前端echarts图形报表常见的样式配置
发布时间:2024年01月24日
🐒个人主页
🏅Vue项目常用组件模板仓库
📖前言:
本篇博客主要介绍前端echarts图形报表常见的样式配置,需要的朋友请自取
(🎀基于本篇博客进行演示:传送门)

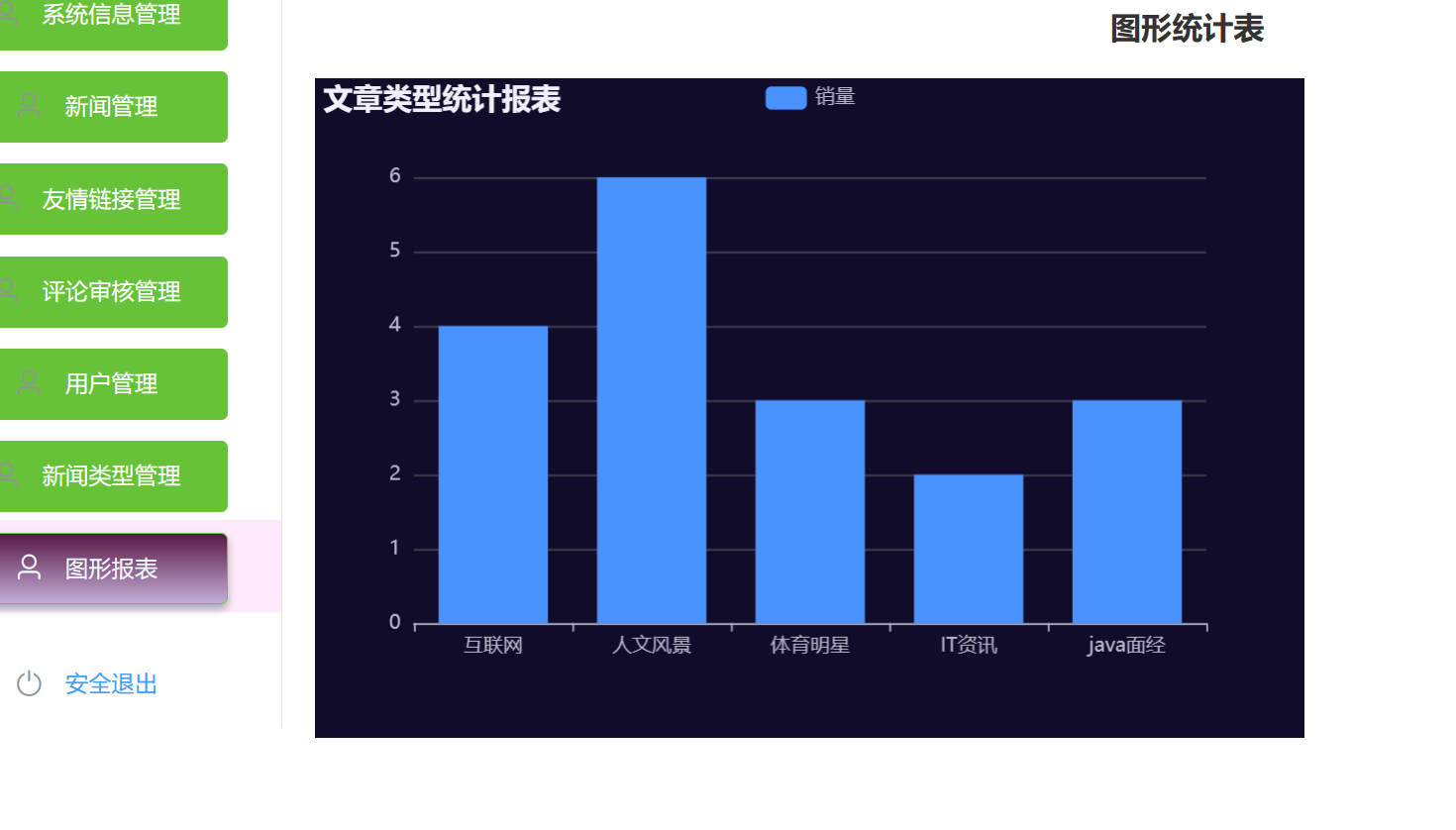
🐕1.深色主题
//初始化echarts时,进行配置
