js面试题
null 和 undefined的区别
Null表示了一个对象被定义了,但存放了空指针,转换为数值时为0
Undefined表示声明的变量未初始化,转换为数值时为NAN
typeof(null) — object typeof(undefined)—undefined
字符串转为数字的方法
通过parseInt(),可解析一个字符串,并返回一个整数,语法为parseInt(string,radix) String:被解析的字符串
Radix:表示要解析的数字的基数,默认是十进制,如果radix<2或radix>36,则放回NaN typeof(NaN) —
number
栈和堆的区别
栈(stack):由编译器自动分配释放,存放函数的参数值,局部变量等
堆(heap):一般由程序员分配释放,若程序员不释放,程序结束时可能由操作系统释放
startWith:参数有3个,stringObj:要搜索的字符串对象,str:搜索的字符串,position:可选,从哪个位置开始搜索。如果以position开始的字符串以搜索字符串开头,则返回true,否则返回false
Indexof:可以返回某个字符串在字符中首次出现的位置
padStart() 方法从字符串的开头用另一个字符串填充一个字符串到一定长度,并返回一个达到一定长度的结果字符串。 padEnd()
方法用另一个字符串填充一个字符串到特定长度。但是,padEnd() 方法从字符串的末尾开始填充
按需加载
当用户触发了动作时才加载对应的功能。触发的动作,是要看具体的业务场景而言,包括但不限于以下几个情况:鼠标点击,输入文字,拉动滚动条,鼠标移动,窗口大小更改等。加载的文件,可以时js,图片,css,html等
暂停死区
在代码块内,使用let,const命令声明变量之前,该变量都是不可用的。在语法上,称为暂时性死区
数组去重
1、indexof循环去重 2、es6 set:Array.from(new Set(array))
3、object键值去重。把数组的值存成Object的key值,比如Object[value1]=true。在判断另一个值的时候,如果Object[value2]存在的话,就说明该值是重复的
数组常用的方法:push,pop,shift,unshift,splice,sort,reverse,map等
mouseover和mouseenter的区别
图片懒加载和图片预加载
预加载:提前加载图片,当用户需要查看时可直接从本地缓存中渲染 懒加载:懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数
两种技术的本质:两者的行为是相反的,一个是提前加载,一个是延迟甚至不加载
懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力
事件委托
是:不在事件的发生地(直接dom)上设置监听函数,而是在其父元素上设置监听函数,通过事件冒泡,父元素可以监听到子元素上事件的触发,通过判断事件发生元素dom的类型,来做出不同的响应
如ul>li,把li的事件通过ul添加
数据类型检测
typeof+Array.isArray
Object.prototype.toString.call()
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ – ! |
| 3 | 算数运算符 | 先 * / 后 + - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | === == == != |
| 6 | 逻辑运算符 | 先&& 后 |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
1、变量:存储数据的容器
2、js:运行在客户端的浏览器编程语言。
作用:网页特效,表单验证,数据交互,服务端编程等 组成部分:
ecmascript:规定了js基础语法知识。比如:变量,分枝语句,循环语句,对象等等 web apis:
dom操作文档:比如对页面元素进行移动,添加删除等操作
bom操作浏览器:比如页面弹窗,检测窗口宽度,存储数据到浏览器等等script标签:没有defer或者async属性,浏览器会立即加载并执行对应的脚本????补充两个文档情况
有async属性,表示后续文档的加载和渲染与js脚本的加载和执行是并行进行的,即异步执行【谁快谁执行】
有defer属性,加载后续文档的过程和js脚本的加载是并行的,js脚本的执行需要等文档所有元素解析完成之后【快的要等待】 js执行顺序:按html文档流顺序执行js代码(alert和prompt他们会跳过页面渲染先被执行)
