微信小程序开发学习笔记《7》全局配置以及小程序窗口
微信小程序开发学习笔记《7》全局配置以及小程序窗口
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。全局配置官方文档
一、全局配置文件及常用的配置项
小程序根目录下的app.json 文件是小程序的全局配置文件。
常用的配置项如下:
- pages记录当前小程序所有页面的存放路径
- window全局设置小程序窗口的外观
- tabBar设置小程序底部的tabBar 效果
- style·是否启用新版的组件样式
pages和style之前学习过了,这次主要学习window和tabBar。
二、window小程序窗口设置
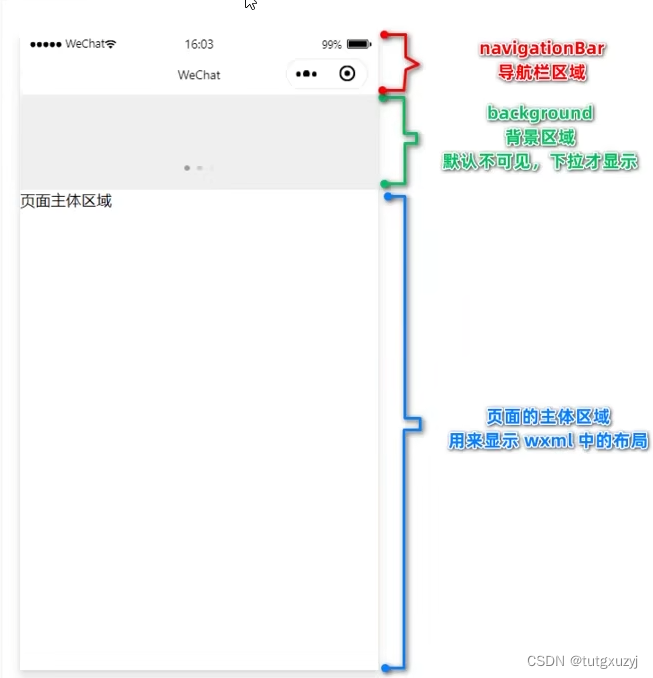
小程序窗口主要由下图三个部分组成,分别是navigationBar、backgroud、page页面。
app.json文件中的window配置可以配置navigationBar、backgroud。

