mockjs使用1
mockjs使用
1、定义
Mock.js 是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
- 根据数据模板生成模拟数据
- 模拟 Ajax 请求,生成并返回模拟数据
- 基于 HTML 模板生成模拟数据
2、各环境下怎么使用
大致就是 引入/安装mockjs然后还用
2.1 浏览器
<!-- (必选)加载 Mock -->
<script src="http://mockjs.com/dist/mock.js"></script>
// 使用 Mock
var data = Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
});
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
2.2 Node(CommonJS)
// 安装
npm install mockjs
// 使用
var Mock = require('mockjs');
var data = Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
});
console.log(JSON.stringify(data, null, 4))
tips:
- 框架一般用这种如果不想预加载也可以用2.1浏览器的那种
以vue项目为例:
项目基本信息:vue 2.6.10,mockjs 1.1.0
用2.1的方法就是:
- 在public文件夹下index.html中引入
- 然后直接使用Mock.mock()造取数据
用2.2的方法就是:
- 先使用命令行
npm install mockjs安装- 之后在main.ts里面:
先引入import Mock from 'mockjs'然后挂到Vue原型上面上面之后整个项目均可this.Mock.mock()方法造取数据
2.3 Bower
npm install -g bower
bower install --save mockjs
<script type="text/javascript" src="./bower_components/mockjs/dist/mock.js"></script>
2.4 RequireJS(AMD)
<script src="http://requirejs.org/docs/release/2.1.8/comments/require.js"></script>
// 配置 Mock 路径
require.config({
paths:{
'mock':'http://mockjs.com/dist/mock'
}
})
// 加载 Mock
require(['mock'], function(Mock){
// 使用 Mock
var data = Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
});
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
2.5 Sea.js(CMD)
<script src="http://seajs.github.io/examples/sea-modules/seajs/seajs/2.1.0/sea.js"></script>
seajs.config({
alias: {
"mock": "http://mockjs.com/0.1/dist/mock.js"
}
})
// 加载 Mock
seajs.use('mock', function(Mock){
// 使用 Mock
var data = Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
});
$('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
2.6 KISSY
<script src="http://g.tbcdn.cn/kissy/k/1.3.1/seed.js"></script>
// 配置 Mock 路径
KISSY.config({
packages: {
mock: {
base: 'http://mockjs.com/0.1/dist/',
debug: true
}
}
})
// 加载 Mock
KISSY.use(['node', 'mock'], function (S, _, Mock) {
// 使用 Mock
var data = Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
});
KISSY.all('<pre>').text(JSON.stringify(data, null, 4))
.appendTo('body')
})
2.7 Random CLI
// 安装
npm install mockjs -g
// 执行
$ random url
// => http://rmcpx.org/funzwc
3、语法规范
Mock.js 的语法规范包括两部分:
- 数据模板定义(Data Temaplte Definition,DTD)
- 数据占位符定义(Data Placeholder Definition,DPD)
3.1 数据模板定义DTD
3.1.1 基础
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
3.1.2 注意
- 属性名 和 生成规则 之间用
|分割 - 生成规则是可选的
- 生成规则由七种格式:
'name|min-max': value'name|count': value'name|min-max.dmin-dmax': value'name|min-max.dcount': value'name|count.dmin-dmax': value'name|count.dcount': value'name|+step': value
- 生成规则 的 含义 需要依赖 属性值 才能确定。
- 属性值 中可以含有 @占位符。
- 属性值 还指定了最终值的初始值和类型。
3.1.3 生成规则和示例
为了展示随机性,这些例子('name|min-max': [{}, {} ...] 、'name|count': [{}, {} ...] 除外)外面都包裹了数组,但是代码示例里面没有写
1. 属性值是字符串String
'name|min-max': value通过重复'value'生成一个字符串,重复次数大于等于min,小于等于max
例如:'h|1-10': '名称'生成数据如下
'name|count': value通过重复'value'生成一个字符串,重复次数等于count。
例如:'h|5': '名称'生成数据如下
2. 属性值是数字 Number
'name|+1' : 100属性值自动加一,初始值为100
例如:'id|+1' : 100生成数据如下:

'name|1-100' : 100生成一个大于等于1,小于等于100的整数,属性值100用来确定类型
例如'u|1-9999': 100生成数据如下

'name|1-100.1-10': 100生成一个浮点数,整数部分大于等于 1、小于等于 100,小数部分保留 1 到 10 位。
例如:'c|1-9999999.2': 1生成数据如下

3. 属性值是布尔类型Boolean
-
'name|1': value随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率是 1/2。
例如:'isEdit|1': true,生成数据如下:

-
'name|min-max': value随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。
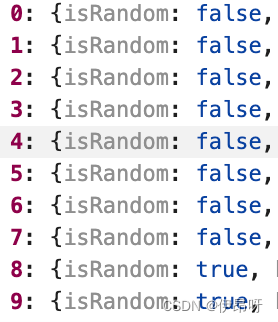
例如:'isRandom|20-80':true,数据生成结果如下

