量中的数据;或是集合的请求太多的情况下,如何快速查找我们关注的请求。文章链接:
生成测试报告-newman
测试报告是脚本运行后的产物,是测试人员对质量评估的参考依据,是对代码质量最好的可视化数据。postman也支持生成测试报告,它提供了多种运行方式,多种报告格式。若感兴趣的话,可查看这篇文章:
pm对象解析
我们在postman的沙箱内使用到的每一句代码,几乎都会使用到pm . 它有很多的对象,也能帮我们做很多的功能扩展,如果想对pm有更深入的了解 ,来看这里:
集合运行器-Runner
批量运行集合用例时,我们会使用到 Collection Runner,但它里面有好多选项 ,你是否知道其含义 ?我们都知道,集合中的脚本执行顺序都是在Runner中控制的。但同时也支持在请求脚本中控制脚本的执行顺序 ? 感兴趣的可以看下这篇文章。文章链接 :
读取外部文件进行参数化
数据驱动都很熟悉,现在的很多工具也都支持数据驱动 。postman同样支持,可以满足你设计一条用例多条数据运行的需求。
高级功能介绍
1.快捷设置
在我们做接口测试时,几乎每个接口都要填写headers,而且headers里的参数多是公共参数,也就是说每个接口都需要填写这些一样的参数 。常规操作是在每个headers中按照key-value形式逐个填写完成,但是这样填写起来费时费力。接下来就介绍三种快捷设置headers 。
一).从postman其它请求拷贝粘贴
若我们要在一个headers中填写几个参数,而这些参数都已在其它请求的headers中设置过,那么这时就可以直接从其它请求中拷贝,具体操作步骤:
-
- 进入已设置过的请求headers中,鼠标长按选择一个或多个请求,当出现灰色的横条,按Ctrl+C 。
- 回到当前要设置的请求中,点击Ctrl+v .这样就会把上一个请求中的headers拷贝到当前请求 。

通过如上设置,是否可以更加快捷的设置我们请求头了 。当然,觉得上面这种方法使用起来不爽,接下来我们来看另外一种快捷设置方法 。
二).预置(保存)公共请求
这个方法同样是对一些公共参数有效的,如果每个请求都要设置这些参数,那这个方法很有效。具体步骤:
-
- 点击Headers选项框中的Presets(最右侧),点击Manage Presets .
- 在弹出的对话框,点击Add。
- 在弹出的对话框中,把常用的key-value录入,并给它起个名字。点击add即可。
- 其他请求使用的时候,直接点击Presets ,选择刚才设置的名字,就会自动把对应的参数设置上 。

以上的这俩种方法设置起来虽然便捷,但是只是对公共参数有效。针对每个请求的唯一参数是无效的 。下面的这种方法是可以针对任何参数的 。
三).从浏览器中拷贝请求
针对每个请求的参数都不太一样,我们经常会通过浏览器或抓包工具查看请求数据。其实这些数据都是可以直接拷贝到postman中使用的 ,也是非常的方便。接下来就针对表单的请求体数据直接拷贝到postman的操作步骤:
- 打开浏览器,通过F12,找到我们想要的数据 。
- 找到请求体数据,选择view parsed模式查看,直接拷贝数据 。
- 进入到postman的body界面,选择x-www-form-urlencoded,点击Bulk。
- 将浏览器中拷贝的数据粘贴进来就可以了,无需做任何修改(也可以点击Key-Value查看已填写好的键值对)。


