HarmonyOS 组件通用属性之位置设置
本文 我们来说 通用属性中的位置设置
主要是针对组件的对齐方式 布局方向 显示位置
做过WEB开发的 对流式布局应该都不陌生 就是 一行放内容 不够放就换行
我们可以先这样写
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Stack(){
Text("你好")
Text("html")
Text("java")
}.width('100%')
.height('100%')
}
.width('100%')
}
.height('100%')
}
}
Stack是一个用来布局的组件
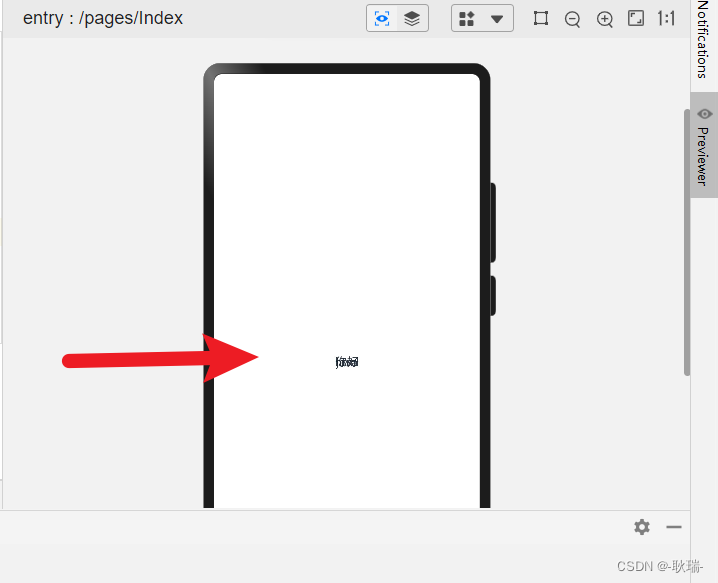
运行代码

会发现 所有内容重叠在一起了
这个时候 我们可以用一个属性 align 设置对齐方式
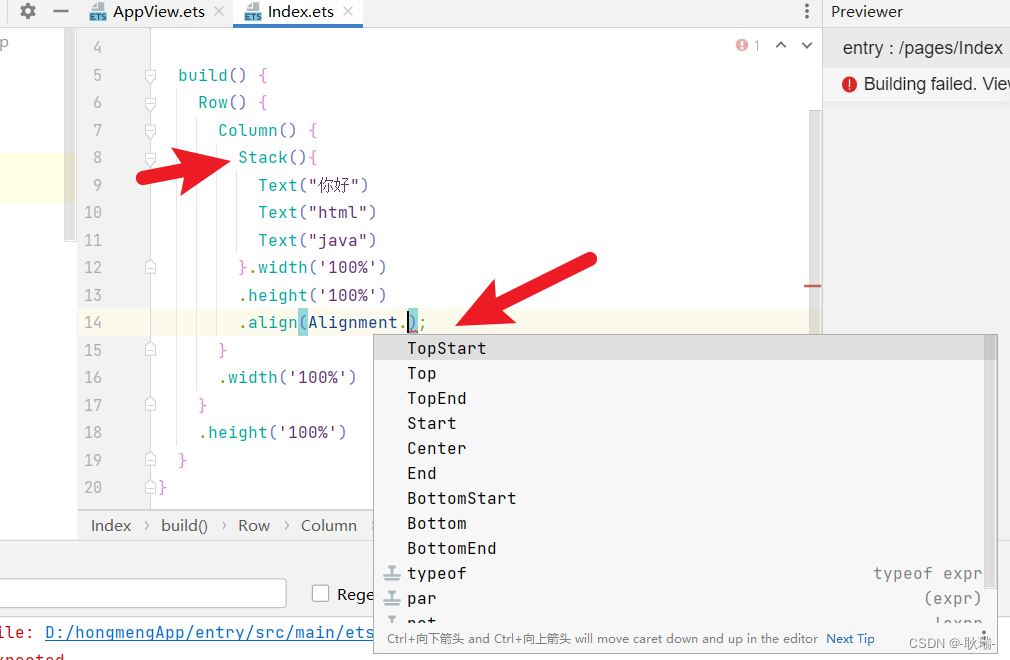
我们直接在元素下面 输入 .align(Alignment.); 就会弹出对齐方式的提示