window节点中常用的配置项

图中为常用的配置项,建议所有学习者阅读一下官方文档。
以上常用配置主要可以分为三类,第一类带有navigationBar,用于配置导航栏;第二类带有backgroud,主要是配置背景;第三类控制页面效果。
三、window中navigationBar配置
主要讲解上图三个配置项:navigationBarTitleText、navigationBarBackgroundcolor、navigationBarTextStyle。
注:在设置此节内容时,如果没有生效,请设置"navigationStyle": “default”。
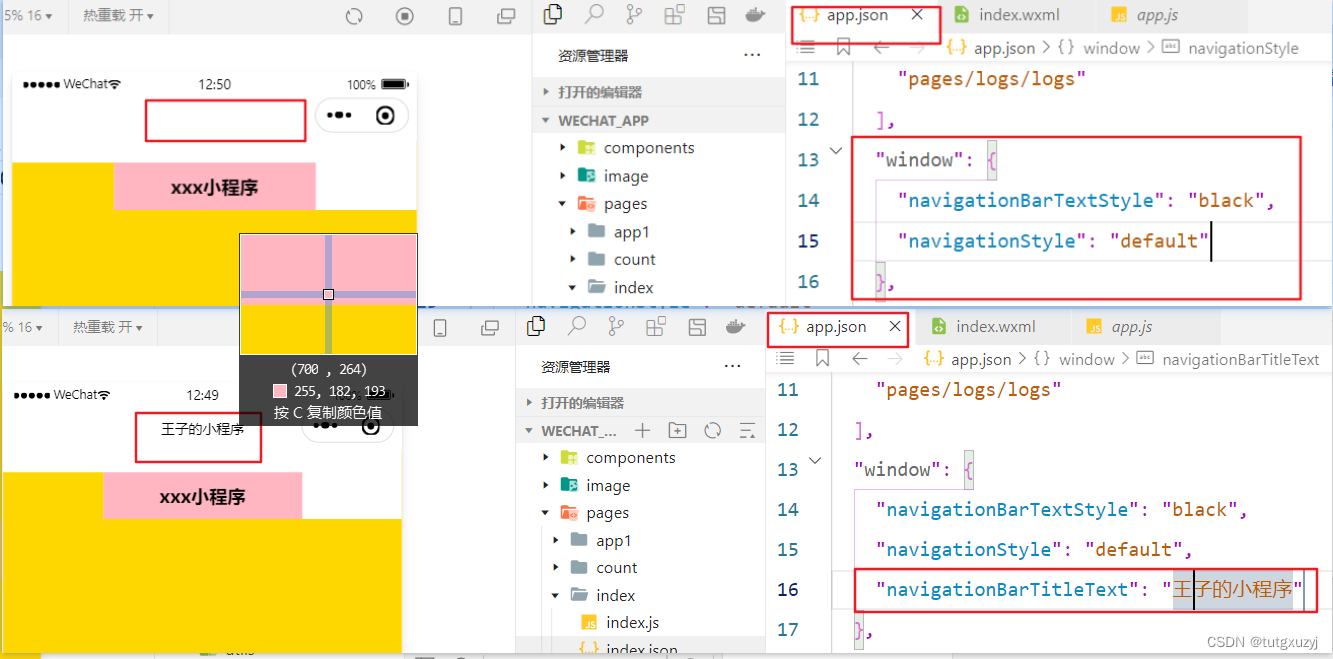
3.1 navigationBarTitleText设置导航栏标题
设置步骤:app.json -> window -> navigationBarTitleText
