odoo17 | 用户界面的基本交互
前言
现在我们已经创建了我们的新模型及其 相应的访问权限,是时候了 与用户界面交互。
在本章结束时,我们将创建几个菜单以访问默认列表 和窗体视图。
数据文件 (XML)
Odoo在很大程度上是数据驱动的,因此模块定义的很大一部分是 它管理的各种记录的定义:UI(菜单和视图)、 安全性(访问权限和记录规则)、报告和纯数据都是 通过记录定义。
结构
在Odoo中定义数据的主要方法是通过XML数据文件: 广泛的结构 XML 数据文件如下:
- 根元素中任意数量的操作元素odoo
<?xml version="1.0" encoding="UTF-8"?>
<!-- the root elements of the data file -->
<odoo>
<operation/>
...
</odoo>
数据文件是按顺序执行的,操作只能参考结果 先前定义的操作数
如果数据文件的内容预计只应用一次,则可以将odoo标志 noupdate 设置为1。
如果文件中的部分数据预计只应用一次,则可以将文件的这部分放在
<data noupdate= " 1 " >域中。
<odoo>
<data noupdate="1">
<!-- Only loaded when installing the module (odoo-bin -i module) -->
<operation/>
</data>
<!-- (Re)Loaded at install and update (odoo-bin -i/-u) -->
<operation/>
</odoo>
核心业务
record标签
Record适当地定义或更新一个数据库记录,它具有以下属性:
model (required)
要创建(或更新)的模型的名称
id
此记录的外部标识符。强烈建议提供一个
- 对于记录创建,允许后续定义修改或引用该记录
- 对于记录修改,需要修改的记录
context
创建记录时要使用的上下文
forcecreate
在更新模式下,如果记录不存在,是否应该创建记录
需要一个外部id,默认为True。
field 标签
每个记录都可以由字段标记组成,这些字段标记定义了要在创建记录时设置的值。没有字段的记录将使用所有默认值(创建)或什么都不做(更新)。
字段有一个强制的name属性,要设置的字段名,以及定义值本身的各种方法:
Nothing
果没有为该字段提供值,则将在该字段上设置隐式False。可用于清除字段,或避免使用字段的默认值。
search
对于关系字段,应该是 domain 上字段的模型。
将计算域,使用它搜索字段的模型,并将搜索结果设置为字段的值。如果字段是Many2one,将只使用第一个结果。
ref
如果提供了一个ref属性,它的值必须是一个有效的外部id,它将被查找并设置为字段的值。
主要用于 Many2one 和 Reference 字段。
type
如果提供了类型属性,则使用它来解释和转换字段的内容。字段的内容可以通过使用file属性的外部文件提供,也可以通过节点的主体提供。
可用的类型有:
xml, html
将字段的子字段提取为单个文档,计算表单指定的任何外部id %(external_id)s. %。%可用于输出实际的%符号。
file
确保字段内容是当前模型中的有效文件路径,将pair模块、路径保存为字段值
char
将字段内容直接设置为字段的值,无需更改
base64
base64对字段的内容进行编码,与file属性结合使用,可以将图像数据加载到附件中
int
将字段的内容转换为整数,并将其设置为字段的值
float
将字段的内容转换为浮点数并将其设置为字段的值
list, tuple
应该包含任意数量的与字段具有相同属性的值元素,每个元素解析为生成的元组(tuple)或列表(list)中的一项,并且生成的集合被设置为字段的值
eval
对于前面的方法不合适的情况,eval属性简单地计算它提供的Python表达式,并将结果设置为字段的值。
计算上下文包含各种模块(time、datetime、timedelta、relativedelta)、一个解析外部标识符的函数(ref)和当前字段的模型对象(obj)(如果适用)。
delete标签
delete标签可以删除以前定义的任意数量的记录。它具有以下属性:
model (required)
应该在其中删除指定记录的模型
id
要删除的记录的外部id
search
用于查找要删除的模型记录的域
id 和search 是互斥的
function标签
function标签调用模型上的方法,并提供参数。它有两个强制参数model和name,分别指定要调用的模型和方法的名称。
参数可以使用eval(应求值为一系列参数,以便调用该方法)或值元素(请参阅列表值)来提供。
<odoo>
<data noupdate="1">
<record name="partner_1" model="res.partner">
<field name="name">Odude</field>
</record>
<function model="res.partner" name="send_inscription_notice"
eval="[[ref('partner_1'), ref('partner_2')]]"/>
<function model="res.users" name="send_vip_inscription_notice">
<function eval="[[('vip','=',True)]]" model="res.partner" name="search"/>
</function>
</data>
<record id="model_form_view" model="ir.ui.view">
...