比较明显的 top center bottom
上中下 起始点的提示
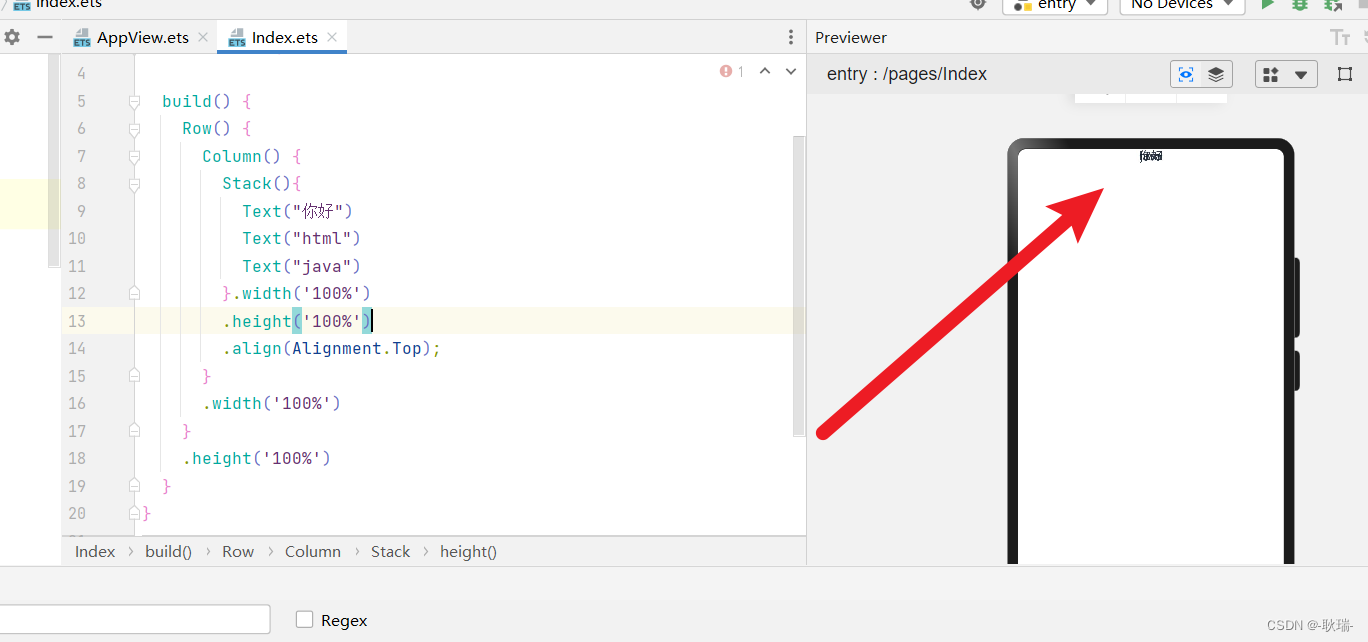
我们先来个top
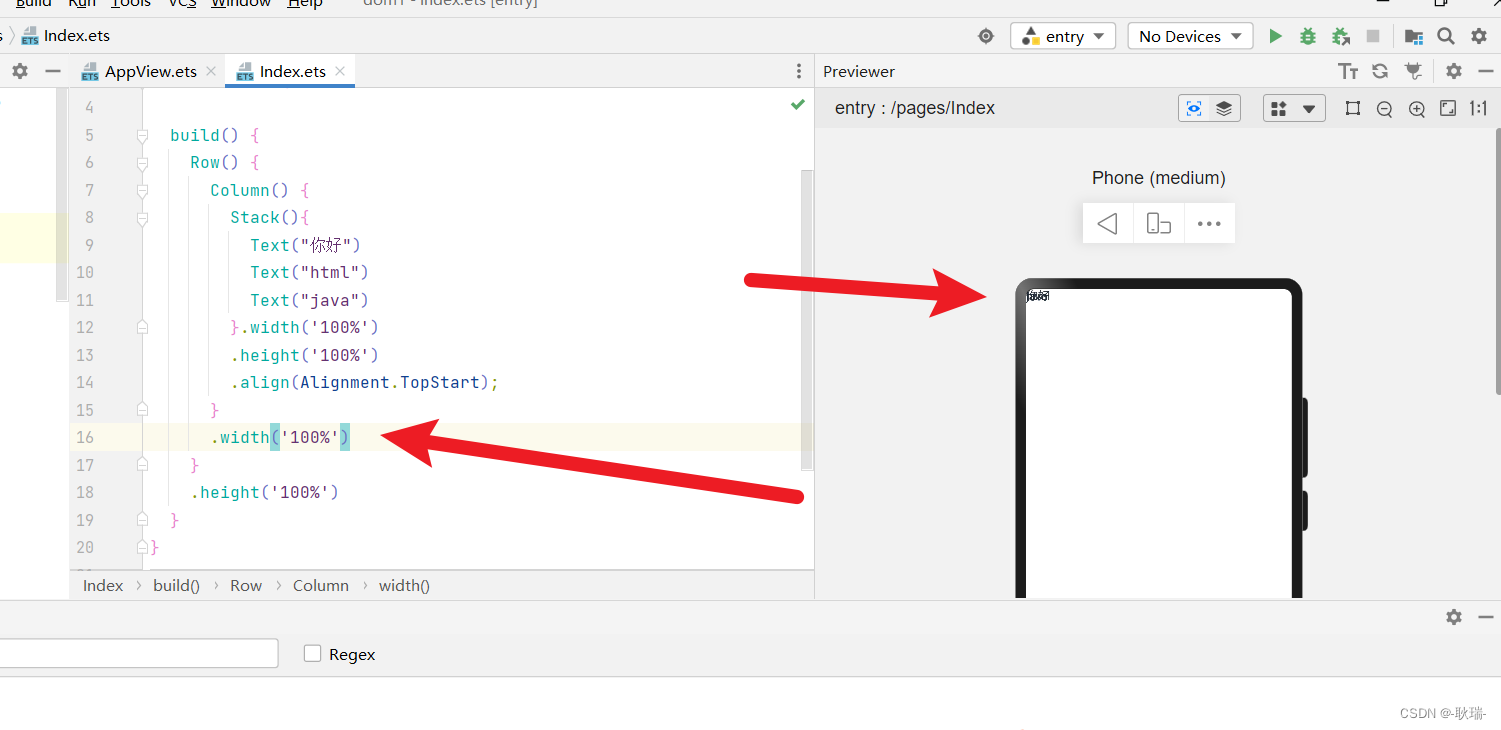
但我们要 TopStart
这样 内容就顶到左上角去了