var chart = this.$echarts.init(document.getElementById('chart'),'dark');

backgroundColor: '#ffaa00',//改变背景颜色
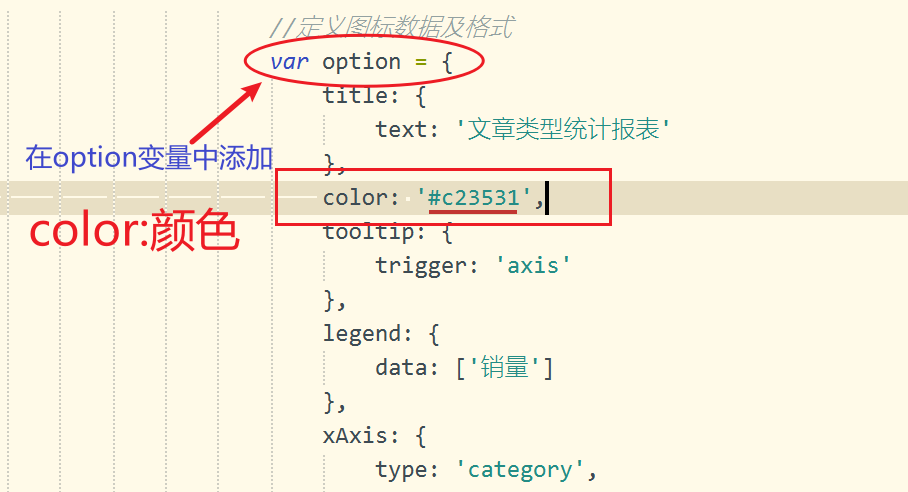
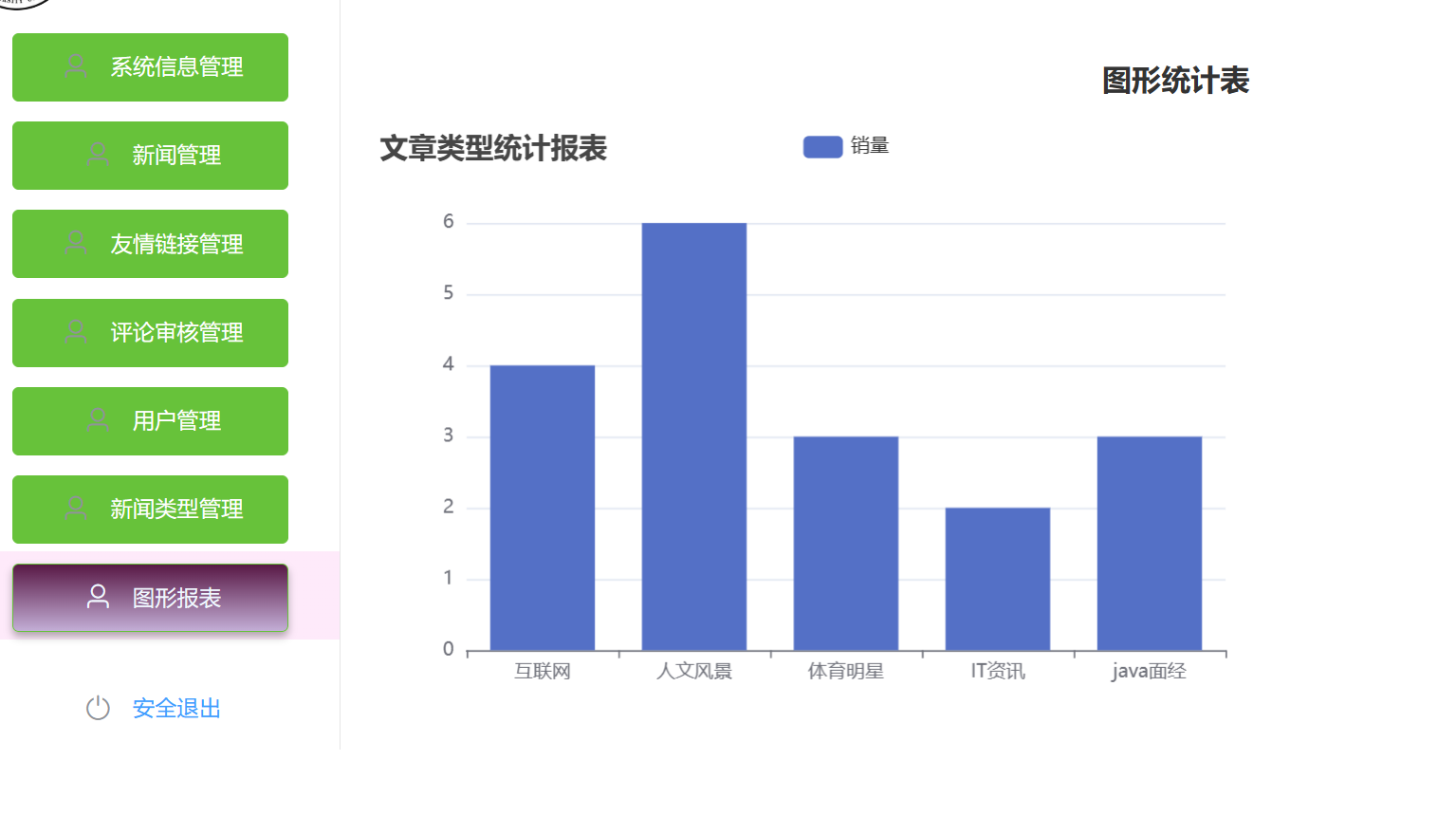
