一文带你了解vite核心原理
发布时间:2024年01月08日
1. vite是什么?:Vite是一个利用现代浏览器特性,提供快速开发服务器启动和即时模块热更新的前端构建工具。
2. 为什么选择Vite
- 速度优势:Vite减少了不必要的打包和重新打包时间,实现快速的项目启动和热更新。
- 现代化支持:完美支持Vue、React等现代前端框架,并且对TypeScript有内置支持。
- 简化的配置:与传统工具相比,Vite的配置更简洁直观。
3. 如何使用Vite
- 安装与启动:通过简单的命令行操作即可创建并启动一个Vite项目。以下是示例
vite官网
npm init vite@latest my-vue-app -- --template vue
cd my-vue-app
npm install
npm run dev
4. Vite的核心原理
Vite的核心原理基于两个主要概念:原生ES模块加载(ESM)和优化的生产构建流程。以下是Vite核心原理的详细解释:
-
原生ES模块加载:
- 在开发环境中,Vite利用现代浏览器支持的ES模块特性来处理文件。这意味着它不预先打包文件,而是直接将源文件作为模块发送给浏览器。
- 当浏览器请求一个文件时(比如一个JavaScript模块或Vue组件),Vite仅处理该特定文件,并实时地将其转换成浏览器可理解的格式。这种按需加载避免了传统打包工具在开发环境中的全部重构建过程
(比如webpack:开发过程涉及将所有的模块(JavaScript文件、CSS、图片等)预先打包成少数几个文件。这个过程可能包括模块合并、代码转换、压缩等步骤。 即使你只更改了一个文件,整个应用也需要重新打包和重新加载,这就是它比vite慢的原因。)。 - 由于ES模块是浏览器原生支持的,这种方法减少了初始化加载时间并提高了模块更新的速度。
-
优化的生产构建:
- 虽然Vite在开发阶段不进行打包,但它在生产环境中使用Rollup作为打包工具。Rollup是一个高效的模块打包器,可以生成更小的代码块,优化应用的加载时间。
- 在生产模式下,Vite对项目进行打包和压缩,包括代码分割、懒加载和其他常见的优化措施。这确保了最终构建的性能和效率。
-
快速热模块替换(HMR):
- Vite实现了高效的热模块替换机制。当开发者修改并保存文件时,Vite仅更新改动的模块,而不是重新加载整个页面。
- 这是通过建立一个WebSocket连接来实现的,允许Vite服务器实时通知浏览器更改。浏览器随后更新或替换修改的模块,而无需完整刷新。
-
插件和扩展性:
- Vite提供了一个丰富的插件系统,允许开发者扩展和自定义构建过程。它的插件API与Rollup兼容,提供了更多的灵活性来满足不同的开发需求。
5. Vite的缺点
- Vite依赖现代浏览器的原生ES模块支持。这可能导致在旧版浏览器中兼容性问题,尤其是那些不支持ES模块的浏览器。
- 较新的生态系统
6. 实战演示:让我们以在浏览器中访问一个基于Vue的单页面应用(SPA)为例:
-
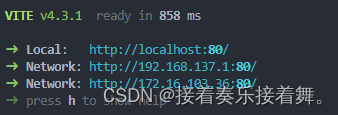
启动Vite开发服务器:
- 当你运行Vite开发环境时,Vite会启动一个本地的开发服务器。

-
浏览器请求页面:
- 你在浏览器中访问应用的URL(比如
http://localhost:3000)。 - 浏览器向Vite服务器请求
index.html文件。
- 你在浏览器中访问应用的URL(比如
-
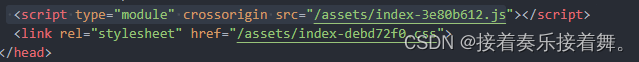
加载初始脚本:
index.html中通常会包含一个指向入口JS文件(如main.js)的<script type="module">标签。- 浏览器解析
index.html并请求main.js。 
-
处理Vue组件:
- 假设
main.js中导入了一个Vue组件(如import App from './App.vue')。 - 浏览器向Vite服务器请求
App.vue文件。
- 假设
-
Vite服务器处理请求:
- Vite接收到对
.vue文件的请求。 - Vite内部使用Vue的编译器将
.vue文件转换为浏览器可以理解的JavaScript代码。这个过程包括将模板编译为渲染函数、处理脚本和样式等。
- Vite接收到对
-
发送响应到浏览器:
- 编译后的JavaScript代码被发送回浏览器。
-
浏览器执行JavaScript代码:
- 浏览器执行接收到的JavaScript代码,Vue应用开始运行。
- 此时,你的Vue应用已经加载并呈现在浏览器中。
-
路由变化时的模块加载:
- 当你在应用中切换路由(导航到不同页面)时,如果有新的Vue组件需要加载,浏览器会重复步骤4到7,请求新组件的
.vue文件。 - Vite处理新的
.vue文件请求,并将处理后的JavaScript发送回浏览器。
- 当你在应用中切换路由(导航到不同页面)时,如果有新的Vue组件需要加载,浏览器会重复步骤4到7,请求新组件的
-
浏览器更新视图:
- 浏览器执行新组件的代码,Vue更新DOM以反映新的视图。
通过这个过程,Vite利用ES模块的原生浏览器支持和Vue的编译器,使得开发过程中的模块加载和热更新变得快速高效。

文章来源:https://blog.csdn.net/wanghaoyingand/article/details/135462534
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!