我们打开别人的公众号,导航栏往往会是别人公众号的名称,这个需求可以通过设置navigationBarTitleText实现。
代码与效果如图所示:

上半部分为没有设置navigationBarTitleText的展示,导航栏并没有内容;下半部分为设置"navigationBarTitleText": “王子的小程序”,导航栏就展示了“王子的小程序”。
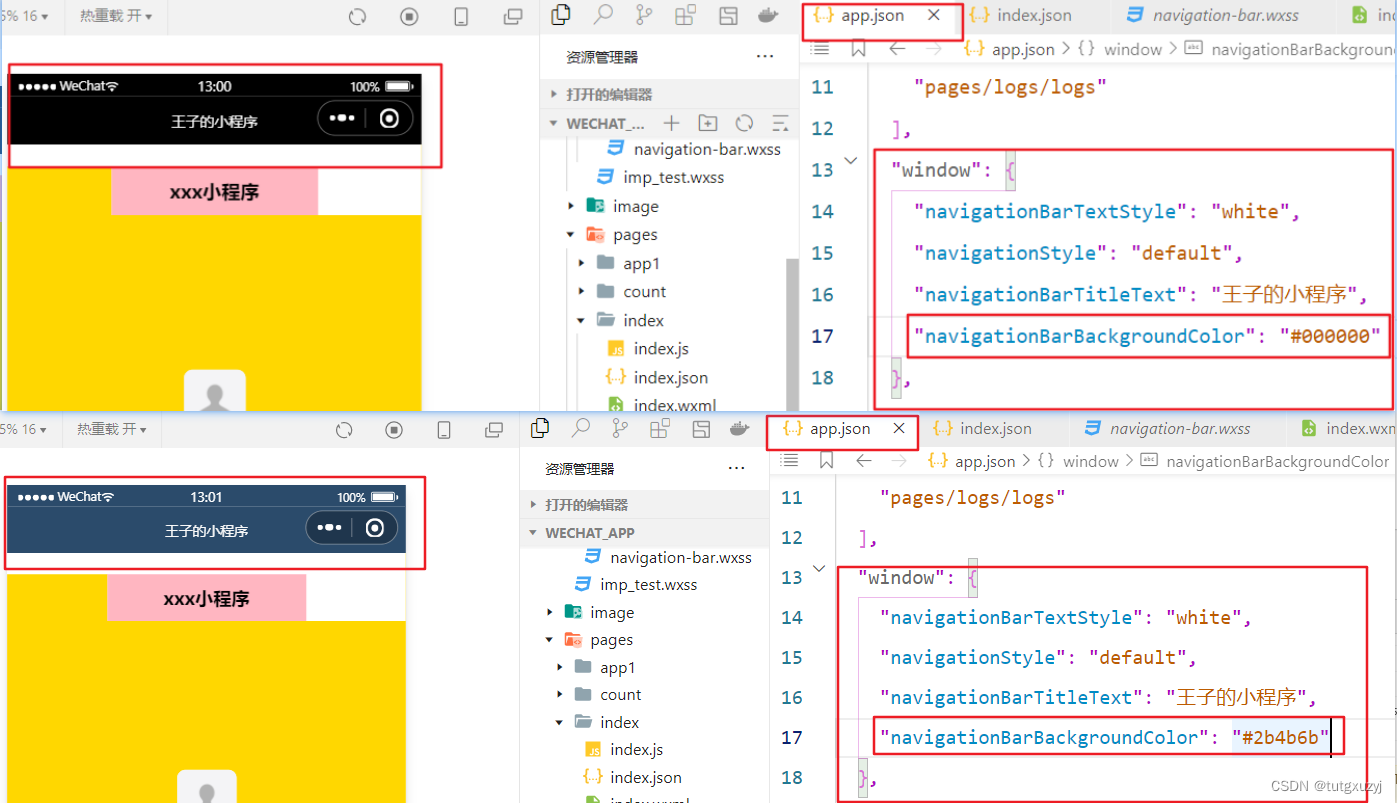
3.2 navigationBarBackgroundcolor设置导航栏背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从#000000 修改为#2b4b6b,效果如图所示:

可以看到,上半图展示了导航栏背景色为#000000,下半张图通过修改背景色为#2b4b6b。
注:navigationBarBackgroundColor仅支持#色号设置,不支持直接使用red、blue等单词文本设置。