3、变量名称规则与规范
规则:
不能用关键字:有特殊含义的字符,如let var if for
只能用下划线、字母、数字、$组成,且数字不能开头,字母严格区分大小写
规范:
起名要有意义
遵守小驼峰命名法,第一个单词首字母小写,后面每个单词首字母大写
5、表达式和语句的区别
表达式可被求值,所以它可以写在赋值语句的右侧
语句不一定有值,如alert for break等就不能被用于赋值
6、循环退出:continue , break 和return
break:退出循环
continue:结束本次循环,继续下次循环
while循环,退出循环体的方法:
循环条件不成立:
while( a>0); 当 a≤0 的时候,条件 a>0不成立
使用break:如while(1){if(b>5)break;}当 b>5 的时候,程序执行 break ,跳出 while 循环体,循环体被结束
使用return:如 while(1){if(c>8) return (XXX);},当 c>8的时候,程序执行; return,退出函数返回到上级函数
7、for与while的区别:
for:明确循环次数;
while不明确循环次数
8、js作用域:
全局作用域:函数外部或者整个script有效
局部作用域:也被称为函数作用域,函数内部有效
全局变量:<script 标签和.js文件的最外层,就是全局作用域,在此申明的变量在任何地方都能被访问
局部变量:函数作用域 和 块级作用域中声明的变量
作用域:只要是代码,就至少有一个作用域。写在函数内部的叫局部作用域。在函数被执行时,会优先在当前作用域中查找变量;如果当前作用域查找不到,则会依次逐级查找父级作用域,直到全局作用域。子作用域能够访问父作用域,父级作用域无法访问子级作用域
作用域链:嵌套关系的作用域串起来形成了作用域链,作用域链本质上是底层的变量查询机制
9、对象
对象查语法如何写? 对象名.属性
对象改语法如何写:对象名.属性 =新值
对象增语法如何写 对象名.新属性名=新值
删除对象属性: delete 对象名.新属性名
对象[“属性”]方式,单引号和双引号都阔以: []语法里面的值如果不添加引号 默认会当成变量解析
For in语法中的k是一个变量,在循环的过程中依次代表对象的属性名
10、闭包
概念:有权访问另一个函数作用域中变量的函数
特点:可以重复利用变量,并且这个变量不会污染全局;这个变量可以一直保存在内存中,不会被垃圾回收机制回收
缺点:闭包较多的时候,会消耗内存,导致页面的性能下降,在ie浏览器中会导致内存泄漏 使用场景:防抖,节流,函数嵌套函数避免全局污染的时候
11、内存泄漏
Js里已经分配内存地址的对象,但是由于长时间没有释放或者没办法清除,造成长期占用内存的现象,会让内存资源大幅浪费,最终导致运行速度慢,甚至奔溃的情况。
垃圾回收机制因素:
未正确解绑事件处理程序removeEventListener
未清除定时器setTimeInterval
闭包:内函数内部应用来外部函数的变量,并且该函数在外部函数执行后仍然存在,就会导致引用的变量无法被垃圾回收
未释放资源:xmlHttpRequest发送请求时,如果没有正确处理和释放资源,可能会导致内存泄漏。确保在请求完成后正确关闭或释放资源
DOM元素应用:在js中引用了dom元素,在页面生命周期结束前没有释放这些引用。在spa中,注意在组件销毁时释放对dom元素的引用
循环引用:两个或多个对象互相引用,而且没有被垃圾回收机制检测到,就可能导致内存泄露哦。这是一种常见的情况,尤其在使用缓存或数据结构时
过度的闭包,
死循环
12、事件委托
addEventListener()方法,用于向指定元素添加事件句柄,它可以更简单的控制事件,语法为element.addEventListener(event, function,useCapture)
第一个参数时事件的类型(如click, mousedown)
第二个参数是事件触发后调用的函数
第三个参数是布尔值,用于描述事件是冒泡还是捕获。该参数是可选的
事件传递定义了元素事件触发的顺序,如果你将p元素插入到div元素中,用户点击p元素,在冒泡中,内部元素先被触发,然后再触发外部元素;捕获中,外部元素先被触发,再触发内部元素
如何让事件先冒泡后捕获
在dom标准事件模型中,是先捕获后冒泡。但是如果要实现先冒泡后捕获的效果,对于同一个事件,监听捕获和冒泡,分别对应相应的处理函数,监听到捕获事件,先暂缓执行,直到冒泡事件被执行后再执行
addEventListener(‘click’,函数名,true/false)默认是false(事件冒泡),true(事件捕获)
好处:提高性能,减少事件的鄉定,也就减少了内存的占用。
13、基本数据类型和引用数据类型的区别?