这种方法不仅可以支持Body中的拷贝粘贴,同样在Params,Headers中也都可以通过这种方法。避免了我们手工填写容易造成的错误,且以最快速有效的填写了接口的参数 。
2.代码中发送请求
代码中发送请求是通过pm.sendRequest来完成的 。在Pre-requests Script 和Tests中使用 。支持发送各种类型的请求。具体如下:
1)发送查询参数请求数据
//发送一个get请求,请求成功后设置一个环境变量
pm.sendRequest('http://cx.shouji.360.cn/phonearea.php?number=13012345678', function (err, res) {
if (err) {
console.log(err);
} else {
pm.environment.set("xab", "123");
}
});2)发送JSON请求数据
const PostJsonRequest = {
url: 'http://ihrm-test.itheima.net/api/sys/login',
method: 'POST',
header: 'Content-Type:application/json',
body: {
mode: 'raw',
raw: JSON.stringify({ "mobile": '13800000002',"password":"123456" })
}
};
pm.sendRequest(PostJsonRequest, function (err, res) {
console.log(err ? err : res.json());
});3)发送表单数据
const PostFormRequest = {
url: 'http://localhost/index.php?m=Home&c=User&a=do_login&t=0.8975232623499945',
method: 'POST',
header: 'Content-Type:application/x-www-form-urlencoded',
body: {
mode: 'x-www-form-urlencoded',
raw: 'username=13088888888&password=123456&verify_code=8888'
}
};
pm.sendRequest(PostJsonRequest, function (err, res) {
console.log(err ? err : res.json());
});通过这个也能解决关联问题,典型的就是把登录成功后获取token就可以使用sendRequest放在前置脚本来完成。接下来我们就来实现下这个案例 。
案例说明:
- 项目的token通过sendRequest来实现 。
实现步骤:
- 点击集合右击,选择edit,切换到Pre-request Scripts中 .
- 在文本域编写发送登录接口的前置脚本,并将获取到的token保存到集合变量 。
- 然后在Authorization中设置获取token,使其token在集合中全局有效 。
- 运行该集合(集合下就不需要编写登录请求了),批量运行成功 。


以上的情况是在前置脚本使用SendRequest,另外一种情况是在Tests标签中使用,这种使用场景也很常见 。
3.常见返回值获取
在做接口测试时,请求接口返回的数据都是很复杂的json数据,有着多层嵌套,这样的数据层级在postman怎么获取呢 ?
案例1:多层json嵌套, 获取user_id的值
{
"code": 0,
"message": "请求成功!",
"data": {
"user_id": "1252163151781167104"
}
}
//获取json体数据
var jsonData = pm.response.json()
// 获取user_id的值,通过.获取
var user_id = jsonData.data.user_id案例2:json中存在列表,获取points中的第二个元素
{
"code": 0,
"message": "请求成功!",
"data": {
"roles": {
"api": [
"API-USER-DELETE"
],
"points": [
"point-user-delete",
"POINT-USER-UPDATE",
"POINT-USER-ADD"
]
},
"authCache": null
}
}
//获取json体数据
var jsonData = pm.response.json()
// 获取user_id的值,通过下标获取列表中某个元素
var user_id = jsonData.data.roles.points[1]案例3:列表中取最后一个元素
{
"code": 0,
"message": "请求成功!",
"data": {
"total": 24,
"rows": [
{
"id": "1066370498633486336",
"mobile": "15812340003",
"username": "zbz"
},
{
"id": "1071632760222810112",
"mobile": "16612094236",
"username": "llx"
},
...
{
"id": "1075383133106425856",
"mobile": "13523679872",
"username": "test001",
},
//获取json体数据
var jsonData = pm.response.json()
// 获取id的值,通过slice(-1)获取列表中最后一个元素。
var id = jsonData.data.rows.slice(-1)[0]4.连接数据库
对于做接口测试,其中很重要的一个环节就是要连接数据库 , 那么对于我们使用的postman而言,是否也可以进行连库操作呢 ? 答案是肯定的 。这里就需要到一个插件:xmysql.
通过xmysql连库后,xmysql会将数据库中所有表以REST风格的接口形式生成 ,所以后续访问某张表其实就是访问的某个接口,那么对于postman而言,其实也就是相当于访问了某个接口而已。
1)安装
- 安装nodejs: xmysql是由nodejs开发,所以要先安装它的运行环境,下载地址:http://nodejs.cn/download/?。安装成功后需要验证:在cmd窗口中输入
node -v,如果输出node的版本信息,则证明安装成功。 - 安装xmysql:安装成功nodejs后,会自动安装一个包管理工具npm(类似于python中的pip)。通过它就可以直接安装xmysql。 打开cmd窗口输入:
npm install -g xmysql.
2)连接数据库
xmysql命令参数介绍:
-h 连接数据库主机名
-u 连接数据库用户名
-p 连接数据库密码
-d 连接数据库名
-r 连接数据库输入的主机名,无这个选项默认为localhost
-n 连接这个服务设置的端口,无这个选项默认为3000举例:
> xmysql -u username -p password -d databasename连接本地数据库的示例,注意输入这条命令后,xmysql会以服务的形式启动 。所以当xmysql被停止掉,那么连库操作也会失败 。