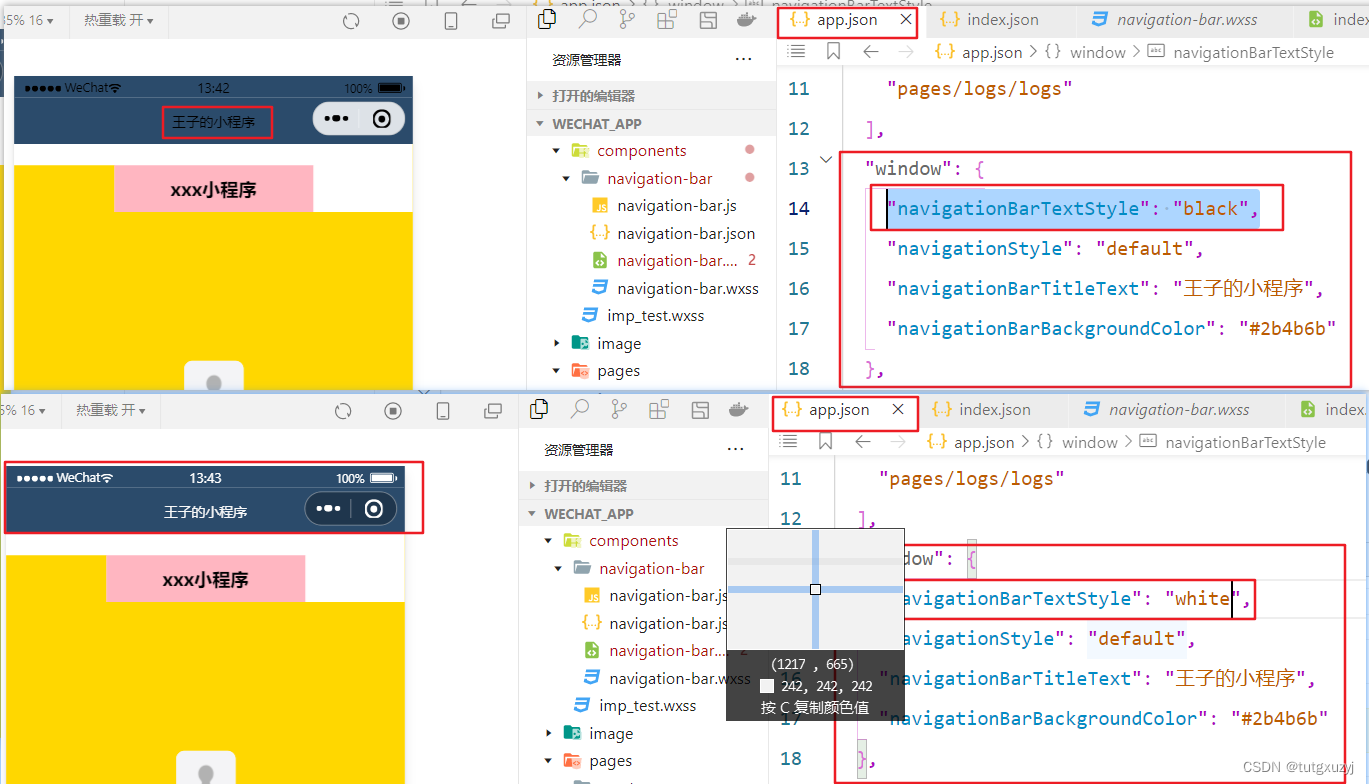
3.3 navigationBarTextStyle设置导航栏文字颜色
设置步骤: app.json -> window -> navigationBarTextStyle
需求:把导航条上的文字,从black修改为white,效果如图所示:

如图,上半部分导航栏文字颜色设置为黑色,下半部分导航栏文字颜色设置为白色。
注意:navigationBarTextStyle的可选值只有black和 white
四、enablePullDownRefresh设置全局下拉刷新
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
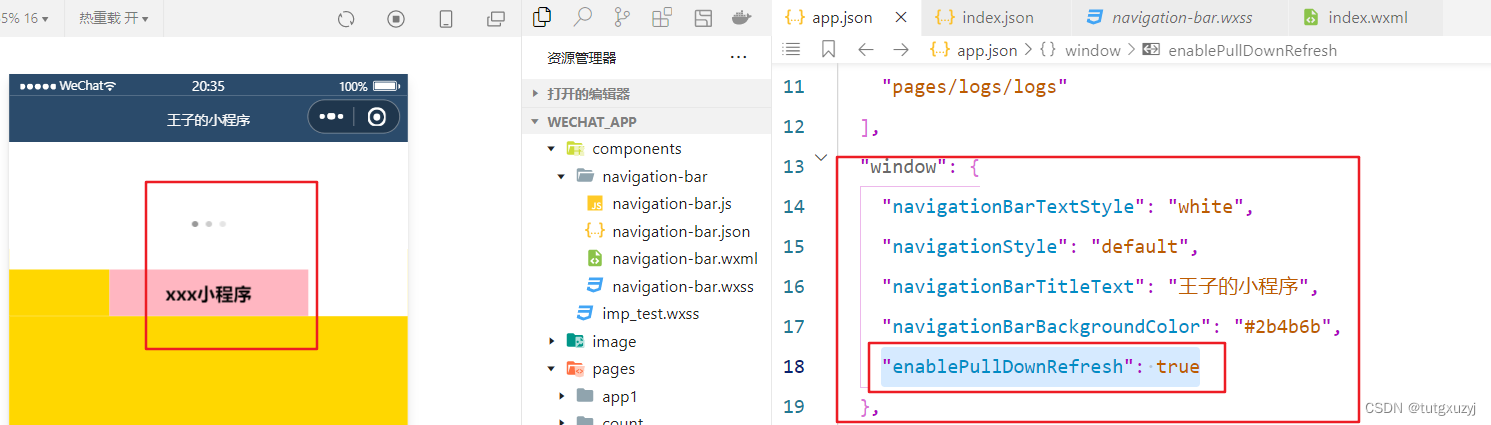
设置步骤: app.json -> window ->把enablePullDownRefresh的值设置为true.
