Vue-7、Vue中数据代理
发布时间:2024年01月08日
1、回顾Object.defineProperty
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>数据代理,回顾 Object.defineProperty</title>
</head>
<body>
<script type="text/javascript">
let person = {
name:'张三',
sex:'男',
age:18
};
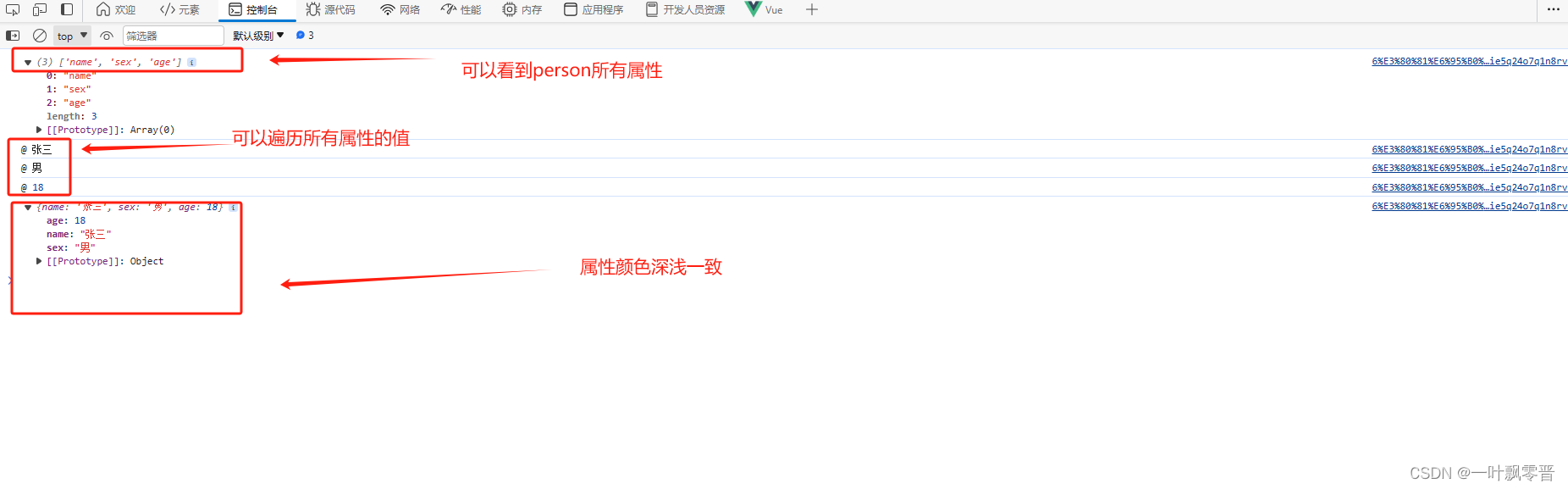
console.log(Object.keys(person));
for (let key in person){
console.log('@',person[key])
}
console.log(person);
</script>
</body>
</html>

Object.defineProperty所增加的属性
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>数据代理,回顾 Object.defineProperty</title>
