抖音滑块验证码滑动距离计算
发布时间:2024年01月20日
有很多小伙伴识别到滑块的像素距离后,不知道如何转换成滑动距离,我下面就来详细讲解一下计算过程。主要分成下面几个部分
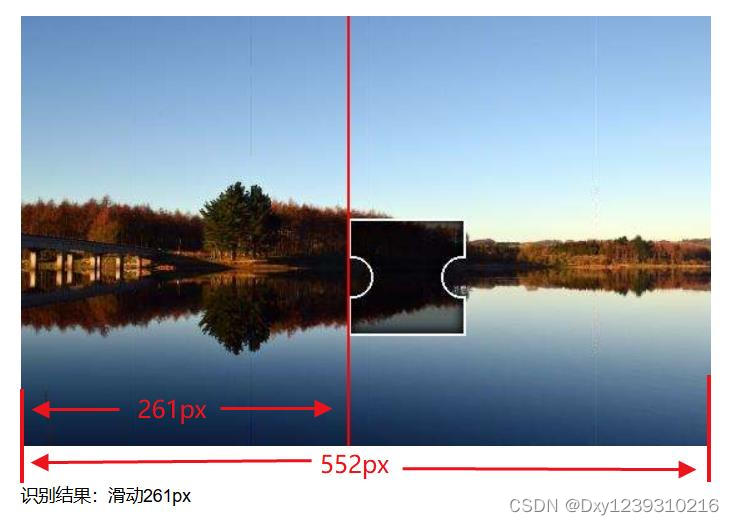
1、识别滑块像素距离
首先我们在浏览器右击下载背景图片,使用免费的接口位置识别效果如下,免费识别地址也分享给大家:得塔云

2、计算缩放系数
我们下载原图、或者通过截图得到的图片可能和页面显示的大小不一样,就会涉及到缩放问题,我们这里就以抖音的滑块验证码为例。
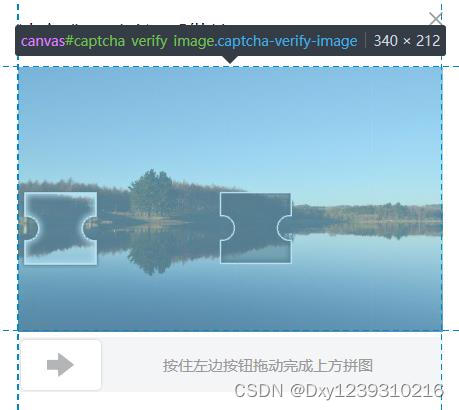
页面显示为 340 X 212

我们通过右键下载原图,得到的图片大小为 552 X 344

所以如果我们上传原图去进行缺口位置识别,就是变大了,识别的像素距离也是变大了。如果我们采用截图的方式,可能就不存在缩放问题。
缩放系数 = 页面显示宽度 / 下载图片宽度?
缩放系数 = 340 / 552
缩放系数 = 0.61
3、计算滑动距离
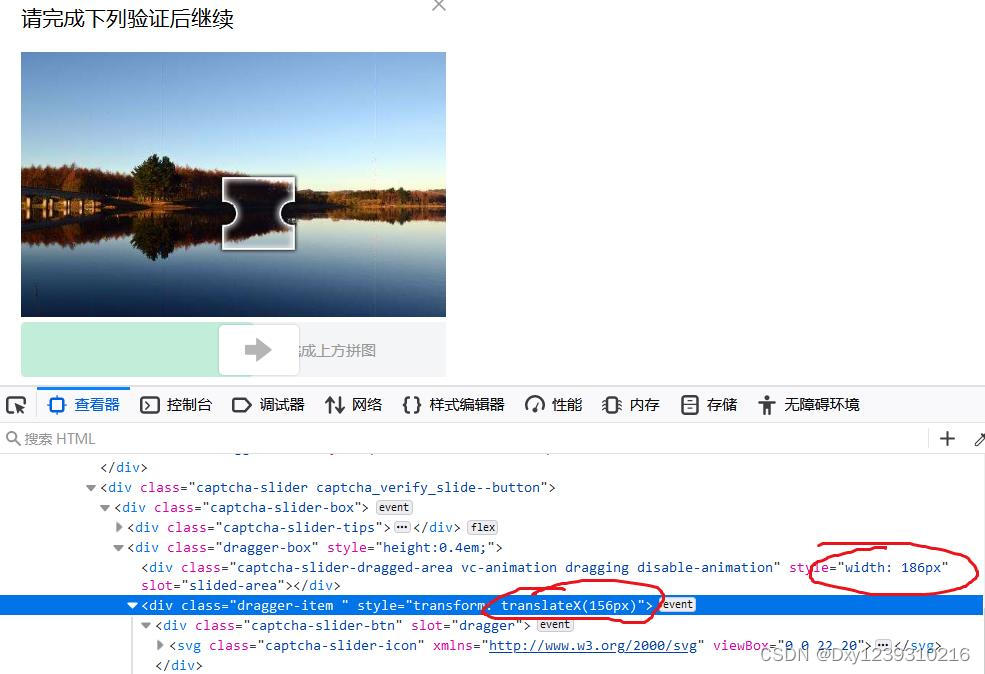
然后我们回到验证码页面,按下浏览器 F12 分析一下页面。可以看到下面的图片

识别距离 = 261px(第一步识别得到)
滑动距离 = (识别距离 - 间隙) * 缩放系数
滑动距离 = (261 - 2)* 0.61
滑动距离 = 157px

所以计算的距离 157px 和上图实际滑动距离 156px,十分接近,有偏差可能是间隙估计的2px不太准确。
文章来源:https://blog.csdn.net/Dxy1239310216/article/details/135717581
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 软件测试的7大原则,你漏了几条?
- 内存 vs 硬盘:固态硬盘代替内存可以工作吗?
- 实实在在万事达!实在智能助力山东万事达集团加速数智化转型
- 基于Web的高校网上选课系统的设计与实现--85583(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案
- Spring 计时器StopWatch
- 基于51单片机的家用可燃气体报警器设计与实现
- 固定效应模型-以stata为工具
- Qt 概述
- 随便一个实例,都可以证明哥德巴赫猜想不成立
- 深入理解Flutter中的GlobalKey与LocalKey(ValueKey、ObjectKey、UniqueKey)及其使用方法