Js-基础语法(二)
运算符
赋值运算符
赋值运算符:对变量进行赋值的运算符
- 已经学过的赋值运算符:= 将等号右边的值赋予给左边, 要求左边必须是一个容器
- ?其他赋值运算符:
- ?+=
- ?-=
- ?*=
- /=
- %=
使用这些运算符可以在对变量赋值时进行快速操作
一元运算符
众多的 JavaScript 的运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符

具体应用:
自增:
符号:++
作用:让变量的值 +1
自减:
符号:--?
作用:让变量的值 -1
使用场景:经常用于计数来使用。 比如进行10次操作,用它来计算进行了多少次了
案例:
console.log(i++ + ++i + i)? ? ?//最后结果是输出7
总结:
1.只需要一个表达式就可以运算的运算符叫一元运算符
2. 自增运算符也是为了简化写法,每次自加1,使用场景是什么??经常用于计数来使用。用来计算多少次
3. 实际开发中,我们一般都是单独使用的,后置++ 更多
比较运算符(有不同)
扩展:这里的比较运算符和java的基本相同,但不同的是标红的地方,在java中没有===这种用法,java中的等号大多数就是对地址进行比较(类似于全等),但对于int和String这种重写equals()的来说相当于进行值比较
扩展: 对于中文的比较,一般比较的是中文的unicode(万国码)(java也是这种方式)
// 汉字根据unicode编码来进行比较的 ?黄 0x9EC4(40644) ?景 0x666F(26255)? ?
?console.log('黄' > '景') //true
逻辑运算符(有不同)

扩展:在js中的逻辑运算符相对于java来说是比较少的,只用&& 、||、!这三个,但在java中有更多的形式,如下图
| 运算符 | 运算 | 总结 |
| & | 与 | 一假则假 |
| | | 或 | 一真则真 |
| ^ | 异或 | 全真取反,全假不变,真假为真 |
| ! | 非 | 取反 |
| && | 短路与 | 规则类似,但不同的是,对于短路与,第一个是假则不对第二个进行计算,对于短路或, 第一个是真,则不对第二个进行计算. |
| || | 短路或 |
在java中还有位运算符的概念,就是可以对二进制进行计算,但在js中是没有这个概念的
运算符的优先级? ?--和java差不多
记:()>一元运算符>算术运算符>比较运算符>逻辑运算符>(三元表达式)>赋值运算符

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高?

答案:fasle、true、false、false?
语句(几乎和java一模一样)
表达式和语句
表达式:
表达式是可以被求值的代码,JavaScript 引擎会将其计算出一个结果。
语句:
语句是一段可以执行的代码。

分支语句
程序三大流程控制语句(顺序,分支,循环)

扩展:几乎所有的编程语言都有这三大流程控制语句?,但实现的方式可能不太一样,但JS的分支语句和循环语句和java几乎是一模一样的,只有一点点小的差别
- 分支语句:
?分支语句由:If分支语句、?三元运算符 、switch 语句组成
If分支语句(有不同)
扩展:
if语句和Java的用法几乎一摸一样,就是在条件哪里由细微的差别,在java中if语句的条件部分必须是一个boolean类型的结果(可以是表达式),但在Js中那个条件可以是数字,字符串、控制符串等
对于0 ,'',false这三个表示条件不成立外,其他的内容都表示条件成立
三元运算符
 ?
?
?switch 语句

循环语句
循环语句由:while循环、do...while 、for循环? 组成
while循环


do...while?
for循环
循环退出 ---和java一模一样的用法

综合案例
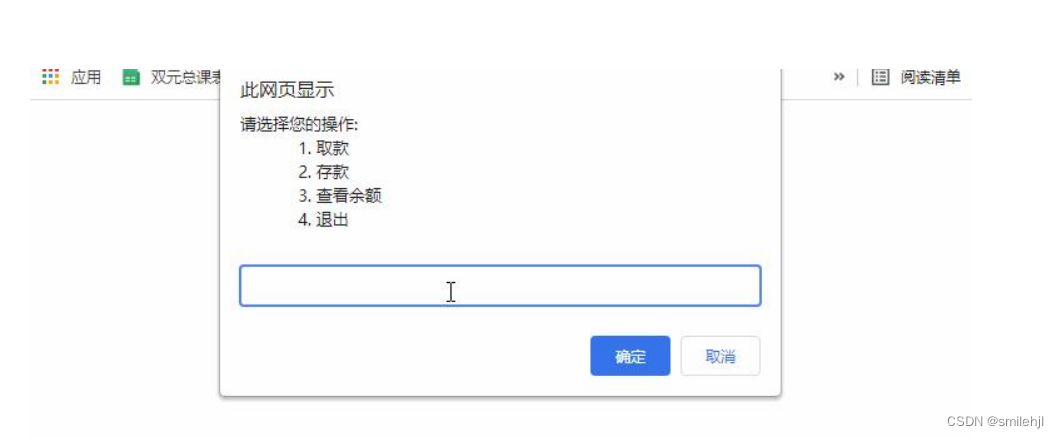
简易ATM机案例
需求:用户可以选择存钱、取钱、查看余额和退出功能
分析:
①:循环的时候,需要反复提示输入框,所以提示框写到循环里面
②:退出的条件是用户输入了 4,如果是4,则结束循环,不在弹窗
③:提前准备一个金额预先存储一个数额
④:取钱则是减法操作, 存钱则是加法操作,查看余额则是直接显示金额
⑤:输入不同的值,可以使用switch来执行不同的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 初始化余额为1000元
let balance = 1000
while (true) {
let chooice = +prompt(`请输入你的选择:
1 存钱
2 取钱
3 查看余额
4 退出
`)
//退出循环
if (chooice === 4) {
break
}
// switch语句
switch (chooice) {
case 1:
let money = +prompt('请输入存入的金额')
balance += money
alert(`成功存入${money},当前余额为${balance}`)
break
case 2:
let money1 = +prompt('请输入取走的金额')
if (balance < money1) {
alert('你没有那么多钱,想取那么多,在想屁吃')
break
} else {
balance -= money1
}
alert(`成功取走${money1},当前余额为${balance}`)
break
case 3:
alert(`当前余额为${balance}`)
break
}
}
</script>
</body>
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用JAVA & Zookeeper构建分布式键值存储
- Mongodb基础知识详解(值得珍藏)
- 深入了解 Pytest Markers:提升测试用例的组织和控制能力
- 陈可之油画|《远古河谷》,古老的三峡
- 各语言自定义函数
- Java数据结构与算法:贪心算法之最小生成树
- android 的ClassLoader加载dex
- PXE自动安装系统
- 易点易动打通OA系统,实现固定资产高效管理
- 使用 Haproxy 搭建Web群集