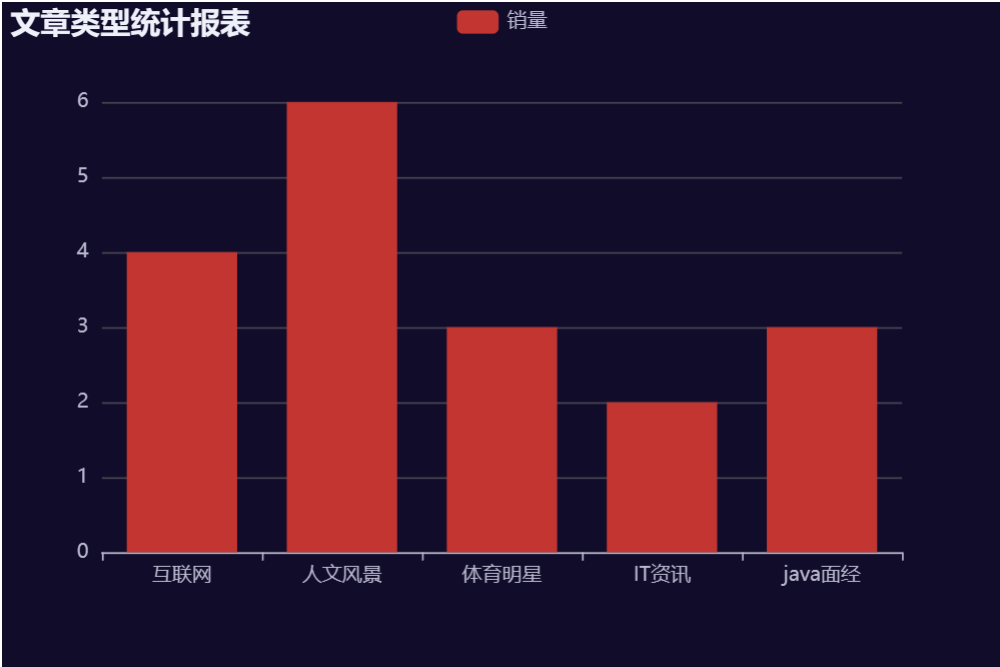
🐕2.改变柱状图颜色

或者放这里面也行
🐕突然发现去问ai,更容易理解,那就不总结了

文章来源:https://blog.csdn.net/qq_66443592/article/details/135830438
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章