3)数据库的基本操作
以下是我其中一张表t_book的数据,我们通过xmysql来对这张表分别进行增,删,改,查 。再次强调,无论何种操作,在postman中只是请求的是接口 。

需求1:查询t_book表的所有数据。
GET http://localhost:3000/api/t_book
需求2:查询t_book表title为三国演义的数据。
GET http://localhost:3000/api/t_book?_where=(title,eq,三国演义)需求3:向t_book表插入一条数据
插入数据需要先知道表结构,t_book的表结构如下图,那么向这张表插入数据,其实就是将这些字段作为参数输入即可 。它支持俩种请求,表单和json都可以请求

postman中是这样请求的,如果是修改数据直接把POST修改成PUT就可以了。

需求4:删除其中一条数据。
DELETE http://localhost:3000/api/t_book/5 //5是表中的ID值xmysql用法
关系表
xmysql自动识别外键关系并提供GET API。
/api/blogs/103/comments例如:blogs是父表,comments是子表。API调用将产生blogs主键103的所有注释。
分页
p和_size
p表示页面,size表示每页的数据量
默认情况下,每个GET请求在一个表上返回20条记录,最多返回100条记录。
/api/payments?_size=50
/api/payments?_p=2
/api/payments?_p=2&_size=50当_size大于100时-记录数默认为100(即最大)
当_size小于或等于0时-记录数默认为20(即最小值)
排序
ASC(升序)
/api/payments?_sort=column1例如:按column1升序排序
降序
/api/payments?_sort=-column1例如:按column1降序排序
多个字段排序
/api/payments?_sort=column1,-column2例如:按column1升序排序,按column2降序排序
列过滤/字段
/api/payments?_fields=customerNumber,checkNumber例如:在每条记录的响应中仅获取customerNumber和checkNumber
/api/payments?_fields=-checkNumber例如:获取表行中的所有字段,但不获取checkNumber
运算符
比较运算符
eq - '=' - (colName,eq,colValue)
ne - '!=' - (colName,ne,colValue)
gt - '>' - (colName,gt,colValue)
gte - '>=' - (colName,gte,colValue)
lt - '<' - (colName,lt,colValue)
lte - '<=' - (colName,lte,colValue)
is - 'is' - (colName,is,true/false/null)
in - 'in' - (colName,in,val1,val2,val3,val4)
bw - 'between' - (colName,bw,val1,val2)
like - 'like' - (colName,like,~name) note: use ~ in place of %
nlike - 'not like' - (colName,nlike,~name) note: use ~ in place of %使用比较运算符
/api/payments?_where=(checkNumber,eq,JM555205)~or((amount,gt,200)~and(amount,lt,2000))逻辑运算符
~or - 'or'
~and - 'and'
~xor - 'xor'使用逻辑运算符
例如:简单的逻辑表达式
/api/payments?_where=(checkNumber,eq,JM555205)~or(checkNumber,eq,OM314933)例如:复杂的逻辑表达式
/api/payments?_where=((checkNumber,eq,JM555205)~or(checkNumber,eq,OM314933))~and(amount,gt,100)例如:具有排序(sort),分页(p),列过滤(_fields)的逻辑表达式
/api/payments?_where=(amount,gte,1000)&_sort=-amount&p=2&_fields=customerNumber例如:使用_where的行过滤器也可用于关系路由URL。