</record>
</odoo>
快捷标签
由于Odoo的一些重要结构模型复杂且涉及面广,数据文件提供了更简短的替代方案,可以使用记录标签来定义它们
menuitem标签
定义具有许多默认值和回退的记录:ir.ui.menu
以下是menuitem标签包含的属性:
parent
如果设置了属性,则它应该是其他菜单项的外部 ID,用作新项的父项parent
如果未提供,则尝试解释该属性 作为以 -SEPARATED 分隔的菜单名称序列,并在菜单中找到一个位置 等级制度。在这种解释中,中间菜单是自动的 创建parentname/
否则,菜单被定义为“顶级”菜单项(而不是菜单 没有父母)
name
如果没有指定name属性,则尝试从链接操作(如果有)获取菜单名称。否则使用记录的id
groups
属性被解释为模型的外部标识符的逗号分隔序列。如果外部标识符以减号 () 为前缀,则组 已从菜单的组中删除groupsres.groups-
action
如果指定,则该属性应为菜单打开时要执行的操作的外部 IDaction
id
菜单项的外部 ID
template标签
创建一个 QWeb 视图,只需要视图的部分,并允许一些可选属性:arch
id
视图的外部标识符
name, inherit_id, priority
与ir.ui.view上对应的字段相同(注意:inherit_id应该是一个外部标识符)
primary
如果值设置为True并结合一个inherit_id属性,则将视图定义为主视图
groups
以逗号分隔的组外部标识符列表
page
如果值设置为"True" ,则模板是一个网站页面(可链接到, 可删除)
optional
只为enabled或者disabled,是否可以禁用视图(在 网站界面)及其默认状态。如果未设置,则视图始终为 启用。
在上一节文章中,我们通过 CSV 文件添加了数据。The CSV 当要加载的数据具有简单的格式时,格式很方便。当格式更复杂时 (例如,加载视图或电子邮件模板的结构),我们使用 XML 格式。例如 此帮助字段包含 HTML 标记。虽然可以通过CSV文件加载此类数据,但它更多 方便使用 XML 文件。
XML 文件必须添加到与 CSV 文件相同的文件夹中,并在 .数据文件的内容也会在安装模块或 更新,因此对 CSV 文件所做的所有备注都适用于 XML 文件。 当数据链接到视图时,我们会将它们添加到文件夹中。manifest.py views
在本章中,我们将通过 XML 文件加载第一个操作和菜单。操作和菜单是 数据库中的标准记录。
注意
当性能很重要时,CSV 格式优先于 XML 格式。Odoo就是这种情况 其中加载 CSV 文件比加载 XML 文件快。
在Odoo中,用户界面(操作、菜单和视图)主要通过创建 以及编写 XML 文件中定义的记录。一种常见的模式是“菜单”>“操作”>“视图”。 要访问记录,用户需要浏览多个菜单级别;最深的层次是 触发打开记录列表的操作。
行动
目标:在本节结束时,应在系统中加载一个操作。我们不会看到 任何内容,但文件应加载到日志中:
INFO rd-demo odoo.modules.loading: loading estate/views/estate_property_views.xml
可以通过三种方式触发操作:
- 通过单击菜单项(链接到特定操作)
- 通过单击视图中的按钮(如果这些按钮与操作相关联
- 作为对象上的上下文操作
在本章中,我们将只介绍第一种情况。第二种情况将在后面的章节中介绍,而最后一种情况是 高级主题。在我们的房地产示例中,我们希望将菜单链接到模型,以便能够创建新记录。该操作可以看作是菜单之间的链接 和模型。estate.property
我们的基本行动是:estate_property_action
<record id="estate_property_action" model="ir.actions.act_window">
<field name="name">房地产动作</field>
<field name="res_model">estate.property</field>
<field name="view_mode">tree,form</field>