基本数据类型:undefined, null, boolean, number, string, symbol
基本数据类型保存在栈内存当中,保存的就是一个具体的值 引用数据类型(复朵数据类型):object Function Array
保存在堆内存当中,声明一个引用类型的变量,它保存的是引用类型数据的地址
假如声明两个引用类型同时指向了一个地址的时候,修改其中一个那么另外一个也会改变
14、参数
动态参数:arguments 是函数内部内置的伪数组变量,它包含了调用函数时传入的所有实参
1.arguments 是一个伪数组,只存在于函数中
2.arguments 的作用是动态获取函数的实参
3.可以通过for循环依次得到传递过来的实参剩余参数
1.是语法符号,置于最末两数形参之前,用于获取多余的实参
2.借助…获取的剩余实参,是个真数组展开运算符(…),将一个数组进行展开,不会修改原数组
变量的数量大于单元值数量时,多余的变量将被赋值为? undefined 变量的数量小于
单元值数量时,可以通过什么剩余获取所有的值?剩余参数…获取剩余单元值,但只能置于最末位
15、箭头函数

箭头两数不会创建自己的this,它只会从自己的作用域链的上一层沿用this。
1. 箭头函数属于表达式函数,因此不存在函数提升
2. 箭头函数只有一个参数时可以省略圆括号()
3. 箭头函数函数体只有一行代码时可以省略花括号,并自动做为返回值被返回
4. 加括号的函数体返回对象字面量表达式
箭头函数里面没有arquments动态参数,可以使用剩余参数
16、解构
数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法。 基本语法:
1.赋值运算符=左侧的[] 用于批量声明变量,右侧数组的单元值将被赋值给左侧的变量
2.变量的顺序对应数组单元值的位置依次进行赋值操作对象解构是将对象属性和方法快速批量赋值给一系列变量的简洁语法 基本语法:
1.赋值运算符二左侧的 用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量
2.对象属性的值将被赋值给与属性名相同的变量
3.注意解构的变量名不要和外面的变量名冲突否则报错
4.对象中找不到与变量名一致的属性时变量值为 undefined
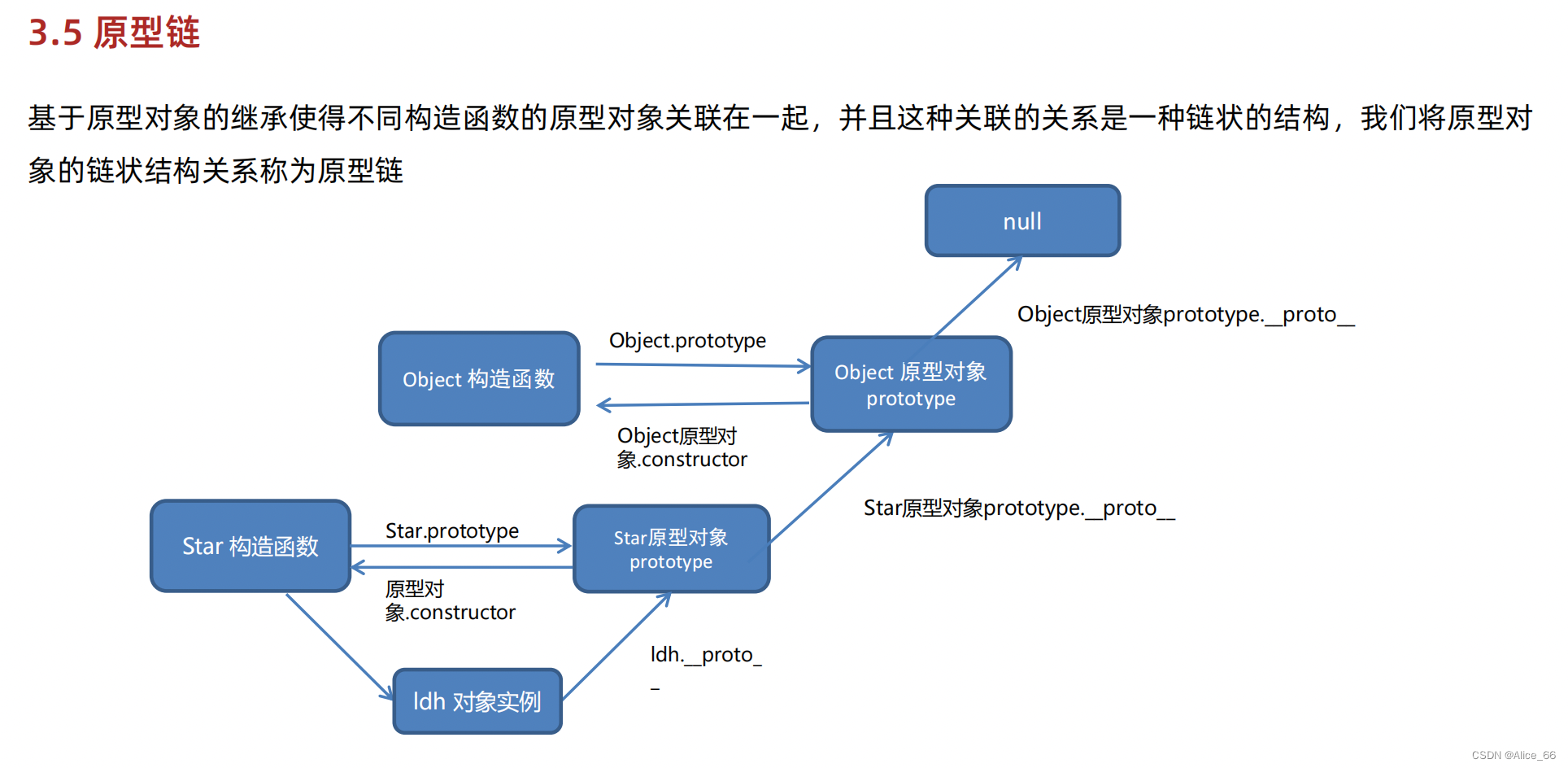
17、原型
- 什么是实例成员?实例对象的属性和方法即为实例成员
- 什么是静态成员?构造函数的属性和方法被称为静态成员
Js 实现面向对象需要借助于谁来实现? 构造函数
构造函数存在什么问题?浪费内存
原型就是一个普通对象,它是为构造函数的实例共享属性和方法;所有实例中引用的原型都是同一个对象
使用prototype可以把方法挂在原型上,内存值保存一份
