鸿蒙Harmony-页面路由(router)详解
慢慢理解世界,慢慢更新自己,希望你的每一个昨天,今天,和明天都会很快乐,你知道的,先好起来的从来都不是生活,而是你自己?
目录
一,定义
页面路由指在应用程序中实现不同页面之间的跳转和数据传递。Router模块通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。
Router适用于模块间与模块内页面切换,通过每个页面的url实现模块间解耦。模块内页面跳转时,为了实现更好的转场动效场景不建议使用该模块,推荐使用Navigation。
二,页面跳转
页面跳转是开发过程中的一个重要组成部分。在使用应用程序时,通常需要在不同的页面之间跳转,有时还需要将数据从一个页面传递到另一个页面。
Router模块提供了两种跳转模式,分别是router.poshUrl()和router.replaceUrl()。这两种模式决定了目标页面是否会替换当前页。
router.pushUrl():目标页面不会替换当前页,而是压入页面栈。这样可以保留当前页的状态,并且可以通过返回键或者调用router.back()方法返回到当前页。
router.replaceUrl():目标页面会替换当前页,并销毁当前页。这样可以释放当前页的资源,并且无法返回到当前页。
?!注意:页面栈的最大容量为32个页面。如果超过这个限制,可以调用router.clear()方法清空历史页面栈,释放内存空间。
同时,Router模块提供了两种实例模式,分别是Standard和Single。这两种模式决定了目标url是否会对应多个实例。
Standard:多实例模式,也是默认情况下的跳转模式。目标页面会被添加到页面栈顶,无论栈中是否存在相同url的页面。
Single:单实例模式。如果目标页面的url已经存在于页面栈中,则会将离栈顶最近的同url页面移动到栈顶,该页面成为新建页。如果目标页面的url在页面栈中不存在同url页面,则按照默认的多实例模式进行跳转。
2.1使用router.pushUrl
1,添加页面路径
{
"src": [
"pages/Index",
"pages/FirstPage",
"pages/SecondPage"
]
}2,编写第一个页面
import router from '@ohos.router'
@Entry
@Component
struct FirstPage {
aboutToAppear(){
console.error("yz---aboutToAppear")
}
onPageShow(){
console.error("yz---onPageShow")
}
onBackPress(){
console.error("yz---onBackPress")
}
aboutToDisappear(){
console.error("yz---aboutToDisappear")
}
onPageHide(){
console.error("yz---onPageHide")
}
onDestroy(){
console.error("yz---onDestroy")
}
build() {
Column() {
Text("第一页")
Text("跳转下一页").width("50%").height("30%")
.onClick(()=>{
router.pushUrl({ url: "pages/SecondPage"})
})
}.width("100%").height("100%")
}
}3,编写第二个页面
import router from '@ohos.router'
@Entry
@Component
struct SecondPage {
build() {
Column() {
Text("第二页")
Text("返回上一页").width("50%").height("30%")
.onClick(()=>{
router.pushUrl({ url: "pages/FirstPage"})
})
}.width("100%").height("100%")
}
}运行:
 点击下一页
点击下一页
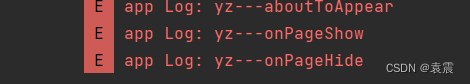
日志:

2.2 使用router.replaceUrl
import router from '@ohos.router'
@Entry
@Component
struct FirstPage {
aboutToAppear(){
console.error("yz---aboutToAppear")
}
onPageShow(){
console.error("yz---onPageShow")
}
onBackPress(){
console.error("yz---onBackPress")
}
aboutToDisappear(){
console.error("yz---aboutToDisappear")
}
onPageHide(){
console.error("yz---onPageHide")
}
onDestroy(){
console.error("yz---onDestroy")
}
build() {
Column() {
Text("第一页")
Text("跳转下一页").width("50%").height("30%")
.onClick(()=>{
router.replaceUrl({ url: "pages/SecondPage"})
})
}.width("100%").height("100%")
}
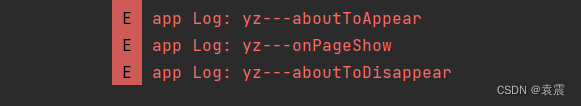
}日志输出:

2.3 使用Single模式
import router from '@ohos.router'
@Entry
@Component
struct FirstPage {
aboutToAppear(){
console.error("yz---aboutToAppear")
}
onPageShow(){
console.error("yz---onPageShow")
}
onBackPress(){
console.error("yz---onBackPress")
}
aboutToDisappear(){