如果是 top 会在顶部 但会居中

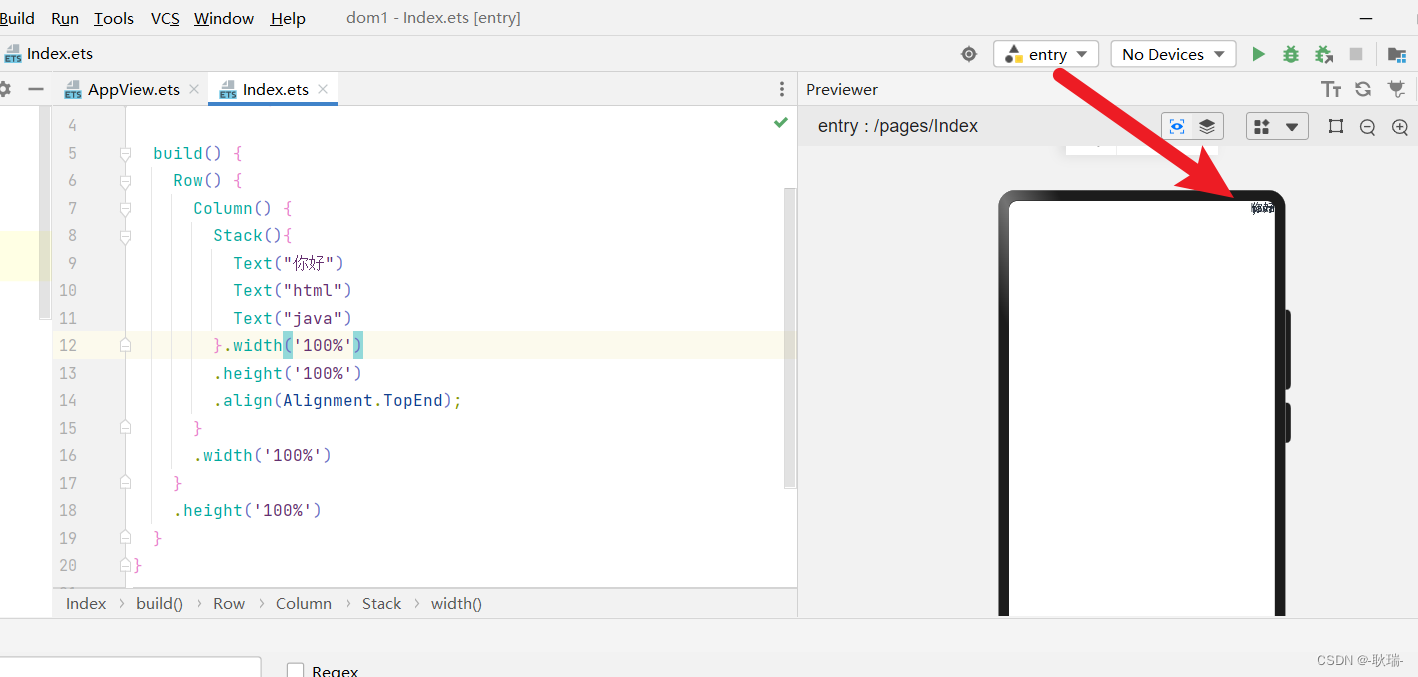
TopEnd 简单说 右上角对齐

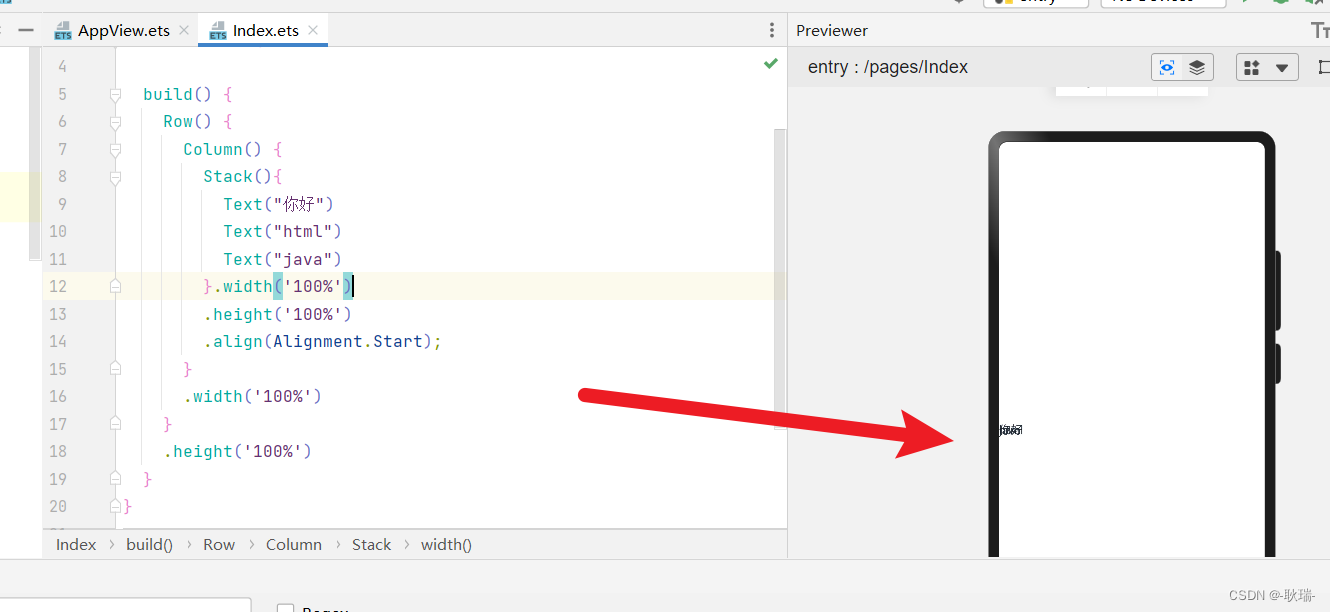
然后 直接 Start
简单说 水平左对齐 垂直居中

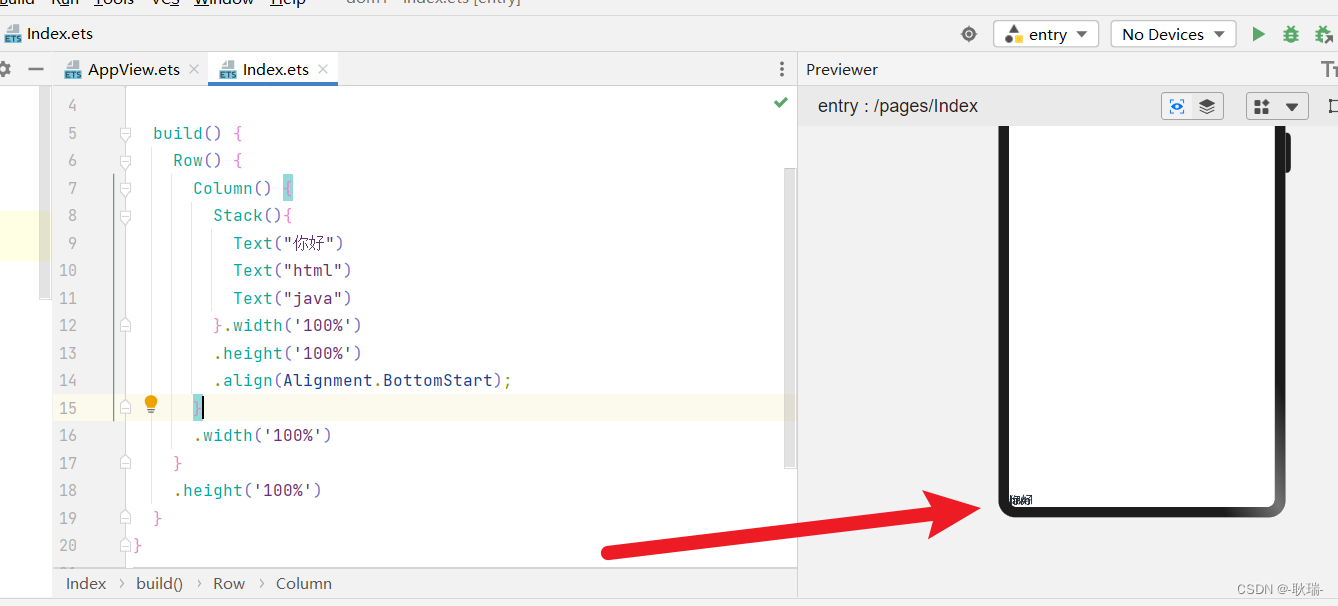
BottomStart 左下角

其他几个也基本都是一个意思
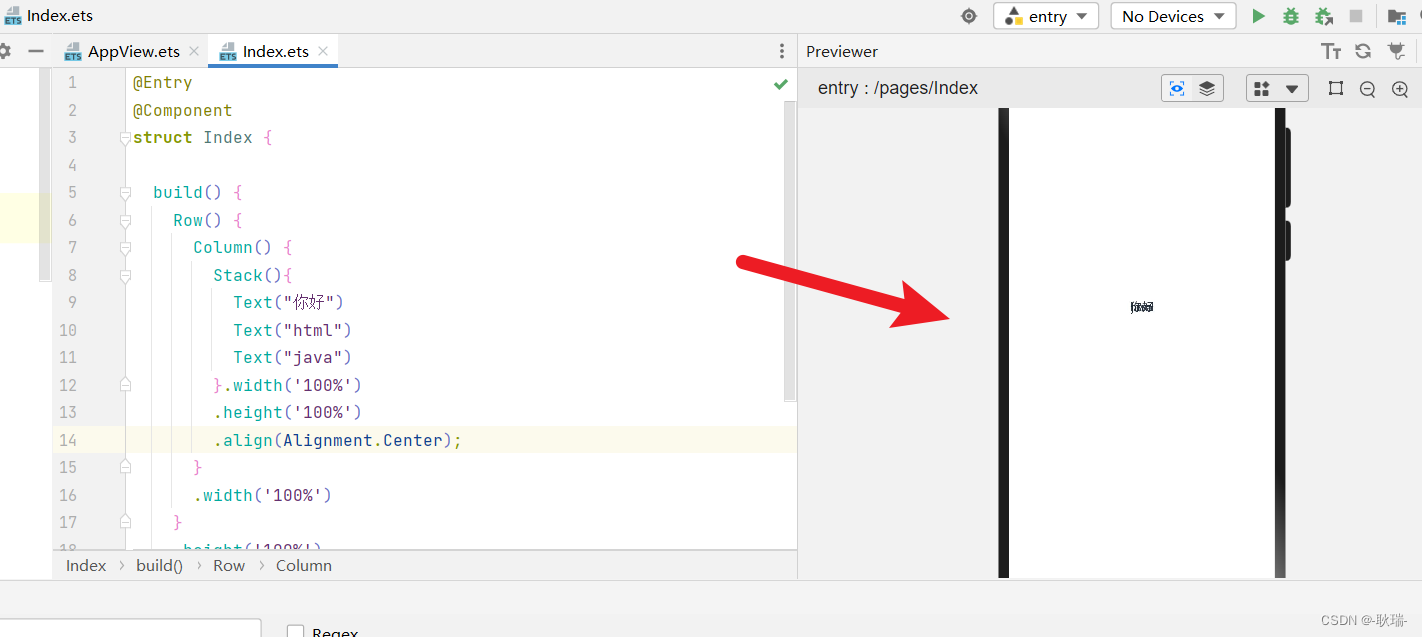
center 就是双方向居中
也就是 默认这个效果

