vue3 在vite.config中无法使用import.meta.env.*的解决办法
发布时间:2023年12月20日
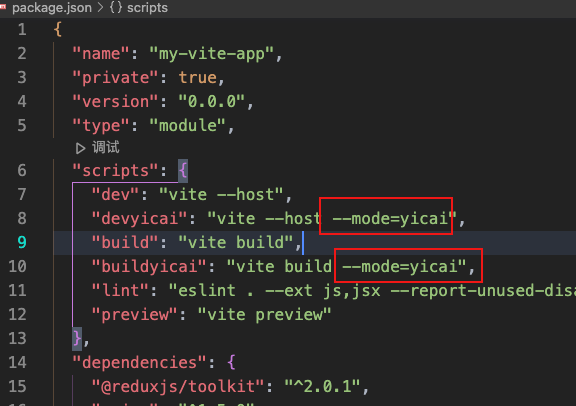
?第一种,优先使用第一种方法,其中参数mode就是自定义--mode的值,如果没写,就是production或development

import { loadEnv } from 'vite'
export default ({ mode }) => {
return defineConfig({
plugins: [vue()],
base:loadEnv(mode, process.cwd()).VITE_APP_NAME
})
}第二种?
// dotenv 需要单独npm install
export default ({ mode }) => {
require('dotenv').config({ path: `./.env.${mode}` });
// now you can access config with process.env.{configName}
return defineConfig({
plugins: [vue()],
base:process.env.VITE_APP_NAME
})
}
文章来源:https://blog.csdn.net/aexwx/article/details/135108413
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- pygame.error: video system not initialized
- Kafka入门笔记(一) --kafka概述+kafka集群搭建
- 2019年认证杯SPSSPRO杯数学建模D题(第二阶段)5G时代引发的道路规划革命全过程文档及程序
- # [NOIP2015 普及组] 扫雷游戏
- JAVA数组以及小练习
- 持续部署中测试非常非常重要,但引入自动化测试往往只需要一行代码(Java系:maven+Junit4实现)
- 基于SSM的大学生兼职平台的设计与实现
- Mybatis 34_使用useGeneratedKeys返回自增长主键的值 项目0409获取自增长的主键值
- 题目 2780: 奇偶数判断
- SPL-cmcRVFL+