</head>
<body>
<script type="text/javascript">
let person = {
name:'张三',
sex:'男',
//age:18
};
Object.defineProperty(person,'age',{
value:18
});
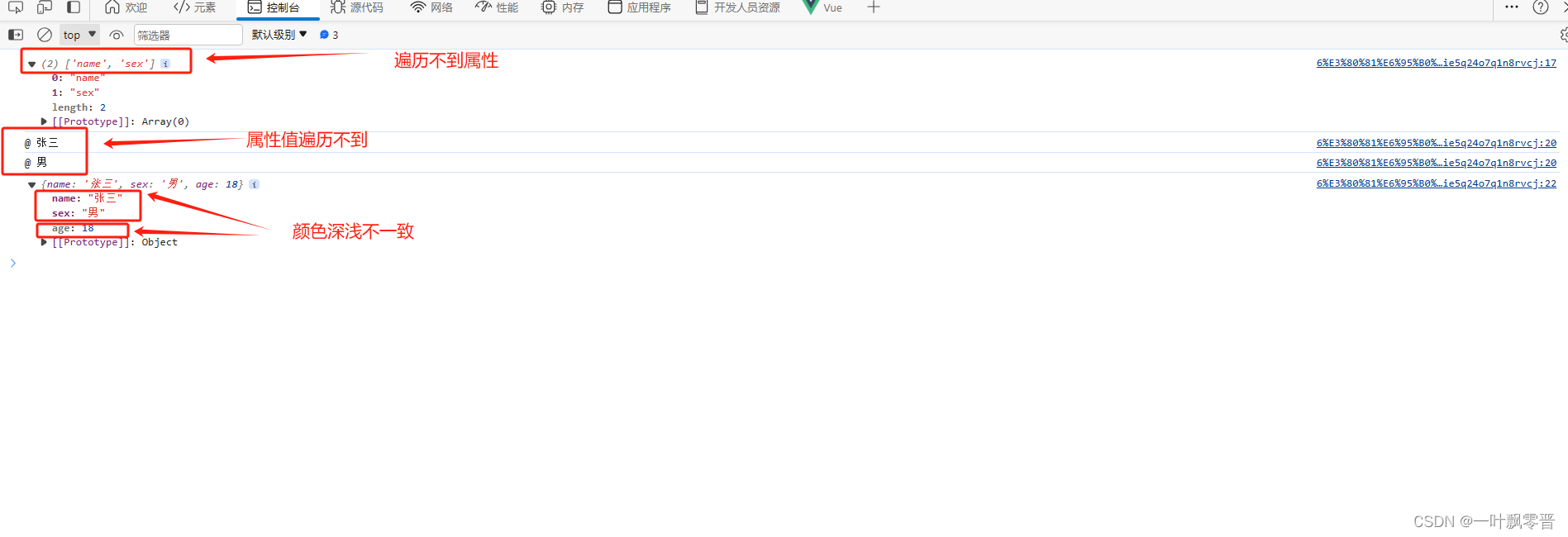
console.log(Object.keys(person));
for (let key in person){
console.log('@',person[key])
}
console.log(person);
</script>
</body>
</html>

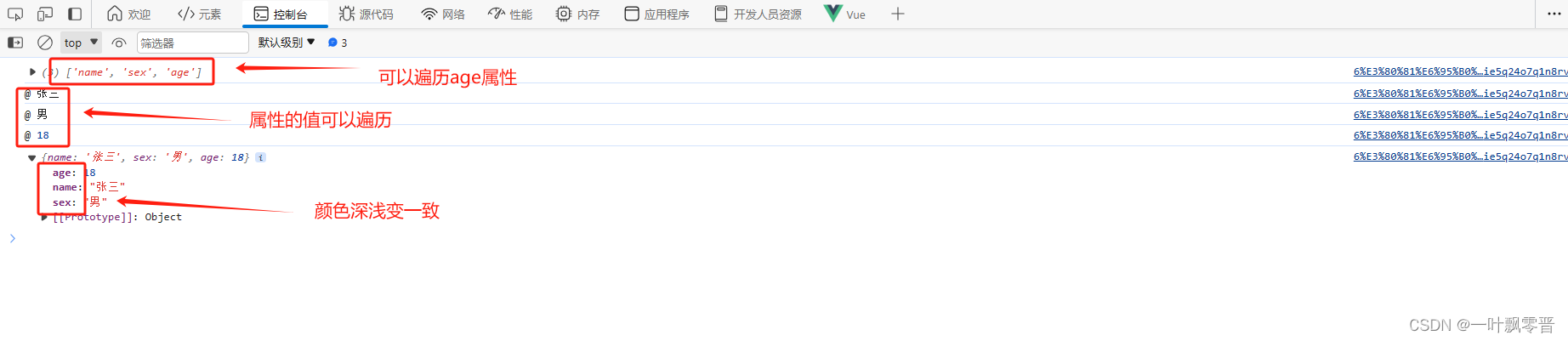
enumerable :true 控制属性是否可以枚举,默认值是false
Object.defineProperty(person,'age',{
value:18,