然后 我们来看下一个属性 我们改写代码如下
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Row(){
Text("你好")
Text("html")
Text("java")
}.width('100%')
.height('100%')
}
.width('100%')
}
.height('100%')
}
}
先用 Row 元素

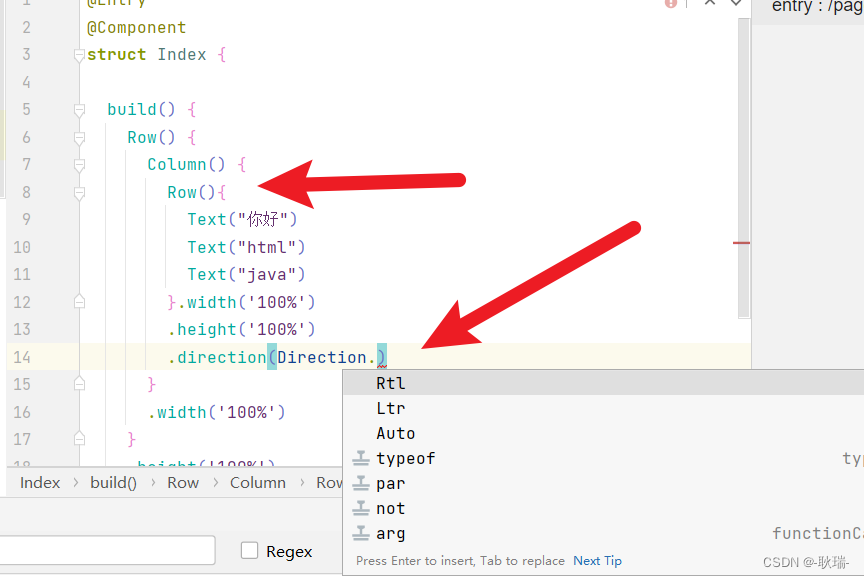
我们还是 在元素下面 加上 .direction(Direction.) 就会弹出它的属性提示了