proto可以理解为指针,实例对象中的属性,指向了构造函数的原型 (prototype)

对象都会有一个属性_proto_指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype
原型对象的属性和方法,就是因为对象有 proto 原型的存在。
注意:
proto__是JS非标准属性
[prototype]和_proto_意义相同
用来表明当前实例对象指向哪个原型对象prototype
_proto_对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数

原型链-查找规则
1、当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
2、如果没有就查找它的原型(也就是_proto_指向的 prototype 原型对象)
3、如果还没有就查找原型对象的原型 (Object的原型对象)
4、依此类推一直找到 Object 为止(null)
_proto_对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
回可以使用 instanceof 运算符用于检测构造西数的 prototype 属性是否出现在某个实例对象的原型链上
js是如何实现继承的?
原型链继承
借用构造函数继承
组合式继承
ES6的class类继承
18、new操作符具体做了什么?
先创建一个空对象
把空对象和构造函数通过原型链进行链接
把构造函数的this都定到新的空对象身上
根据构造函数返回的类型判断,如果是值类型,则返回对象,如果是引用类型,就要返回这个引用类型(默认函数this)
19、Js的设计原理是什么?
JS引擎 运行上下文 调用栈 事件循环 回调
20、JS中关于this指向的问题
- 全局对象中的this指向
指向的是window- 全局作用域或者普通两数中的this
指向全局window- this永远指向最后调用它的那个对象 在不是箭头函数的情况下
- new 关键词改变了this的指向
- apply, call,bind 可以改变this指向,不是箭头函数
- 箭头函数中的this 它的指向在定义的时候就已经确定了 箭头函数它没有this,看外层是否有函数,有就是外层函数的this,没有就是window
- 匿名函数中的this
永远指向了window,匿名函数的执行坏境具有全局性,因此this指向window 1.函数内不存在this,沿用上一级的,过程:向外层作用域中,一层一层查找this,直到有this的定义
2.不适用
构造函数,原型函数,字面量对象中函数,dom事件函数
3.适用
需要使用上层this的地方
21、setTimeout最小执行时间是多少?