/api/offices/1/employees?_where=(jobTitle,eq,Sales%20Rep)查找一条数据
/api/tableName/findOne?_where=(id,eq,1)与list相似,但仅返回前一个结果。与_where结合使用???
计数
/api/tableName/count返回表中的行数???
判断是否存在
/api/tableName/1/exists根据记录是否存在返回真或假???
按查询参数分组
/api/offices?_groupby=country例如:选择国家/地区,从办事处按国家/地区计数(*)
/api/offices?_groupby=country&_having=(_count,gt,1)例如:SELECT country,count(1)as _count FROM office GROUP BY country_count> 1
以API分组
/api/offices/groupby?_fields=country例如:选择国家/地区,从办事处按国家/地区计数(*)
/api/offices/groupby?_fields=country,city例如:从办事处选择国家,城市,计数(*)GROUP BY国家,城市
/api/offices/groupby?_fields=country,city&_having=(_count,gt,1)例如:SELECT country,city,count(*)as _count FROM office GROUP BY country_city _count> 1
分组依据,排序依据
/api/offices/groupby?_fields=country,city&_sort=city例如:通过办事处选择国家,城市,数量(*),按国家,城市分组,按城市ASC
/api/offices/groupby?_fields=country,city&_sort=city,country例如:从办事处选择国家,城市,数量(*)按国家分组,按城市ASC订购,国家ASC
/api/offices/groupby?_fields=country,city&_sort=city,-country例如:从办事处选择国家,城市,计数(*)按国家分组,城市按城市ASC,国家DESC
?总结
如果你对此文有任何疑问,如果你也需要接口项目实战,如果你对软件测试、接口测试、自动化测试、面试经验交流感兴趣欢迎加入我们,加入方式在文章的最后面
??自动化测试相关教程推荐:
2023最新自动化测试自学教程新手小白26天入门最详细教程,目前已有300多人通过学习这套教程入职大厂!!_哔哩哔哩_bilibili
2023最新合集Python自动化测试开发框架【全栈/实战/教程】合集精华,学完年薪40W+_哔哩哔哩_bilibili
测试开发相关教程推荐
2023全网最牛,字节测试开发大佬现场教学,从零开始教你成为年薪百万的测试开发工程师_哔哩哔哩_bilibili
postman/jmeter/fiddler测试工具类教程推荐
讲的最详细JMeter接口测试/接口自动化测试项目实战合集教程,学jmeter接口测试一套教程就够了!!_哔哩哔哩_bilibili
2023自学fiddler抓包,请一定要看完【如何1天学会fiddler抓包】的全网最详细视频教程!!_哔哩哔哩_bilibili
2023全网封神,B站讲的最详细的Postman接口测试实战教学,小白都能学会_哔哩哔哩_bilibili
??总结:
?光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
 ??
??
 ??
??
如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!

?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- PLAN B KRYPTO ASSETS GMBH & CO. KG 普兰资产管理公司
- Vue3 + vite + Ts + computed(计算属性) 和 watch(侦听器)的简单使用方法
- 如何实现无公网ip环境访问vscode远程开发【内网穿透】
- 深入了解浮点运算——CPU 和 GPU 算力是如何计算的
- 大模型系列:OpenAI使用技巧_使用文本向量做交易数据的多分类模型
- cesiumlab切片通过arcgisjs加载
- 如何使用万能头 #include<bits/stdc++.h>
- Python基础中的列表知识整理归纳
- 鸿蒙HarmonyOS-SDK管理使用指南
- python222网站实战(SpringBoot+SpringSecurity+MybatisPlus+thymeleaf+layui)-架构搭建