Auto 就是 自动 也是它的默认值
Ltr 这个简单说 从左至右 也是默认的这个效果
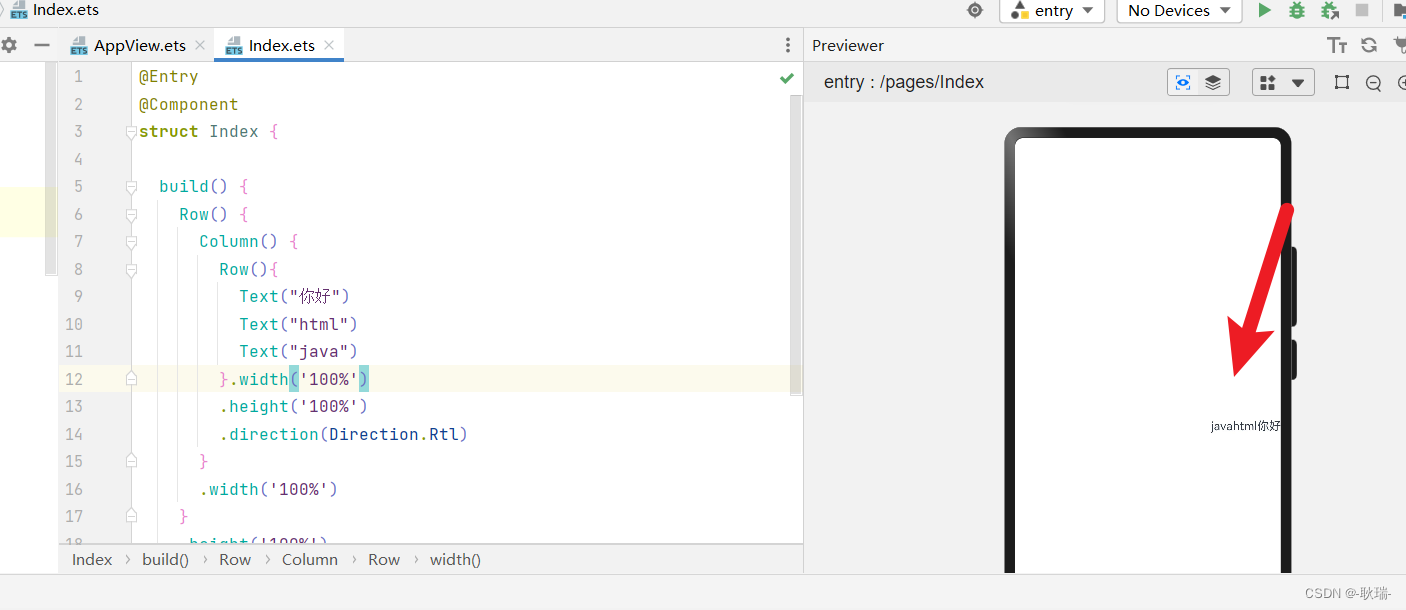
Rtl 从右至左 我们加上 他就反过来了

然后 来看 position
学习过 WEB端的定位的朋友 看到这个会比较熟悉
我们将代码改成这样
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Row(){
Text("你好")
Text("html")
Text("java")
}.width('100%')
.height('100%')
}
.width('100%')
}
.height('100%')
}
}
一个行容器 Row 里面放了多个 Text组件

我们可以这样写
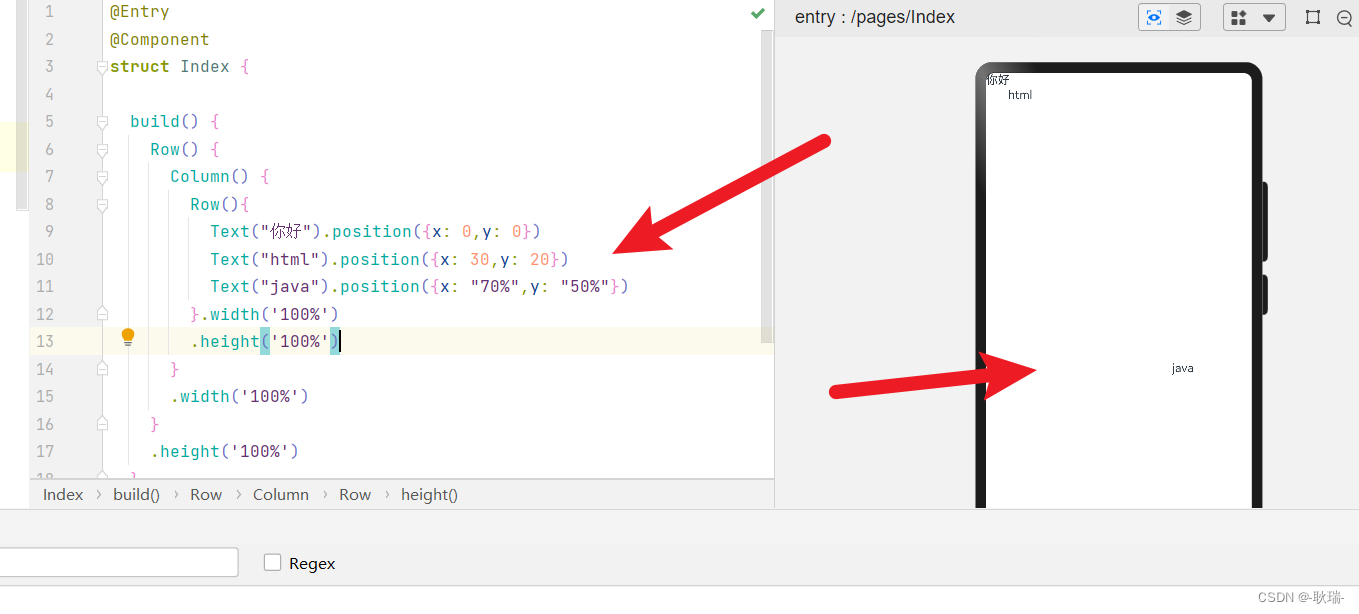
Row(){
Text("你好").position({x: 0,y: 0})
Text("html").position({x: 30,y: 20})
Text("java").position({x: "70%",y: "50%"})
}.width('100%')
.height('100%')
鸿蒙的 position也是定位语法 他是 x y两个轴方向控制 针对自己的父元素
例如 Text(“你好”).position({x: 0,y: 0})
x 0 就是 最左边 y 0就是最上面 所以这个元素就在左上角
然后 从第三个可以看出 我们这个是可以用百分比的
它的位置是相对父元素的