HTML5规定的内容: setTimeout最小执行时间是4ms;setInterval最小执行时间是10ms
22、es6新特性
- 新增块级作用域
Iet,const 不存在变量提升
存在暂时性死区的问题
块级作用域的内容
不能在同一个作用域内重复声明- 新增了定义类的语法糖 (class)
- 新增了一种基本数据类型 (symbol)
- 新增了解构赋值
从数组或者对象中取值,然后给变量赋值- 新增了函数参数的默认值
- 给数组新增了API
- 对象和数组新增了扩展运算符
- Promise
解决回调地狱的问题。
自身有all,reject,resolve,race方法
原型上有then,catch
把异步操作队列化
三种状态:pending初始状态,fulfilled操作成功,rejected操作失败
状态:pending -> fulfilled;pending ->rejected 一旦发生,状态就会凝固,不会再变
async await 同步代码做异步的操作,两者必须搭配使用
async表明西数内有异步操作,调用两数会返回promise
await 是组成async的表达式,结果是取决于它等待的内容,如果是promise那就是promise的结果,如果是普通函数就讲行链式调用
await后的promise如果是reject状态,那么整个async两数都会中断,后面的代码不执行- 新增了模块化 (import,export)
- 新增了set和map数据结构
set就是不重复
mapkey的类型不受限制- 新增了generator
- 新增了箭头函数
不能作为构造两数使用,不能用new
箭头函数就没有原型
箭头函数没有arguments
箭头函数不能用call,apply,bind去改变this的执行
this指向外层第一个函数的this
23、call,aply,bind三者有什么区别?
fun.call(thisArg, arg1, arg2, …)
thisArg:在fun 函数运行时指定的 this 值 arg1,
arg2:传递的其他参数 返回值就是西数的返回值,因为它就是调用函数
fun.apply(thisArg, [argsArray])
thisArg:在fun西数运行时指定的 this 值 argsArray:传递的值,必须包含在数组里面
返回值就是函数的返回值,因为它就是调用函数 因此apply 主要跟数组有关系,比如使用 Math.max()求数组的最大值
fun.bind (thisArg, arg1, arg2, … 主要应用场景: call 调用函数并且可以传递参数
apply经常跟数组有关系.比如借助于数学对象实现数组最大值最小值 bind 不调用函数,但是还想改变this指向.
比如改变定时器内部的this指向。
24、如何实现一个拷贝?
浅拷贝和深拷贝只针对引用类型 深拷贝就是完全拷贝一份新的对象,会在堆内存中开辟新的空问,拷贝的对象被修改后,原对象不受影响
主要针对的是引用数据类型
1.扩展运算符
2.JSON.parse (JSoN. stringify()
3.利用递归函数实现 浅拷贝:拷贝的是地址
常见方法:
1.拷贝对象:Object.assgin()/ 展开运算符 {…obj拷贝对象}
2.拷贝数组:Array.prototype.concat() 或者 […arr]

25、事件循环。
Js是一个单线程的脚本语言 主线程 执行栈 任务队列 宏任务 微任务
主线程先执行同步任务,然后才去执行任务队列里的任务,如果在执行宏任务之前有微任务,那么要先执行微任务,全部执行完之后等待主线程的调用,调用完之后再去任务队列中查看是否有异步任务,这样一个循坏往复的过程就是事件循环!
26、ajax是什么?怎么实现的?
创建交互式网页应用的网页开发技术 在不重新加载整个网页的前提下,与服务器交换数据并更新部分内容
通过xmlHttpRequest对象向服务器发送异步请求,然后从服务器拿到数据,最后通过JS操作DOM更新页面
- 创建xmlHttpRequest对象 xmh
2.通过xmh对象里的open()方法和服务器建立连接
3.构建请求所需的数据,并通过xmh对象的send()发送给服务器
4.通过xmh对象的onreadystatechange事件监听服务器和你的通信状态
5.接收并处理服务器响应的数据结果
6.把处理的数据更新到HTML页面上
27、get和post有什么区别?