console.error("yz---aboutToDisappear")
}
onPageHide(){
console.error("yz---onPageHide")
}
onDestroy(){
console.error("yz---onDestroy")
}
build() {
Column() {
Text("第一页")
Text("跳转下一页").width("50%").height("30%")
.onClick(()=>{
router.pushUrl({ url: "pages/SecondPage"},router.RouterMode.Single)
})
}.width("100%").height("100%")
}
}运行输出:

2.4 带参数的跳转
如果需要在跳转时传递一些数据给目标页面,则可以在调用Router模块的方法时,添加一个params属性,并指定一个对象作为参数。
1,定义一个data类:
import YuanZhen from './YuanZhen';
export default class Data {
id: number = 0;
info: YuanZhen|null = null;
constructor(id: number, info: YuanZhen) {
this.id = id;
this.info = info;
}
}2,在第一页传递参数,跳转下一页
import router from '@ohos.router'
import Data from './bean/Data'
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
aboutToAppear(){
console.error("yz---aboutToAppear")
}
onPageShow(){
console.error("yz---onPageShow")
}
onBackPress(){
console.error("yz---onBackPress")
}
aboutToDisappear(){
console.error("yz---aboutToDisappear")
}
onPageHide(){
console.error("yz---onPageHide")
}
onDestroy(){
console.error("yz---onDestroy")
}
build() {
Column() {
Text("第一页")
Text("跳转下一页").width("50%").height("30%")
.onClick(()=>{
router.pushUrl({ url: "pages/SecondPage", params: new Data(222,this.yuanZhen)},router.RouterMode.Single)
})
}.width("100%").height("100%")
}
}3,在第二页接收第一页的参数并展示
import router from '@ohos.router'
import Data from './bean/Data'
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct SecondPage {
yuanZhen : YuanZhen =new YuanZhen("袁震2",10)
aboutToAppear(){
let params:Data =router.getParams() as Data
this.yuanZhen =params.info as YuanZhen
}
build() {
Column() {
Text("第二页:name:"+this.yuanZhen.name+",age:"+this.yuanZhen.age)
Text("返回上一页").width("50%").height("30%")
.onClick(()=>{
router.replaceUrl({ url: "pages/FirstPage"})
})
}.width("100%").height("100%")
}
}跳转到第二页后展示第一页传过来的数据?

?三,页面返回
当用户在一个页面完成操作后,通常需要返回到上一个页面或者指定页面,这就需要用到页面返回功能。在返回的过程中,可能需要将数据传递给目标页面,这就需要用到数据传递功能。
?3.1返回到上一个页面
import router from '@ohos.router'
import Data from './bean/Data'
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct SecondPage {
yuanZhen : YuanZhen =new YuanZhen("袁震2",10)
aboutToAppear(){
let params:Data =router.getParams() as Data
this.yuanZhen =params.info as YuanZhen
}
build() {
Column() {
Text("第二页:name:"+this.yuanZhen.name+",age:"+this.yuanZhen.age)
Text("返回上一页").width("50%").height("30%")
.onClick(()=>{
router.back()
})
}.width("100%").height("100%")
}
}3.2?返回到指定页面
import router from '@ohos.router'
import Data from './bean/Data'
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct SecondPage {
yuanZhen : YuanZhen =new YuanZhen("袁震2",10)
aboutToAppear(){
let params:Data =router.getParams() as Data
this.yuanZhen =params.info as YuanZhen
}
build() {
Column() {
