JSON初学习
目录
1、JSON定义
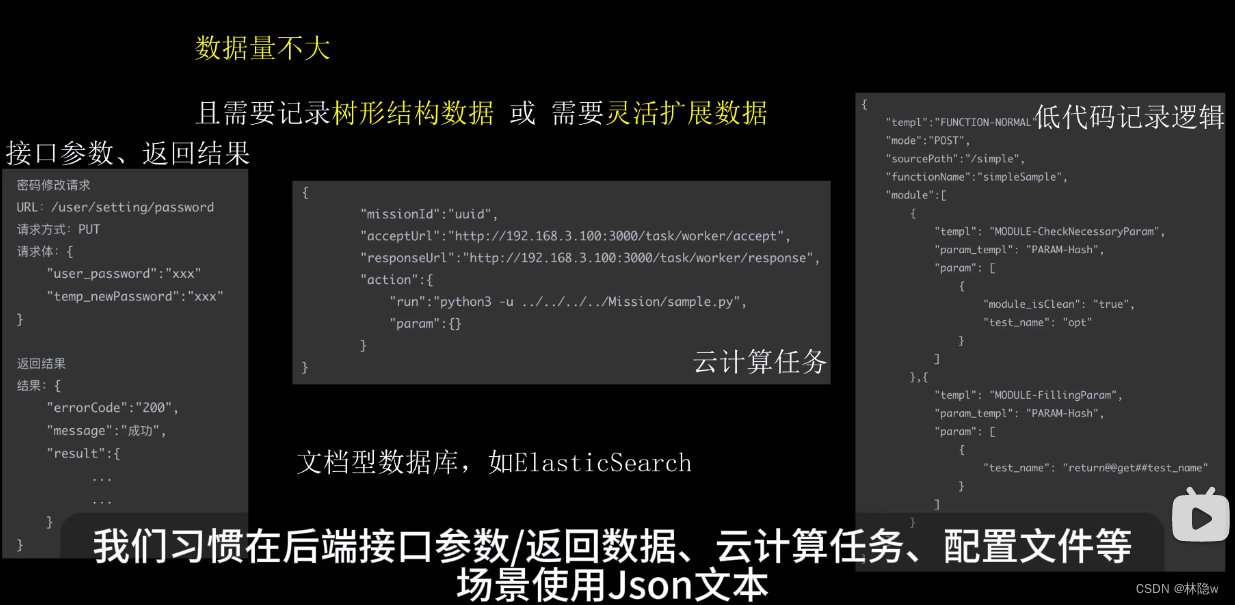
JSON(JavaScript?Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于?ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。简言之,JSON是一种文本规范,或是一种字符串规范。

图片来源:Json 详解,5分钟学会_哔哩哔哩_bilibili
注意:
1. JSON是一个序列化的对象或数组。
2. JSON的值可以是对象、数组、数字、字符串或者三个字面值(false、null、true)中的一个。值中的字面值中的英文必须使用小写。

图片来源:JSON_百度百科
2、与?JS?对象的关系
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。

3、常用类型示例
任何支持的类型都可以通过 JSON 来表示,下面以对象和数组为例。
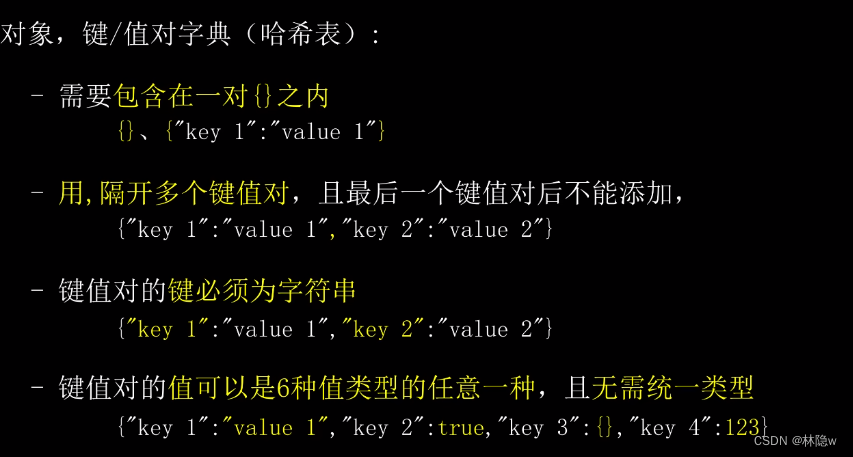
当使用 JSON 表示对象时,可以使用花括号 {} 包裹键值对的形式。