1.get一般是获取数据,post一般是提交数据
2.get 参数会放在url上,所以安全性比较差,post是放在body中
3.get请求刷新服务器或退回是没有影响的,post请求退回时会重新提交数据
4.get请求时会被缓存,post请求不会被缓存
5.get请求会被保存在浏览器历史记录中,post不会
6.get请求只能进行ur1编码,post请求支持很多种
Get请求传递长度的误区
http协议从未规定get/post的请求长度限制。堆get请求参数的限制是来源于浏览器或web服务器,浏览器或web服务器限制了url的长度。不同的浏览器和web服务器,限制的最大长度不一样。ie最大长度是2083byte,chrome最大长度是8182byte
28、promise的内部原理是什么?它的优缺点是什么?
promise对象,封装了一个异步操作并且还可以获取成功或失败的结果
promise主要就是解決回调地狱的问题,之前如果异步任务比较多,同时他们之间有相互依赖的关系,就只能使用回调函数处理,这样就容易形成回调地狱,代码的可读性差,可维护性也很差
有三种状态:pending初始状态fulfilled成功状态 rejected失败状态 状态改变只会有两种情況, pending ->
fulfilled;pending ->rejected一旦发生,状态就会凝固,不会再变
首先就是我们无法取消promise,一旦创建它就会立即执行,不能中途取消 如果不设置回调,promise内部抛出的测u哦呜就无法反馈到外面
若当前处于pending状态时,无法得知目前在哪个阶段。 原理:
构造一个promise实例,实例需要传递函数的参数,这个函数有两个形参,分别都是函数类型,一个是resolve,一个是reject
promise 上还有then方法,这个方法就是来指定状态改变时的确定操作,resolve是执行第一个函数,reject是执行第二个函数
29、promise和async await的区别是什么?
都是处理异步请求的方式 promise是ES6, async await 是ES7的语法 async
await是基于promise实现的,他和promise都是非阻塞性的 优缺点:
promise是返回对象我们要用then,catch方法去处理和捕获异常,并且书写方式是链式,容易造成代码重叠,不好维护,async
await 是通过try catch进行捕获异常 sync
await最大的优点就是能让代码看起来像同步一样,只要遇到await就会立刻返回结果,然后再执行后面的操作
Promise.then()的方式返回,会出现请求还没返回,就执行了后面的操作

30、浏览器的存储方式有哪些?
1.cookiesH5标准前的本地存储方式
兼容性好,请求头自带cookie
存储量小,资源浪费,使用麻烦(封装)
2. localstorage
H5加入的以键值对为标准的方式
操作方便,永久存储,兼容性较好
保存值的类型被限定,浏览器在隐私模式下不可读取,不能被爬虫
3. sessionstorage
当前页面关闭后就会立刻清理,会话级别的存储方式
4. indexedDB
H5标淮的存储方式,,他是以键值对进行存储,可以快速读取,适合WEB场景
31、token存在sessionstorage还是loaclstorage?
token:验证身份的令牌,一般就是用户通过账号密码登录后,服务端把这些凭证通过加密等一系列操作后得到的字符串
1.存1oaclstorage里,后期每次请求接口都需要把它当作一个字段传给后台
2.存cookie中,会自动发送,缺点就是不能跨域 如果存在localstorage中,容易被xSS攻击,但是如果做好了对应的措施,那么是利大于弊 如果存在cookie中会有CSRF攻击
32、token的登录流程。
客户端用账号密码请求登录 服务端收到请求后,需要去验证账号密码 验证成功之后,服务端会签发一个token,把这个token发送给客户端
客户端收到token后保存起来,可以放在cookie也可以是localstorage
客户端每次向服务端发送请求资源的时候,都需要携带这个token
服务端收到请求,接着去验证客户端里的token,验证成功才会返回客户端请求的数据
33、页面渲染的过程是怎样的?
DNS解析
建立TCP连接
发送HTTP请求
服务器处理请求
渲染页面
浏览器会获取HTML 和CSs的资源,然后把HTML解析成DOM树
再把cSS解析成CSSOM 把DOM和CSSOM合并为渲染树
布局
把渲染树的每个节点渲染到屏幕上(绘制
断开TCP连接
34、DOM树和渲染树有什么区别?