markAnchor 这个是相对于自身的
我们先将代码改成这样
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
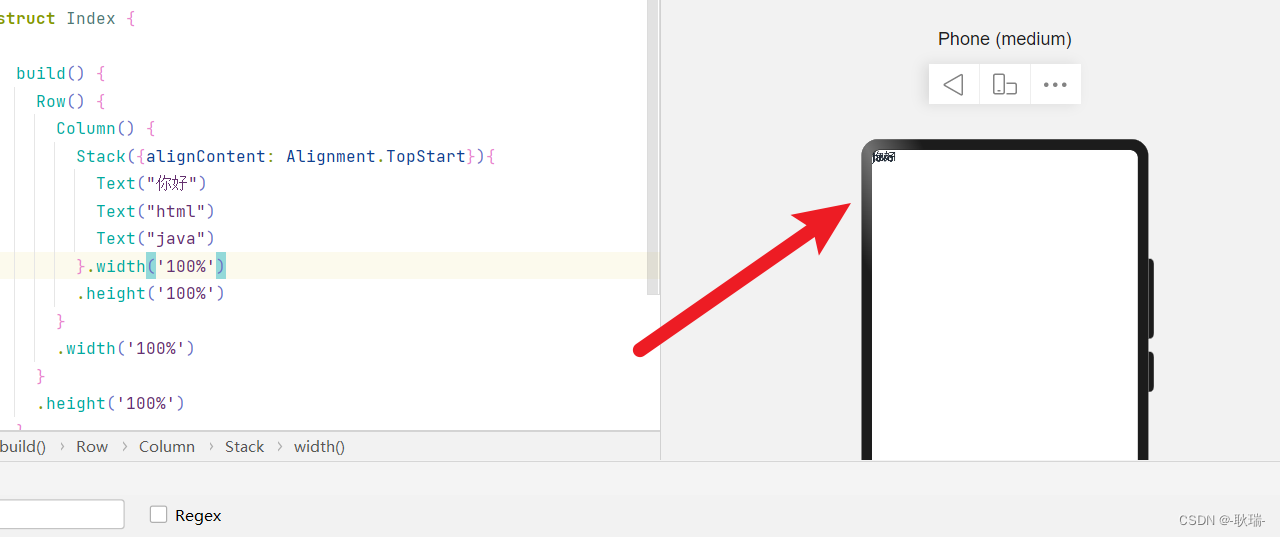
Stack({alignContent: Alignment.TopStart}){
Text("你好")
Text("html")
Text("java")
}.width('100%')
.height('100%')
}
.width('100%')
}
.height('100%')
}
}
我们用个 Stack 设置 TopStart 让全部元素到 左上角

我们可以这样写
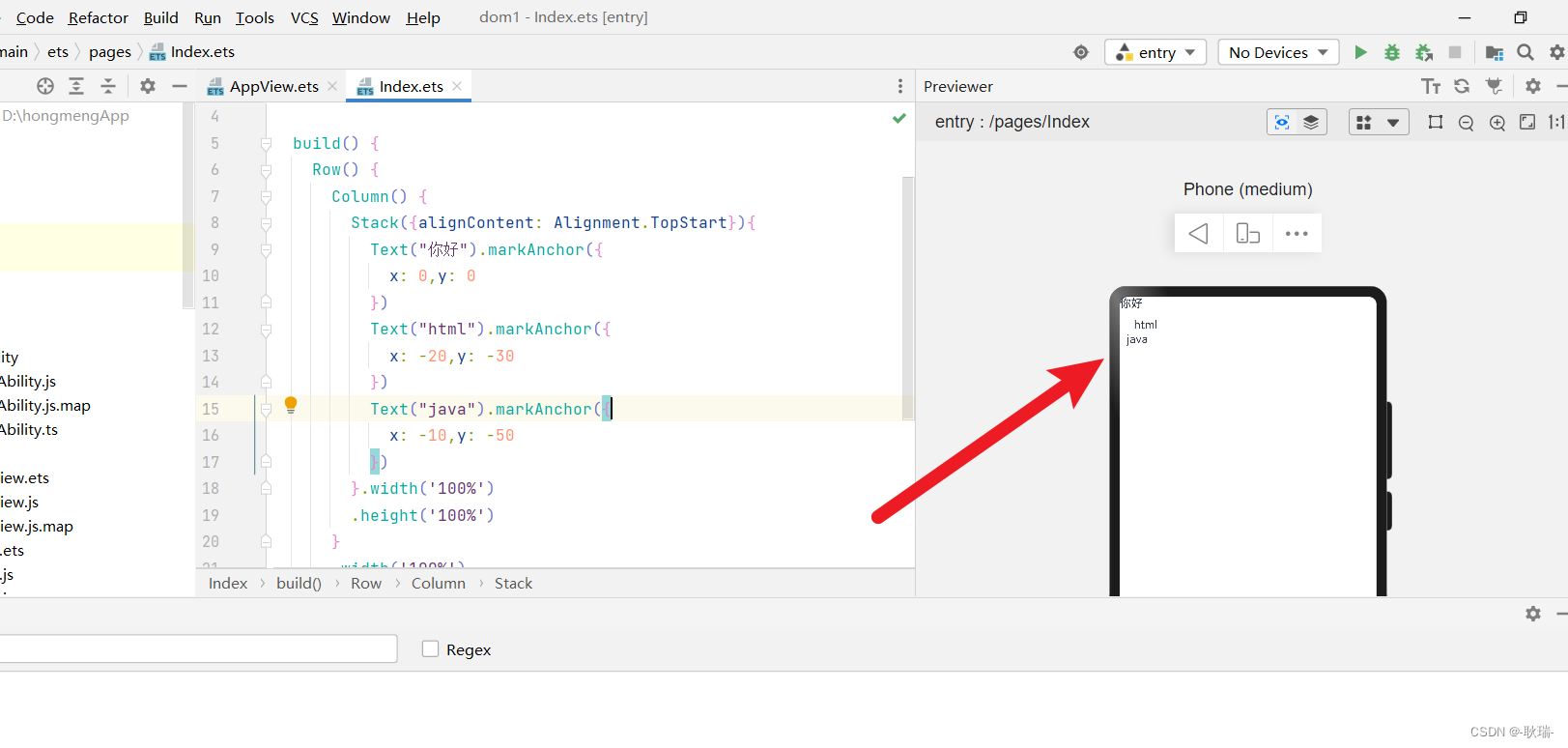
Stack({alignContent: Alignment.TopStart}){
Text("你好").markAnchor({
x: 0,y: 0
})
Text("html").markAnchor({
x: -20,y: -30
})
Text("java").markAnchor({
x: -10,y: -50
})
}.width('100%')
.height('100%')
这个markAnchor 它是相对于自己去移动的 说个词 相对定位 当然 它不会留自己原来的位置 但是 它是相对自己原来的位置 移动的 而且 它的 x y是反的 x 正值向左 负值向右 y正值向上 负值向下

