vue宝典之项目结构介绍
发布时间:2023年12月18日
目前在学习vue项目,之前只是学习vue中基本语法,当接触项目时发现vue项目结构之间配置不明白,本文将介绍一下vue项目结构。
🍁前言
Vue.js是一种流行的JavaScript框架,用于构建用户界面。Vue.js具有简洁、灵活和易于学习的特点,被广泛应用于开发各种类型的应用程序。本文将介绍Vue.js的基本概念、核心特性和应用场景,以及Vue.js的项目结构和开发流程。
🍁Vue.js基本概念
Vue.js是一款渐进式JavaScript框架,与其他重量级框架不同,Vue.js可以自底向上逐层应用。Vue.js的核心库只关注视图层,易于与其他库或已有项目整合。同时,Vue.js也提供了各种高级特性,如组件化、路由、状态管理等,方便开发者构建复杂的前端应用。
🍁Vue.js核心特性
- 响应式数据绑定:Vue.js使用数据劫持和发布订阅模式实现响应式数据绑定,当数据发生变化时,视图也会随之更新。
- 组件化:Vue.js采用组件化开发方式,将页面拆分为一个个组件,每个组件独立开发、测试、维护,提高了代码的可重用性和可维护性。
- 模板语法:Vue.js采用模板语法,开发者可以使用易于理解的HTML结构来构建页面,同时也可以使用JavaScript来处理页面逻辑。
- 插件系统:Vue.js提供了一套灵活的插件系统,开发者可以通过插件来扩展Vue.js的功能,方便地添加或移除功能。
- 轻量级易上手:Vue.js的API简单易学,而且官方文档也很完善,开发者可以很快上手开发。同时,Vue.js的轻量级也使得其可以很容易地集成到现有项目中。
🍁Vue.js应用场景
- 单页面应用:Vue.js适合构建单页面应用,可以通过路由和组件来实现页面的切换和交互。
- 构建用户界面:Vue.js可以用来构建各种类型的用户界面,如网站、桌面应用、移动应用等。
- 数据可视化:Vue.js可以通过与第三方库结合来实现数据可视化,如使用D3.js来展示数据图表。
- 构建SPA(Single Page Application):SPA是一种流行的前端开发模式,通过路由和组件来实现页面的切换和交互,Vue.js是构建SPA的优秀选择。
🍁Vue项目结构
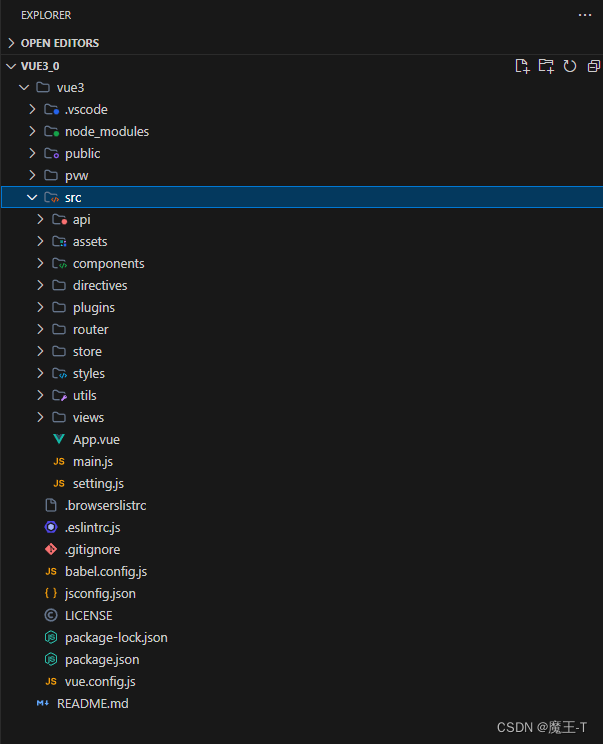
在Vue项目中,目录结构和文件命名都有一定的规范和约定。下面是一个典型的Vue项目结构:
- public/ 目录存放公共文件,如index.html、manifest.json等;
- src/ 目录存放项目源代码文件;
- src/components/ 目录存放组件文件;
- src/assets/ 目录存放静态资源文件;
- src/router/ 目录存放路由配置文件;
- src/store/ 目录存放状态管理文件;
- src/views/ 目录存放页面级组件文件;
- src/App.vue 是根组件文件;
- src/main.js 是入口文件。

🍁Vue开发流程
确定项目需求和功能规划;
设计数据库结构和编写API接口;
根据需求设计UI界面;
根据UI界面划分组件;
根据组件编写相应的HTML、CSS和JavaScript代码;
使用Vue Router实现路由跳转;
使用Vuex实现状态管理;
使用命令行工具进行打包和发布。
🏫博客主页:魔王-T
🥝大鹏一日同风起 扶摇直上九万里
??感谢大家点赞👍收藏?评论??
文章来源:https://blog.csdn.net/qqq1994_0810/article/details/134907302
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 陈可之国画|《红尘入戏》
- Nacos和Eureka比较、统一配置管理、Nacos热更新、多环境配置共享、Nacos集群搭建步骤
- 2023年终个人总结
- 【史上最本质】序列模型:RNN、双向 RNN、LSTM、GRU、Seq-to-Seq、束搜索
- 系列七、Typora安装 & 配置
- 基于ssm学生考勤管理系统的设计与实现论文
- 【算法分析与设计】和为k的子数组
- 17、Kubernetes核心技术 - 污点(Taints)和污点容忍(Tolerations)
- 数学经典教材有什么?
- 深度学习中的优化方法