效果如下:

刷新的空白区域为背景区域,只有下拉才能看到。
注意:在app.json中启用下拉刷新功能,会作用于每个小程序页面! true是布尔类型,不能用双引号包裹,不然变成字符串型了。
五、设置下拉刷新背景
5.1 backgroundColor设置下拉刷新背景色
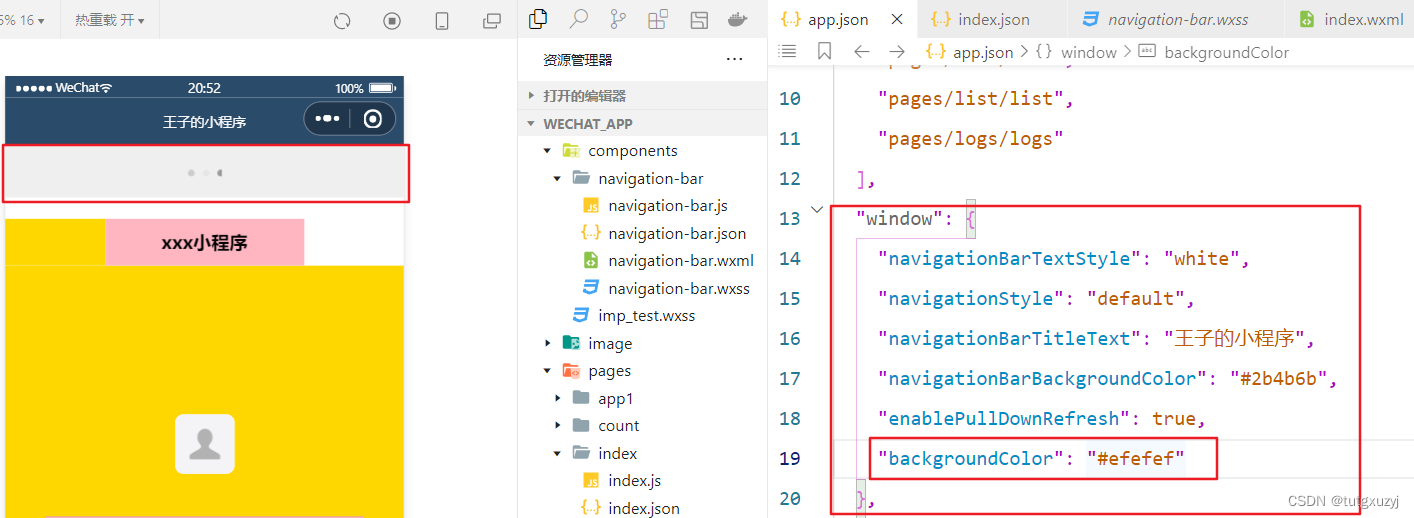
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色。设置步骤为;app.json -> window ->为backgroundColor指定16进制的颜色值#efefef。效果如下:

默认颜色如四中图片所示,通过修改如上图。
5.2 backgroundTextStyle设置下拉刷新时loading的样式
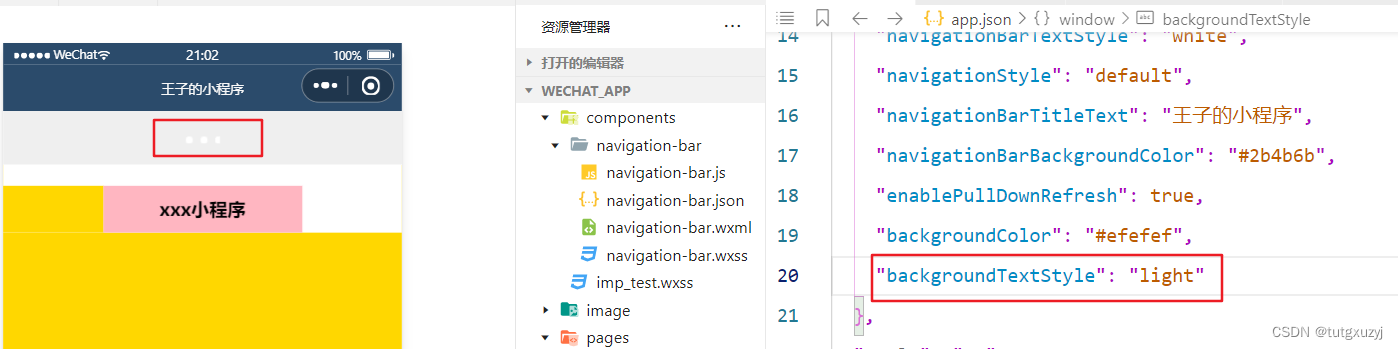
当全局开启下拉刷新功能之后,默认窗口的loading 样式为dark,如果要更改loading样式的效果,设置步骤为app.json -> window ->为backgroundTextStyle指定 light值。
backgroundTextStyle仅支持 dark / light设置
效果如下:

如5.1图为默认加载样式,通过修改为light如上图所示。
六、onReachBottomDistance设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