</record>
- id是外部标识符。它可以用来引用记录 (不知道其数据库内标识符)。
- model具有固定值 ir.actions.act_window
- name是操作的名称。
- res_model是操作应用到的模型。
- view_mode是将可用的视图;在本例中,它们是列表(树)视图和窗体视图。 我们稍后将看到可以有其他视图模式。
添加操作
在相应的文件夹中创建文件estate/views/estate_property_views.xml,并在文件中定义它。在清单文件__manifest__.py中的data属性中添加视图文件路径
'data': [
'security/ir.model.access.csv',
'views/estate_property_view.xml',
],
重新启动服务器,您应该会看到日志中加载的文件。
菜单
目标:在本节的末尾,应创建三个菜单,默认视图为 显示:
一级菜单显示

二级菜单显示

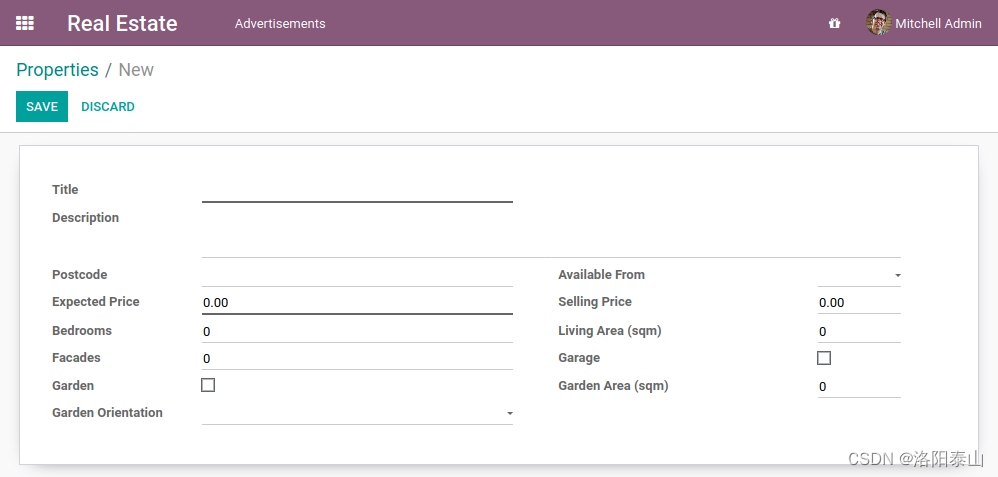
三级菜单显示

为了减少声明菜单(ir.ui.menu)并将其连接到相应操作的复杂性,我们可以使用标签。
我们的基本菜单是:action_estate_property
<menuitem id="properties_menu_action" name="广告信息" action="action_estate_property"/>
菜单链接到操作 ,并且操作 链接到模型。如前所述,该操作可以看作是链接 在菜单和模型之间。
但是,菜单始终遵循体系结构,实际上有三个级别的菜单:
-
根菜单,显示在应用程序切换器中(Odoo社区应用程序切换器是 下拉菜单)
-
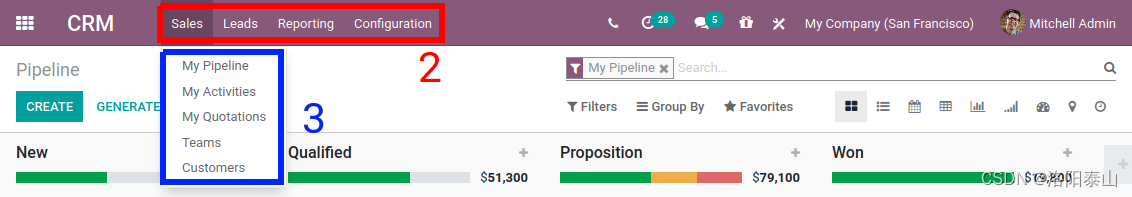
第一级菜单,显示在顶部栏中
-
操作菜单


根菜单、第一级和操作菜单
定义结构的最简单方法是在 XML 文件中创建它。一个基本的 我们的结构是:
<!-- 一级菜单-->
<menuitem id="estate_property_menu_root" name="房地产广告模块" sequence="1" />
<!-- 二级菜单-->
<menuitem id="advertisements_menu" name="广告宣传" sequence="1" parent="estate_property_menu_root"/>
<!-- 三级菜单-->
<menuitem id="properties_menu" name="广告信息" sequence="1" parent="advertisements_menu" action="action_estate_property"/>
- 第三个菜单的名称取自操作的名称(action)。
添加菜单
- 在相应的文件夹中(estate/view/estate_menus.xml)创建文件,并在文件中定义它。
- 在__manifest__.py文件配置data 添加 ‘view/estate_menus.xml’
'data': [
'security/ir.model.access.csv',
'views/estate_menus.xml',
'views/estate_property_view.xml',
],
重启服务,更新应用程序即可!!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt 信号槽相关
- 实时云渲染有什么优势?
- Linux/Windows IP | Team基础管理
- 拾陆[16],不带校正描述匹配模板,函数CreateUncalibDescriptorModel/FindUncalibDescriptorModel
- Python高级编程之旅3:高级语法
- 最新!中科院分区表发布!
- Java第二十章课堂总结
- Spring Cloud 使用 Mysql8.0 踩坑解决
- centos 7.9 install NVIDIA-Linux-x86_64-535.129.03.run【failed】
- 每日算法打卡:摘花生 day 14