图片来源:Json 详解,5分钟学会_哔哩哔哩_bilibili
下面是一个表示用户信息的 JSON 对象的示例:
{
"name": "John Doe",
"age": 30,
"email": "johndoe@example.com",
"address": {
"street": "123 Main St",
"city": "New York",
"country": "USA"
}
}
在上面的示例中,name、age、email 和 address 是键,对应的值可以是字符串、数字或另一个嵌套的对象。
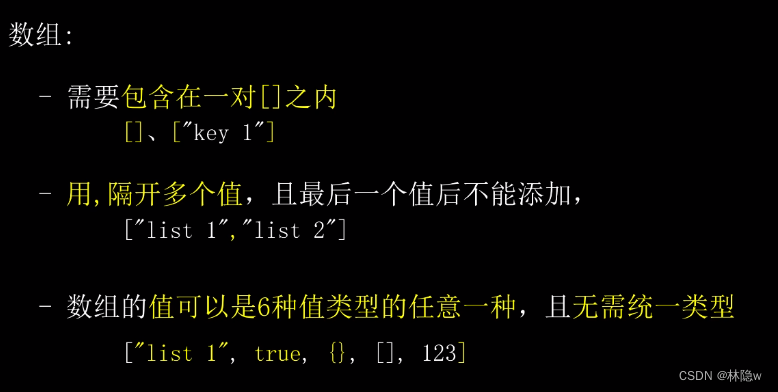
当使用 JSON 表示数组时,可以使用方括号 [] 包裹多个元素。

图片来源:Json 详解,5分钟学会_哔哩哔哩_bilibili
下面是一个表示用户列表的 JSON 数组的示例:
[
{
"name": "John Doe",
"age": 30,
"email": "johndoe@example.com"
},
{
"name": "Jane Smith",
"age": 25,
"email": "janesmith@example.com"
},
{
"name": "Bob Johnson",
"age": 35,
"email": "bobjohnson@example.com"
}
]
上面的示例中,每个元素都是一个包含用户信息的 JSON 对象,并按顺序排列在数组中。这只是简单的示例,实际使用中,JSON 可以支持更复杂的数据结构和嵌套关系。
4、JSON与XML比较
JSON(JavaScript Object Notation)和XML(eXtensible Markup Language)是两种常用的数据格式,用于在不同系统之间传输和存储数据。它们有以下比较:
1. 数据格式:JSON使用简洁的键值对形式表示数据,易于阅读和编写。而XML使用标签嵌套的方式表示数据,较为冗长。
2. 数据体积:JSON相对来说数据体积较小,因为它不需要像XML那样添加大量的标记和属性。这使得JSON在网络传输和数据交换中更高效。
3. 可读性:JSON易于阅读和理解,特别适合机器之间的数据交互。XML具有良好的可扩展性和可读性,适用于人类阅读和写作。
4. 解析和处理:JSON的解析速度通常快于XML,因为JSON数据结构较简单。JSON可以直接通过JavaScript内置的`JSON.parse()`函数进行解析。XML则需要通过DOM(Document Object Model)或SAX(Simple API for XML)解析器进行解析。
5. 元数据支持:XML可以使用DTD(Document Type Definition)或XSD(XML Schema Definition)定义文档的结构和规则,提供了更严格的数据验证和描述能力。而JSON没有内置的元数据支持。
6. 跨平台和语言支持:JSON在各种编程语言中都有良好的支持,特别适用于Web应用程序。XML也可以被广泛支持,但相对来说JSON更为常见。
7. 适用场景:
适用场景下使用JSON:
1. Web应用程序/API交互:JSON是Web应用程序和API之间最常见的数据交换格式。它可以轻松地与JavaScript结合使用,并且在前后端之间进行数据传输时效率高。
2. 移动应用程序开发:JSON对于移动应用程序的开发非常方便。由于移动设备的资源和网络带宽有限,JSON的轻量性和易解析的特点使其成为移动应用程序中常用的数据格式。
3. 配置文件:JSON可用于存储和传输配置数据。它的层次结构和简洁性使得配置项易于阅读、修改和跨系统传递。
适用场景下使用XML:
1. 文档存储和传输:XML的标记语言特性使其非常适合存储和传输结构化文档。它可以保留文档的层次结构和元数据,适用于处理复杂的文本文档。
2. 数据描述和元数据:XML支持DTD和XSD等机制,能够定义数据的结构和规则,提供强大的数据描述和验证能力。这使得XML在需要严格定义和验证数据的领域(如电子商务、医疗记录等)中更为适用。
3. 跨平台数据交换:XML是一种通用的、独立于平台和语言的数据格式。它可以与各种系统集成,并具有广泛的支持,使其成为在异构系统之间进行数据交换的可靠选择。
总而言之,JSON适用于轻量级的数据交换和前后端交互,而XML适用于复杂文档存储、数据描述和跨平台数据交换的场景。具体使用哪种格式需根据具体需求和现有环境来决定选择使用JSON还是XML取决于数据的结构、规模以及与其他系统的集成要求。
参考
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Nginx屏蔽垃圾邮件骚扰IP的方法
- RocketMQ系统性学习-SpringCloud Alibaba集成RocketMQ以及消费收发实战
- 快速批量运行命令
- SPI协议介绍
- whale-quant 学习 part3:股票数据获取
- 1 matlab基础
- HCS私有云简介
- 【表情识别阅读笔记】Towards Semi-Supervised Deep FER with An Adaptive Confidence Margin
- 数据的确权、流通、入表与监管研究(一):数据与确权(上)
- 如何用c语言实现扫雷游戏