DON树是和HTML标签一一对应的,包括head和隐藏元素
渲染树是不包含head和隐藏元素
35、精灵图和base64的区别是什么?
精灵图:把多张小图整合到一张大图上,利用定位的一些属性把小图显示在页面上,当访问页面可以减少请求,提高加载速度
base54:传输8Bit宁节代码的编码方式,把原本二进制形式较为64个字符的单位,最后组成宇符串 base64是会和html
css一起下载到浏览器中,减少请求,减少跨域问题,但是一些低版本不支持,若base4体积比原图片大,不利于css的加载。
36、sVg格式了解多少?
基于xML语法格式的图像格式,可缩放矢量图,其他图像是基于像素的,SVG是属于对图像形状的描述,本质是文本文件,体积小,并且不管放大多少倍都不会失真
1.SvG可直接插入页面中,成为DOM一部分,然后用JS或CSS进行操作
2.SVG可作为文件被引入 ?img src=“pic.svg” />
3.SVG可以转为base64引入页面
37、了解过JWT吗?
JSON web Token 通过JSON形式作为在web应用中的令牌,可以在各方之间安全的把信息作为JSON对象传输 信息传输、授权
JWT的认证流程 前端把账号密码发送给后端的接口 后端核对账号密码成功后,把用户id等其他信息作为JWT
负载,把它和头部分别进行base64編码拼接后签名,形成一个JWT (token)。 前端每次请求时
都会把JWT放在HTTP请求头的Authorization字段内
后端检查是否存在,如果存在就验证了NT的有效性(签名是否正确,token是否过期)
验证通过后后端使用JWT中包含的用户信息进行其他的操作,并返回对应结果
简洁、包含性、因为Token是JsON加密的形式保存在客户端,所以JMT是跨语言的,原则上是任何web形式都文特。
38、HTTP协议规定的协议头和请求头有什么?
请求头信息:
Accept:浏览器告诉服务器所支持的数据类型
Host:浏览器告诉服务器我想访问服务器的哪台主机
Referer:浏览器告诉服务器我是从哪里来的(防盗链)
User-Agent:浏览器类型、版本信息
Date:浏览器告诉服务器我是什么时候访问的
Connection:连接方式cookie
x-Request-With:请求方式
响应头信息:
Location:这个就是告诉浏览器你要去找谁
server:告诉浏览器服务器的类型
content-Type:告诉浏览器返回的数据类型
refresh:控制了的定时刷新
39、说一下浏览器的缓存策略。
强缓存(本地缓存)、协商缓存 (弱缓存)
强缓:不发起请求,直接使用缓存里的内容,浏览器把JS,cSS,image 等存到内存中,下次用户访问直接从内存中取,提高性能
协缓:需要像后台发请求,通过判断来決定是否使用协商缓仔,如果请求内容没有变化,则返回304,浏览器就用缓存里的肉容
强缓存的触发:
HTTP1.0:时间戳响应标头
HTTP1.1:Cache-control响应标头
协商缓存触发:
HTTP1.0:请求头:if-modified-since 响应头:last-modified
HTTP1.1:请求头:if-none-match 响应头:Etag
40、说一下什么是“同源策略°?
http:// www.aaa.com:8080/index/vue.js
协议 子域名 主域名端口号
资源
同源策略是浏览器的核心,如果没有这个策略就会遭到网络攻击
主要指的就是协议+域名+端口号三者一致,若其中一个不一样则不是同源,会产生跨域
三个允许跨域加载资源的标签:img link script
跨域是可以发送请求,后端也会正常返回结果,只不过这个结果被浏览器拦截了!
JSONP
CORS websocket
反向代理
41、防抖和节流是什么?
节流:就是指连续触发事件但是在八秒中只执行一次函数,比如可以利用节流实现 15之内 只能触发一次鼠标移动事件
防抖:如果在n秒内又触发了事件,则会重新计算函数执行时 2.节流和防抖的使用场景是?
