? Vue3 完整项目太白搭建 Vue3+Pinia+Vant3/ElementPlus+typerscript(一)yarn 版本控制 ltb (太白)
发布时间:2024年01月12日
? 项目搭建
一、项目信息
Vue3 完整项目搭建 Vue3+Pinia+Vant3/ElementPlus+typerscript(一)yarn 版本控制
项目地址:
二、项目搭建
(1)创建项目
yarn create vite <ProjectName> --template vue
yarn install //安装依赖
yarn dev //运行项目
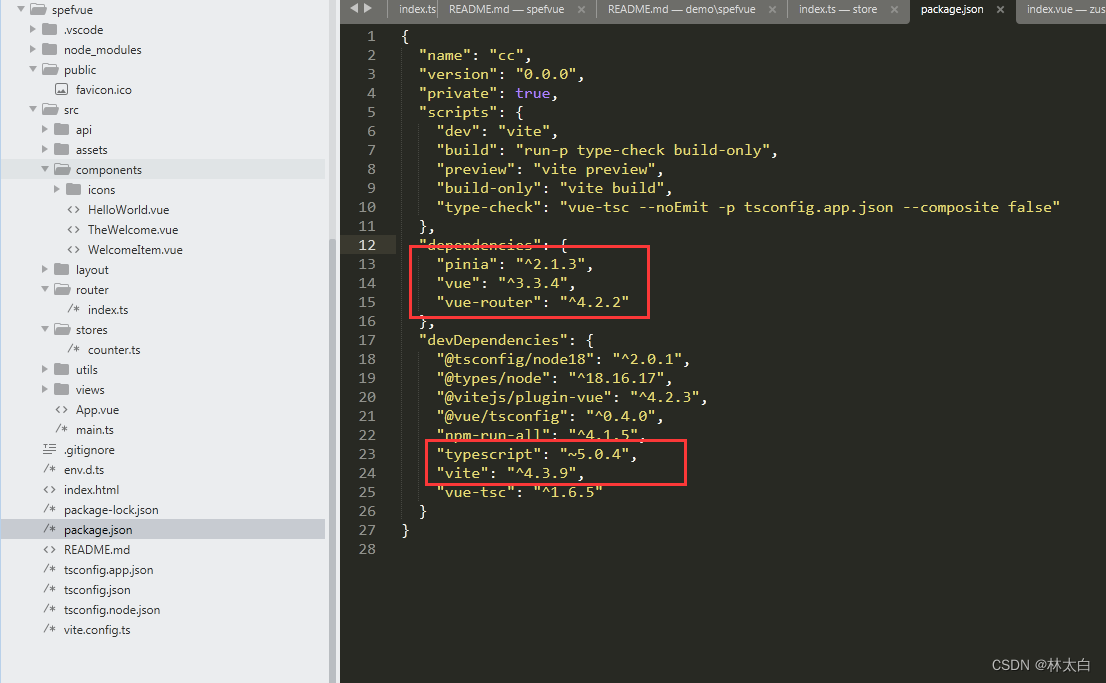
可以看到项目已经给我们进行了一些基础配置:



三、安装配置
1、使用router 路由 Vue Router
yarn add vue-router@4 --save
router 文件夹下新建 index.ts,配置路由
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
// 1. 配置路由
const routes: Array<RouteRecordRaw> = [
{
path: "/", // 默认路由 home页面
component: () => import("../views/home/index.vue"),
},
];
// 2.返回一个 router 实列,为函数,配置 history 模式
const router = createRouter({
history: createWebHistory(),
routes,
});
// 3.导出路由 去 main.ts 注册 router.ts
export default router
3、 在main.ts中引用router下的index.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 挂载router
import router from "./router/index" // 引入router
const app = createApp(App)
app.use(router).mount('#app')
4、app.vue中添加路由组件router-view
<template>
<router-view></router-view>
</template>
2、 使用pinia 存储数据
1、安装
yarn add pinia
2、引入
修改main.ts,引入pinia提供的createPinia方法,创建根存储
import { createPinia } from 'pinia' // 引入pinia
app.use(createPinia()).use(router).mount('#app') //挂载
3、项目配置axios
(1)安装使用axios
npm install axios
(2)封装axios请求
创建request.js ( src => utils => request.js )
import axios from 'axios'
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
timeout: 5000,
})
// request 拦截器
service.interceptors.request.use(
config => {
// 在这里可以设置请求头、请求参数等return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
// response 拦截器
service.interceptors.response.use(
response => {
// 在这里处理返回数据const { data } = response
if (data.code !== 200) {
console.error('Error:', data.message)
return Promise.reject(newError(data.message || 'Error'))
} else {
return data
}
},
error => {
console.log(error)
return Promise.reject(error)
}
)
// 封装具体的请求方法: 四种请求类型不和下面的3和4标题内容放在一起
export const get = (url, params) => {
return service .get(url, { params });
};
export const post = (url, data) => {
return service .post(url, data);
};
export const put = (url, data) => {
return service .put(url, data);
};
export const delete= (url, data) => {
return service .delete(url, data);
};
export default service
(3)封装为函数:将 axios 封装到一个函数中,api.js
import service from '@/utils/request'
export function request(config) {
return service(config)
(4)在代码中使用封装好的 axios 请求
4、配置Vite
Vite 配置代理 Proxy,解决跨域
// vite.config.js
import { defineConfig } from "vite";
export default defineConfig({
server: {
proxy: {
"/api": {
target: "http://localhost:3001",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
});
5、项目Element Plus 配置
安装使用Element Plus
npm install element-plus --save
(其他 )项目非必需
添加husky
husky 是一个 Git Hook 工具。主要实现提交前 eslint 校验和 commit 信息的规范校验,也可以避免多人合作时代码格式化不统一造成的冲突;
1.安装 husky,lint-staged
npm i -D husky lint-staged
2.在package.json中新增如下配置
{
...
"scripts": {
...
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,json,md}": [
"prettier --write",
"git add"
]
},
"dependencies": {
...
},
"devDependencies": {
...
},
"engines": {
"node": ">=8.9",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
持续更新中…
文章来源:https://blog.csdn.net/weixin_43615570/article/details/135559181
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Leetcode】2809. 使数组和小于等于 x 的最少时间
- 【新书推荐】Web3.0应用开发实战(从Web 2.0到Web 3.0)
- equalsIgnoreCase方法详解
- Helix QAC 2023.4 新版支持C++20语言,带来更多性能提升!
- Mediant approximation trick
- tidb 集成 flyway 报错 denied to user for table global_variables
- 10个必学的JavaScript进阶技巧
- 虚继承解决菱形继承的原理
- 如何使用版本控制工具(如Git)进行代码管理?
- 2024年工作计划与目标怎么写?如何用手机制作工作待办清单