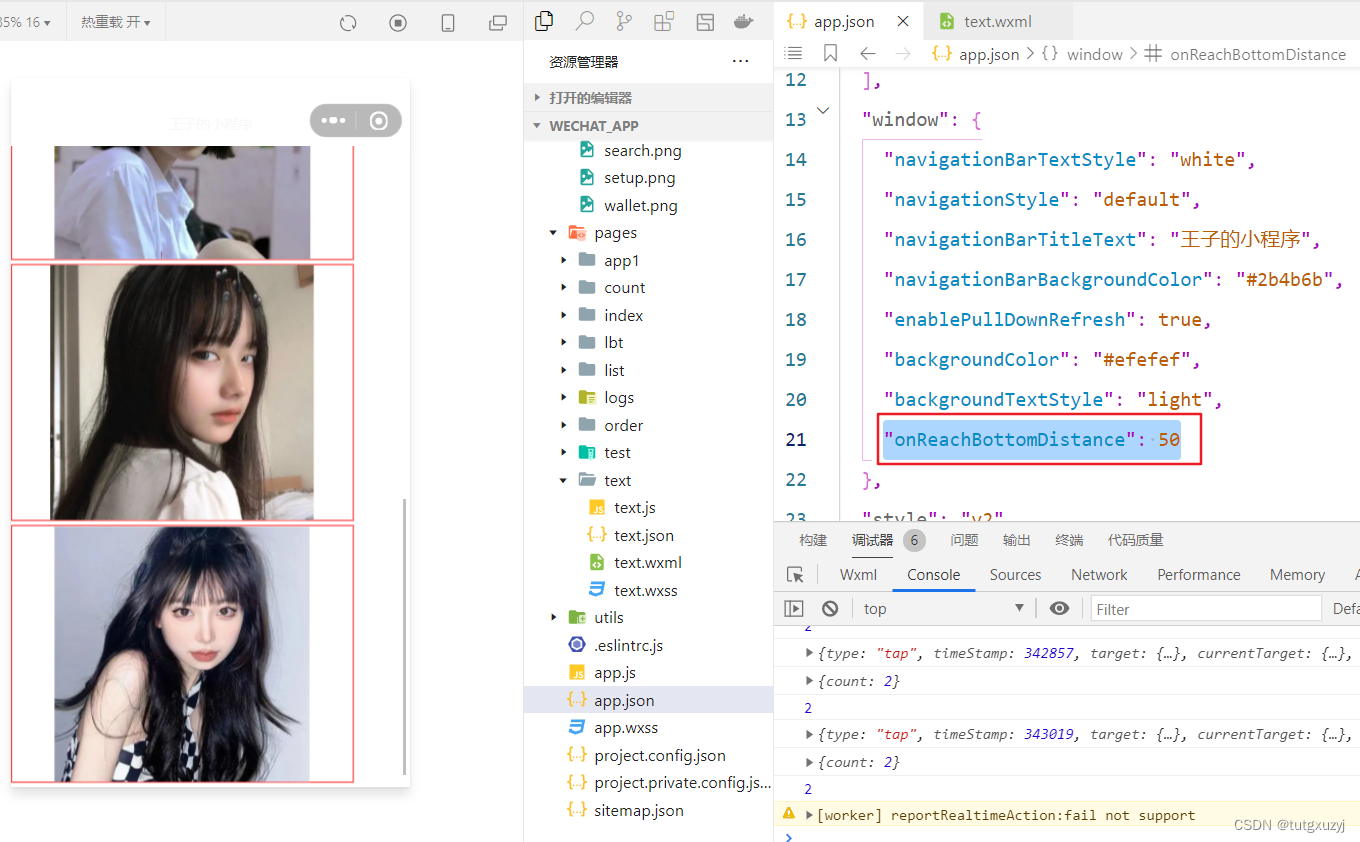
设置步骤: app.json -> window ->为onReachBottomDistance设置新的数值

注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
50px意味着,当上拉滑动页面时,滚动条不足50px时,加载更多数据。
总结:小程序根目录下的app.json 文件是小程序的全局配置文件
app.json文件中的window配置可以配置navigationBar、backgroud。
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 函数栈帧的创建与销毁
- 论文解读Language-based Action Concept Spaces Improve Video Self-Supervised Learning
- 精品量化公式——“底部区域”,底部波段轻松抓取!源码
- 五粮液“老二”不好当,业绩增速不及均值
- 小黑南京归来,参加部里的公务员培训,有点儿社死认识了好多小伙伴的leetcode之旅13. 罗马数字转整数
- 【ESP32接入国产大模型之文心一言】
- Figma怎么设置中文,Figma有中文版吗?
- 课堂练习3.4:进程的切换
- IT大侦“碳”:Concept Luna向循环设计持续演进
- 二、类加载、连接和初始化