element表格排序功能
发布时间:2023年12月29日
官方展示?

?个人项目

?可以分别对每一项数据进行筛选
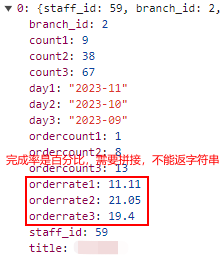
注:筛选的数据不能是字符串类型必须是数字类型,否则筛选会乱排序
html?
<el-table :data="tableData" border height="600" style="width: 100%">
<el-table-column prop="title" label="员工" align="center">
</el-table-column>
<el-table-column :label="tableData[0].day1" align="center">
<el-table-column prop="count1" sortable width="120" label="目标" align="center">
</el-table-column>
<el-table-column prop="ordercount1" sortable width="120" label="完成" align="center">
</el-table-column>
<el-table-column prop="orderrate1" sortable width="120" label="完成率" align="center">
<template #default="scope">
{{ scope.row.orderrate1 + "%" }}
</template>
</el-table-column>
</el-table-column>
<el-table-column :label="tableData[0].day2 + '至' + tableData[0].day1" align="center">
<el-table-column prop="count2" sortable width="120" label="目标" align="center">
</el-table-column>
<el-table-column prop="ordercount2" sortable width="120" label="完成" align="center">
</el-table-column>
<el-table-column prop="orderrate2" sortable width="120" label="完成率" align="center">
<template #default="scope">
{{ scope.row.orderrate2 + "%" }}
</template>
</el-table-column>
</el-table-column>
<el-table-column :label="tableData[0].day3 + '至' + tableData[0].day1" align="center">
<el-table-column prop="count3" sortable width="120" label="目标" align="center">
</el-table-column>
<el-table-column prop="ordercount3" sortable width="120" label="完成" align="center">
</el-table-column>
<el-table-column prop="orderrate3" sortable width="120" label="完成率" align="center">
<template #default="scope">
{{ scope.row.orderrate3 + "%" }}
</template>
</el-table-column>
</el-table-column>
</el-table>数据结构?

文章来源:https://blog.csdn.net/weixin_70563937/article/details/135295934
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 台灯选什么样的对眼睛好?适合备考使用的台灯推荐
- securecrt连接桥接方式上网的虚拟机
- javascript 基本结构 解释以及理解
- Node.js-fs、path、http模块
- 利用 urh 来写hackrf 的数据发送
- uniapp开发日期预约表的方法和优化
- 网络安全渗透测试的相关理论和工具
- AI+高通量生物数据构造精准靶向肿瘤的人工合成病毒
- Linux DataEase数据可视化分析工具结合内网穿透实现远程访问管理界面
- 揭秘IP风险画像:作用与价值的全面解析