最后一个 offset
我们可以先这样写
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Row(){
Text("你好").width(100)
Text("html").width(100)
Text("java").width(100)
}.width('100%')
.height('100%')
}
.width('100%')
}
.height('100%')
}
}

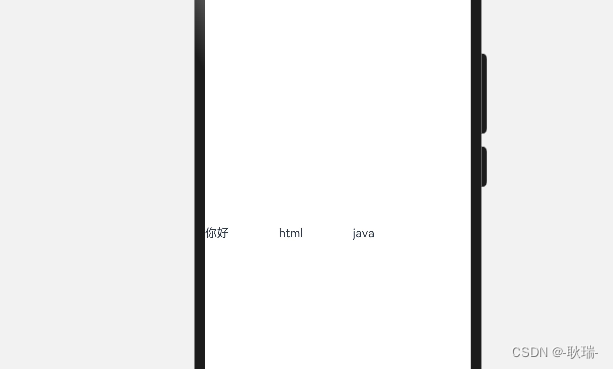
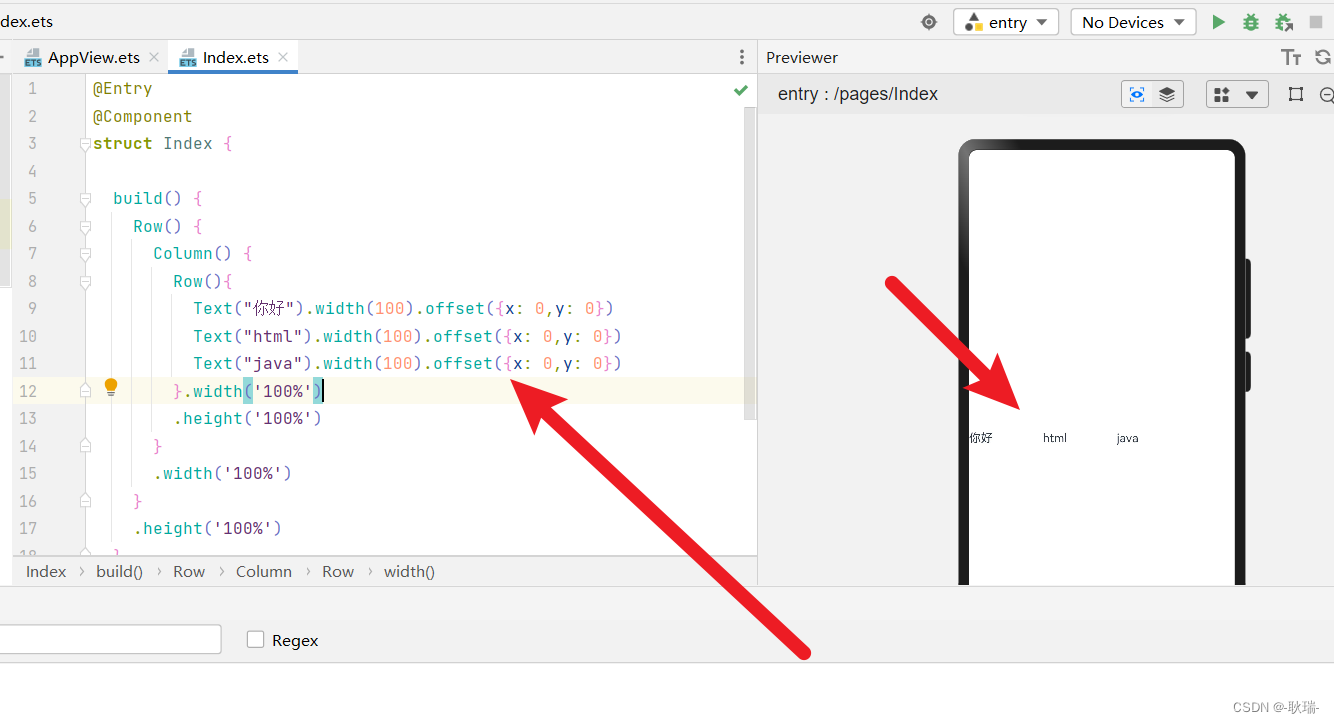
然后 我们给子元素都设置 offset
Row(){
Text("你好").width(100).offset({x: 0,y: 0})
Text("html").width(100).offset({x: 0,y: 0})
Text("java").width(100).offset({x: 0,y: 0})
}.width('100%')
.height('100%')
我们会发现 并没有什么明显的效果