Text("第二页:name:"+this.yuanZhen.name+",age:"+this.yuanZhen.age)
Text("返回上一页").width("50%").height("30%")
.onClick(()=>{
router.back({url:'pages/FirstPage'})
})
}.width("100%").height("100%")
}
}3.3返回到指定页面,并传递自定义参数信息
import router from '@ohos.router'
import Data from './bean/Data'
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct SecondPage {
yuanZhen : YuanZhen =new YuanZhen("袁震2",10)
aboutToAppear(){
let params:Data =router.getParams() as Data
this.yuanZhen =params.info as YuanZhen
}
build() {
Column() {
Text("第二页:name:"+this.yuanZhen.name+",age:"+this.yuanZhen.age)
Text("返回上一页").width("50%").height("30%")
.onClick(()=>{
router.back({
url:'pages/FirstPage',
params: {
info: '来自第二页'
}})
})
}.width("100%").height("100%")
}
}这种方式不仅可以返回到指定页面,还可以在返回的同时传递自定义参数信息。这些参数信息可以在目标页面中通过调用router.getParams()方法进行获取和解析。
在目标页面中,在需要获取参数的位置调用router.getParams()方法即可:
import router from '@ohos.router'
import Data from './bean/Data'
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct FirstPage {
@State yuanZhen:YuanZhen =new YuanZhen("袁震",18)
aboutToAppear(){
console.error("yz---aboutToAppear")
}
onPageShow(){
console.error("yz---onPageShow:"+JSON.stringify(router.getParams()))
}
onBackPress(){
console.error("yz---onBackPress")
}
aboutToDisappear(){
console.error("yz---aboutToDisappear")
}
onPageHide(){
console.error("yz---onPageHide")
}
onDestroy(){
console.error("yz---onDestroy")
}
build() {
Column() {
Text("第一页")
Text("跳转下一页").width("50%").height("30%")
.onClick(()=>{
router.pushUrl({ url: "pages/SecondPage", params: new Data(222,this.yuanZhen)},router.RouterMode.Single)
})
}.width("100%").height("100%")
}
}输出:

?注意:
当使用router.back()方法返回到指定页面时,原栈顶页面(包括)到指定页面(不包括)之间的所有页面栈都将从栈中弹出并销毁。
另外,如果使用router.back()方法返回到原来的页面,原页面不会被重复创建,因此使用@State声明的变量不会重复声明,也不会触发页面的aboutToAppear()生命周期回调。如果需要在原页面中使用返回页面传递的自定义参数,可以在需要的位置进行参数解析。例如,在onPageShow()生命周期回调中进行参数解析。
?四,页面返回前增加一个询问框
在开发应用时,为了避免用户误操作或者丢失数据,有时候需要在用户从一个页面返回到另一个页面之前,弹出一个询问框,让用户确认是否要执行这个操作。
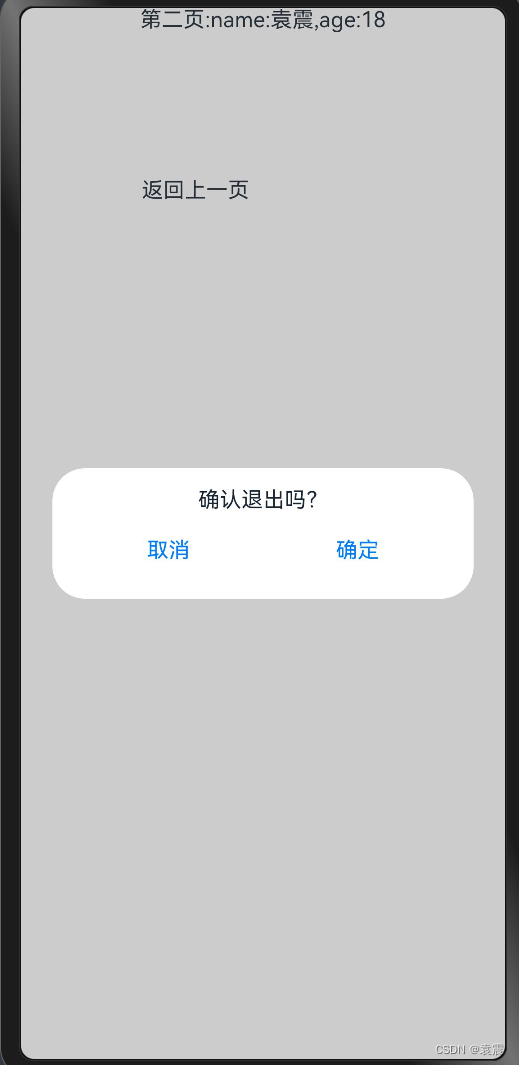
4.1系统默认询问框
为了实现这个功能,可以使用页面路由Router模块提供的两个方法:router.showAlertBeforeBackPage()和router.back()来实现这个功能。
如果想要在目标界面开启页面返回询问框,需要在调用router.back()方法之前,通过调用???????router.showAlertBeforeBackPage()方法设置返回询问框的信息
import router from '@ohos.router'
import Data from './bean/Data'
import YuanZhen from './bean/YuanZhen'
@Entry
@Component
struct SecondPage {
yuanZhen : YuanZhen =new YuanZhen("袁震2",10)
aboutToAppear(){
let params:Data =router.getParams() as Data
this.yuanZhen =params.info as YuanZhen
}
build() {
Column() {
Text("第二页:name:"+this.yuanZhen.name+",age:"+this.yuanZhen.age)
Text("返回上一页").width("50%").height("30%")
.onClick(()=>{
router.showAlertBeforeBackPage({message:"确认退出吗?"})
router.back({
url:'pages/FirstPage',
params: {
info: '来自第二页'
}})
})
}.width("100%").height("100%")
}
}?