4. 属性值是对象 Object
'name|min-max': {}从属性值 {} 中随机选取 min 到 max 个属性。
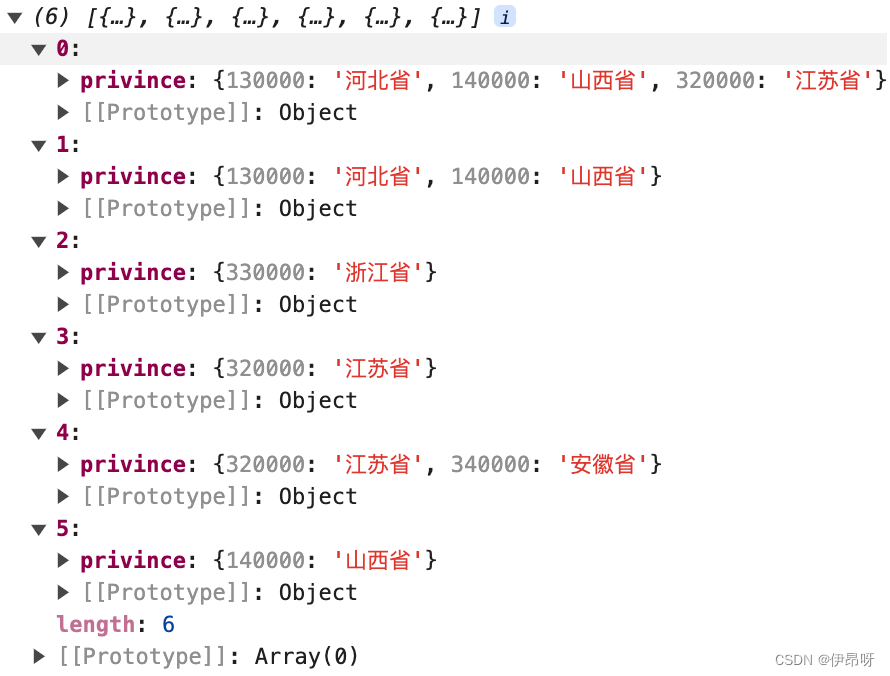
例如:'privince|1-4':{ '130000': '河北省', '140000': '山西省', '320000': '江苏省', '330000': '浙江省', '340000': '安徽省' },生成数据如下:

'name|count': {}从属性值 {} 中随机选取 count 个属性。
例如:'city|2':{ '110000': '北京市', '120000': '天津市', '310000': '上海市', '130000': '河北省', '140000': '山西省', '320000': '江苏省', '330000': '浙江省', '340000': '安徽省' },生成数据如下

5 属性值是数组 Array
-
'name|1': [{}, {} ...]从属性值 [{}, {} …] 中随机选取 1 个元素,作为最终值。
例如:'array|1':['AMD', 'CMD', 'KMD', 'UMD'],生成数据如下:

-
'name|min-max': [{}, {} ...]通过重复属性值 [{}, {} …] 生成一个新数组,重复次数大于等于 min,小于等于 max。
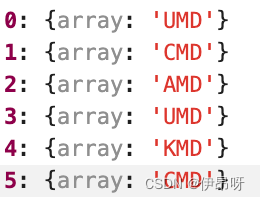
例如:'list2|1-10': [ { 'array|1':['AMD', 'CMD', 'KMD', 'UMD'] } ],生成数据如下:

-
'name|count': [{}, {} ...]通过重复属性值 [{}, {} …] 生成一个新数组,重复次数为 count。
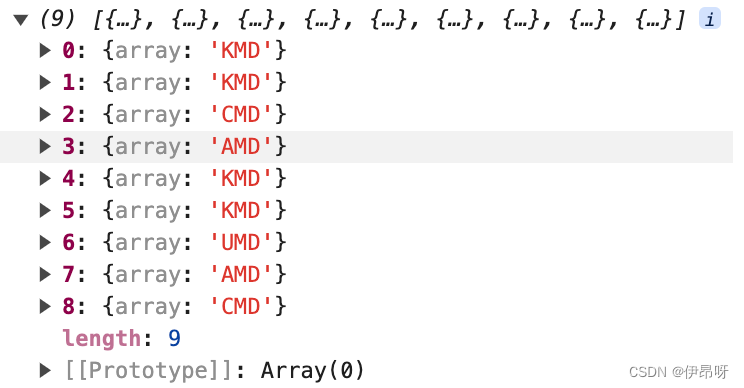
例如:'list2|5': [ { 'array|1':['AMD', 'CMD', 'KMD', 'UMD'] }, ],生成数据如下:

6 属性值是数组 Function
'name': function(){}执行函数 function(){},取其返回值作为最终的属性值,上下文为 ‘name’ 所在的对象。
例如:'randomNum':function() { return Math.floor(Math.random()*1000000) },生成数据如下:

3.2 数据占位符定义 DPD
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
注意:
- 用 @ 来标识其后的字符串是 占位符。
- 占位符 引用的是 Mock.Random 中的方法。
- 通过 Mock.Random.extend() 来扩展自定义占位符。
- 占位符 也可以引用 数据模板 中的属性。
- 占位符 会优先引用 数据模板 中的属性。
{
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
}
// =>
{
"name": {
"first": "Charles",
"middle": "Brenda",
"last": "Lopez",
"full": "Charles Brenda Lopez"
}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Go爬虫程序采集抖音快手商户 开店不再难
- SIT3491ISO具有隔离功能,256 节点,全双工 RS422/RS485 芯片
- 【蓝桥杯选拔赛真题61】python偶数平方 第十五届青少年组蓝桥杯python 选拔赛比赛真题解析
- 007、控制流
- Python Pandas数据重塑: `stack()`,`unstack()`和`pivot()`操作(第20讲)
- 易点易动设备管理系统:解决企业设备管理难题的利器
- 俄语的“看”不止смотреть和видеть!学好这些词,让你花式说“看见”!柯桥学外语到蓝天附近
- 探索 Golang 中的错误处理机制与最佳实践
- 音频筑基:信噪比SNR指标
- 力扣 | 438. 找到字符串中所有字母异位词