节流:鼠标移动,页面尺寸发生变化,滚动条滚动等开销比较大的情况下 >
防抖:搜索框输入,设定每次输入完毕n秒后发送请求,如果期间还有输入,则从新计算时间 都是应对页面中频繁触发事件的优化方案
防抖:避免事件重复触发 使用场景:1.频繁和服务端交互 2.输入框的自动保存事件 节流:把频繁触发的事件减少,每隔一段时间执行
使用场景:scroll事件
function debounce(func, delay) {
let timer = null;
return function(...args) {
clearTimeout(timer);
timer = setTimeout(() => {
func.apply(this, args);
}, delay);
};
}
function throttle(fn, delay){
let valid = true;
return function () {
if(valid){ // 如果烟门已经打开,就继续往下
setTimeout(()=>
fn.apply(this, arguments);//定时器结束后执行
valid = true;//执行完成后打开阔门
}, delay)
valid = false;//关闭阀门
}
}
42、解释一下什么是json?
JSON是一种纯宇符串形式的数据,它本身不提供任何方法,适合在网络中进行传输
JSON数据存储在json文件中,也可以把JSON数据以字符串的形式保存在数据库、cookise中 JS提供了JSON.parse()
JsoN.stringify( 什么时候使用json:定义接口;序列化;生成token;配置文件package.json
43、有没有做过无感登录?
在相应其中拦截,判断token返回过期后,调用刷新token的接口
后端返回过期时间,前端判断itoken的过期时间,去调用刷新token的接口 写定时器,定时刷新token接口 流程:
登录成功后保存token 和refresh_token 在响应拦截器中对401状态码引入刷新token的api方法调用
替换保存本地新的token
4. 把错误对象里的token替换
5. 再次发送未完成的请求
6.如果refresh_token过期了,判断是否过期,过期了就清楚所有token重新登录
44、大文件上传是怎么做的?分片上传:
把需要上传的文件按照一定的规则,分割成相同大小的数据块
初始化一个分片上传任务,返回本次分片上传的唯一标识
按照一定的规则把各个数据块上传
发送完成后,服务端会判断数据上传的完整性,如果完整,那么就会把数据库合并成原始文件
断点续传: 服务端返回,从哪里开始 浏览器自己处理
页面显示白屏的原因
- Vue.js 文件加载失败:如果 Vue.js 文件加载失败,则页面中就不会有 Vue.js 的代码执行,导致页面内容无法显示。
- Vue.js 代码错误:如果 Vue.js 代码中存在语法错误或逻辑错误,则 Vue.js 可能无法正常执行,导致页面内容无法正常显示。
- 绑定的数据不存在:Vue.js 中,页面中的内容通常是通过数据来绑定的,如果绑定的数据不存在或无法正常获取,则页面内容也无法显示。
- 渲染顺序错误:Vue.js 中,通常需要在页面中指定一个元素作为 Vue 实例的挂载点,如果在 Vue 实例初始化之前就渲染了挂载点元素,则 Vue 实例无法正常挂载,导致页面内容无法显示。
- 其他原因:除了上述原因之外,Vue 首页白屏还可能由于其他原因造成,例如浏览器兼容性问题
46、大数据相加
const fn = (num) => {
let arr = num.split('').reverse()
return arr
}
let arr1 = fn(num1)
let arr2 = fn(num2)
let arr3 = []
let maxLen = arr1.length > arr2.length ? arr1.length : arr2.length
let isAdd = false // 是否需要进位
for (let i = 0; i < maxLen; i++) {
arr3[i] = (arr1[i] || 0) * 1 + (arr2[i] || 0) * 1 + (isAdd ? 1 : 0)
if (arr3[i] > 9) {
isAdd = true
arr3[i] = arr3[i] % 10
} else {
isAdd = false
}
}
let str = arr3.reverse().join('')
console.log('str =', str);
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ssm基于web的学生考勤管理系统论文
- 【Linux】python版本控制
- 聚酰亚胺PI的特性有哪些?UV胶水能够粘接聚酰亚胺PI吗?又有哪些优势呢?
- Live800:满足客户的情感需求:提升客户服务的新维度
- 交换机04_远程连接
- 如何在PHP中实现单例设计模式?
- 【数学建模美赛M奖速成系列】Matplotlib绘图技巧(二)
- 技术团队负责人的工作职责
- shell编程-重定向与打印命令详解(超详细)
- 怎么做微信秒杀链接_开启用户的购物新体验