前端Web系统架构设计
发布时间:2024年01月03日
文章目录
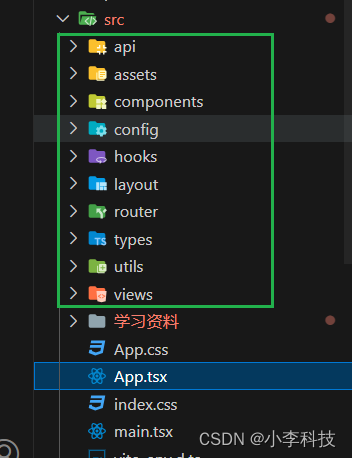
1.目录结构定义

2. 路由封装
react-router6
2.1 API路由定义
import { Navigate, createHashRouter, createBrowserRouter } from 'react-router-dom'
import Login from '@/views/Login'
import Welcome from '@/views/Welcome'
import Error403 from '@/views/403'
import Error404 from '@/views/404'
export const router = [
{
path: '/',
element: <Welcome />
},
{
path: '/login',
element: <Login />
},
{
path: '*',// 匹配路由不到路由, 跳转404. 用Navigate组件重定向到404
element: <Navigate to='/404' />
},
{
path: '/404',
element: <Error404 />
},
{
path: '/403',
element: <Error403 />
},
]
export default createBrowserRouter(router)
2.2 组件路由定义
3. Axios请求开发
4. 环境变量封装
运行时, 编译时
5. storage模块封装(sessionStorage, localStorage)
6. 公共函数封装(日期,金额,权限…)
7. 通用交互定义(删除二次确认,类别,面包屑…)
8. 接口全貌概览
文章来源:https://blog.csdn.net/qq_35812380/article/details/135352789
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JVM 一些重要配置参数
- Element 介绍
- 利用OR-Tools多样的约束函数快速建模详解
- 【一周年创作总结】人生是远方的无尽旷野呀
- Python函数进阶
- 如何保护 WordPress 网站免受黑客攻击
- 麒麟操作系统缓存rpm包,制作离线yum源
- 关于冒泡排序实现任意类型的排序
- Grind75第4天 | 141.环形链表、876.链表的中间节点、125.验证回文串
- 解决执行maven命令时提示Process terminated的问题