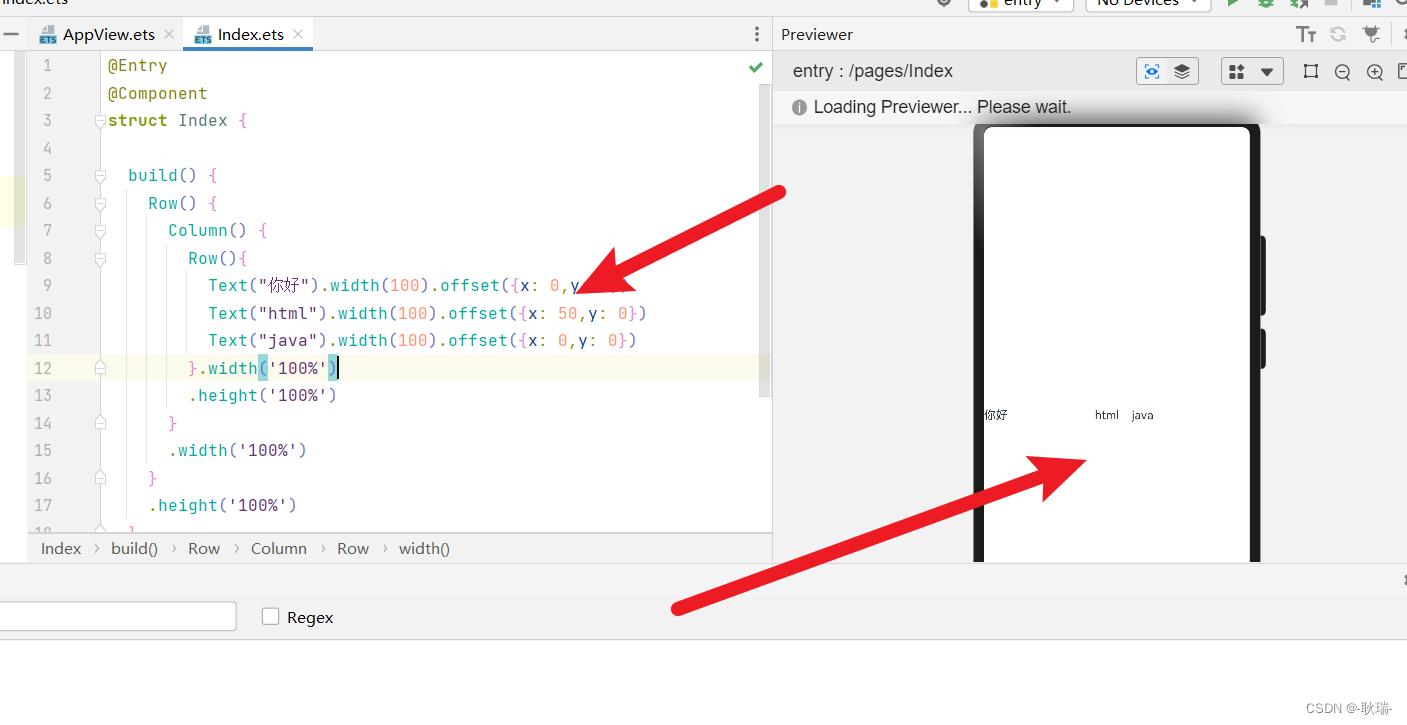
但我们改一改
将第二个的 x 改 50 你会发现 它自己会相对位移 但他不会影响其他元素 自己动

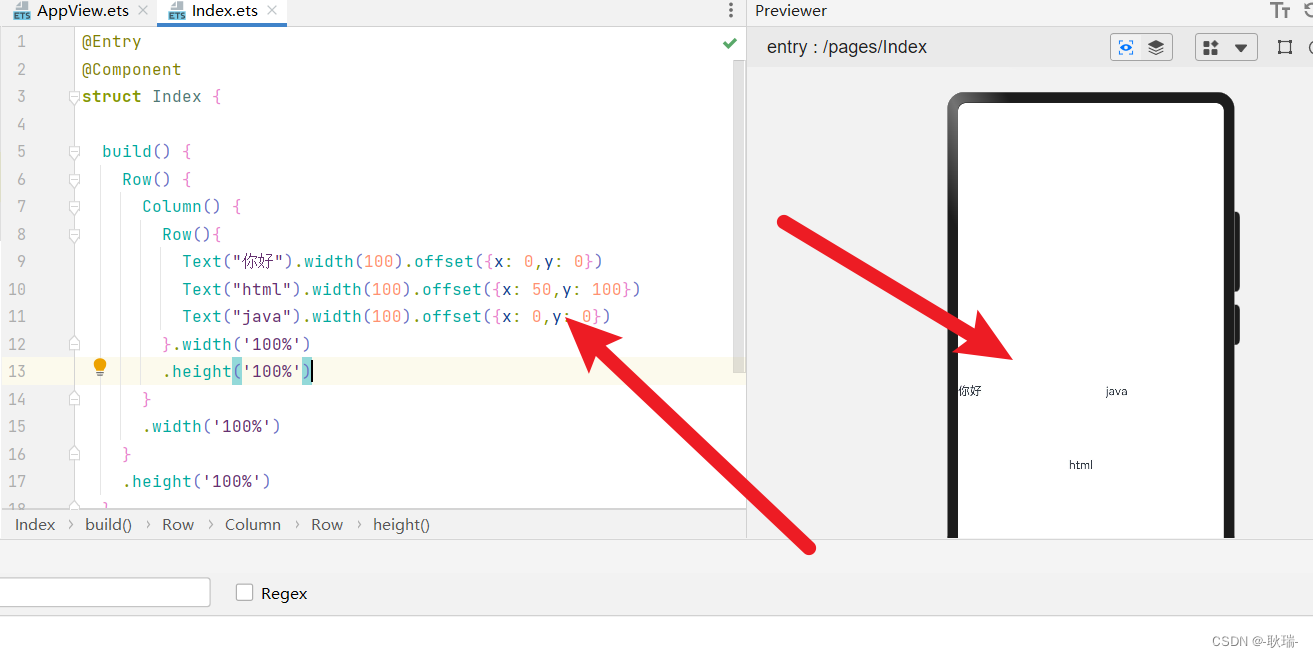
你把 y改一下 会发现一个很奇葩的事
x是正的 正右 负左 y轴 反的 正下 负上

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 9.优化前后端交互的秘诀
- Fitten Code:VSCode插件市场的璀璨之星
- 【华为OD真题 Python】多段线数据压缩
- itvbox二开带会员如意版影视APP源码+视频搭建教程
- 【HTML教程】跟着菜鸟学语言—HTML5个人笔记经验(一)
- js indexOf方法的使用
- springboot 注解+AOP实现接口方法出入参打印
- vivado 使用Vitis HLS源、使用模型生成器源、使用系统生成器源
- 2024PMP考试新考纲-【过程领域】近期典型真题和很详细解析(9)
- 从Rustup出发看看Rust语言的编译生态