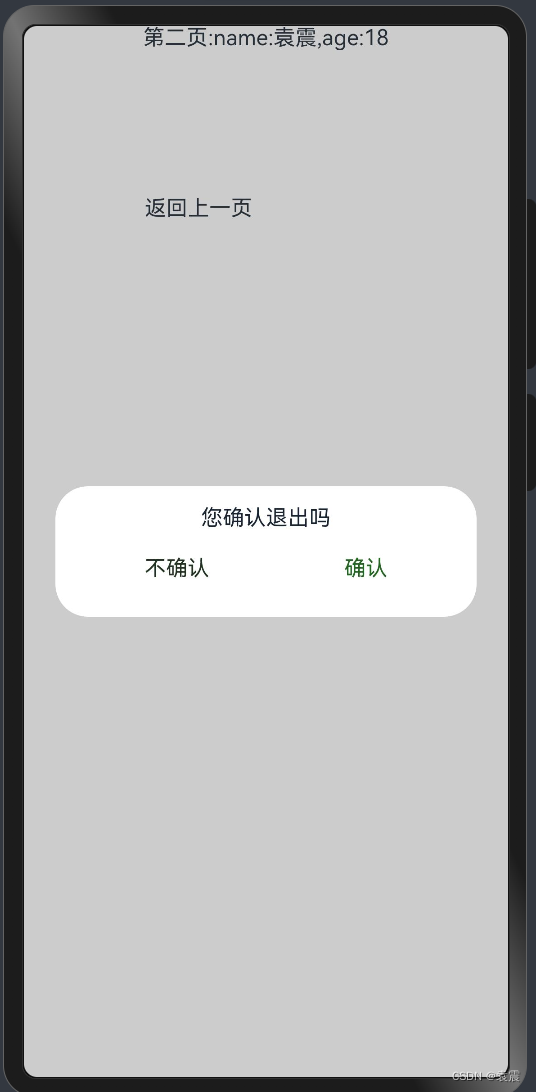
4.2?自定义询问框
自定义询问框的方式,可以使用弹窗或者自定义弹窗实现。这样可以让应用界面与系统默认询问框有所区别,提高应用的用户体验度。
import router from '@ohos.router'
import Data from './bean/Data'
import YuanZhen from './bean/YuanZhen'
import promptAction from '@ohos.promptAction'
@Entry
@Component
struct SecondPage {
yuanZhen : YuanZhen =new YuanZhen("袁震2",10)
aboutToAppear(){
let params:Data =router.getParams() as Data
this.yuanZhen =params.info as YuanZhen
}
build() {
Column() {
Text("第二页:name:"+this.yuanZhen.name+",age:"+this.yuanZhen.age)
Text("返回上一页").width("50%").height("30%")
.onClick(()=>{
promptAction.showDialog({message:"您确认退出吗",buttons:[{text:"不确认",color:"#232"},{text:"确认",color:"#262"}]})
.then((result:promptAction.ShowDialogSuccessResponse)=>{
if(result.index==0){
// 用户点击了“取消”按钮
}else if(result.index==1){
router.back()
}
})
.catch((error:Error)=>{
console.error("yz----返回错误")
})
})
}.width("100%").height("100%")
}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【个人笔记】由浅入深分析 ClickHouse
- 期货日数据维护与使用_日数据维护_界面代码
- Kali在Vmware无法连接到网络,配置网络及解决办法
- 学习笔记-GPIO
- RabbitMQ高级
- “flex: auto;”是什么意思?
- UniApp+Vue智慧工地信息化管理云平台源码(支持多工地使用)
- docker的资源控制:
- 如何解决苹果应用商城审核拒绝的Guideline 2.3.1 - Performance问题
- Docker清除所有缓存,注意:这个需要谨慎使用,因为会把镜像、容器、网络和数据卷那些也全部清除。