enumerable:true,//控制属性是否可以枚举,默认值是false
});

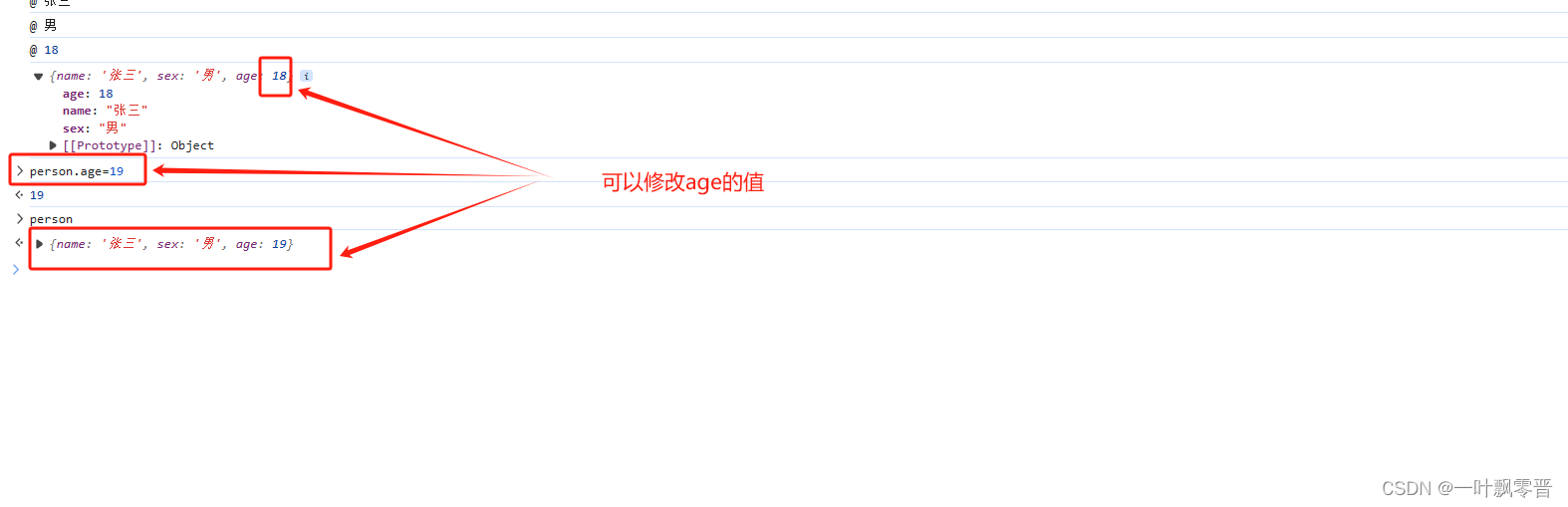
writable:true, 控制属性是否可以修改。默认值是false
Object.defineProperty(person,'age',{
value:18,
enumerable:true,//控制属性是否可以枚举,默认值是false
writable:true, // 控制属性是否可以修改。默认值是false
});

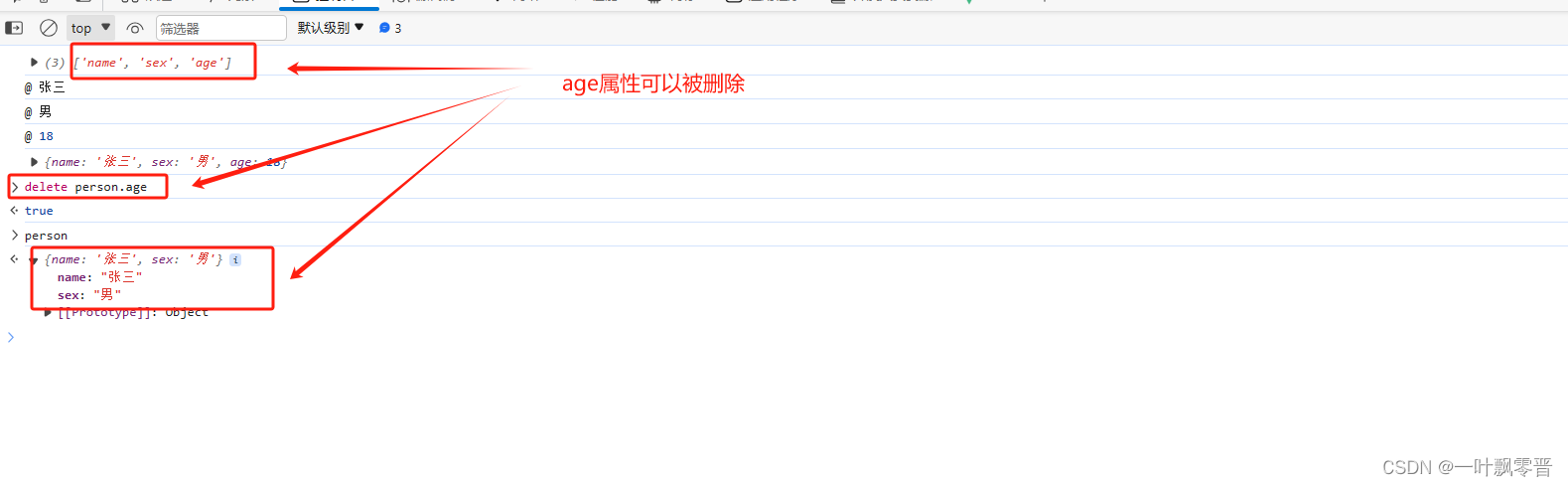
configurable:true,//控制属性是否可以被删除 ,默认是false
Object.defineProperty(person,'age',{
value:18,
enumerable:true,//控制属性是否可以枚举,默认值是false
writable:true, // 控制属性是否可以修改。默认值是false
configurable:true,//控制属性是否可以被删除 ,默认是false
});

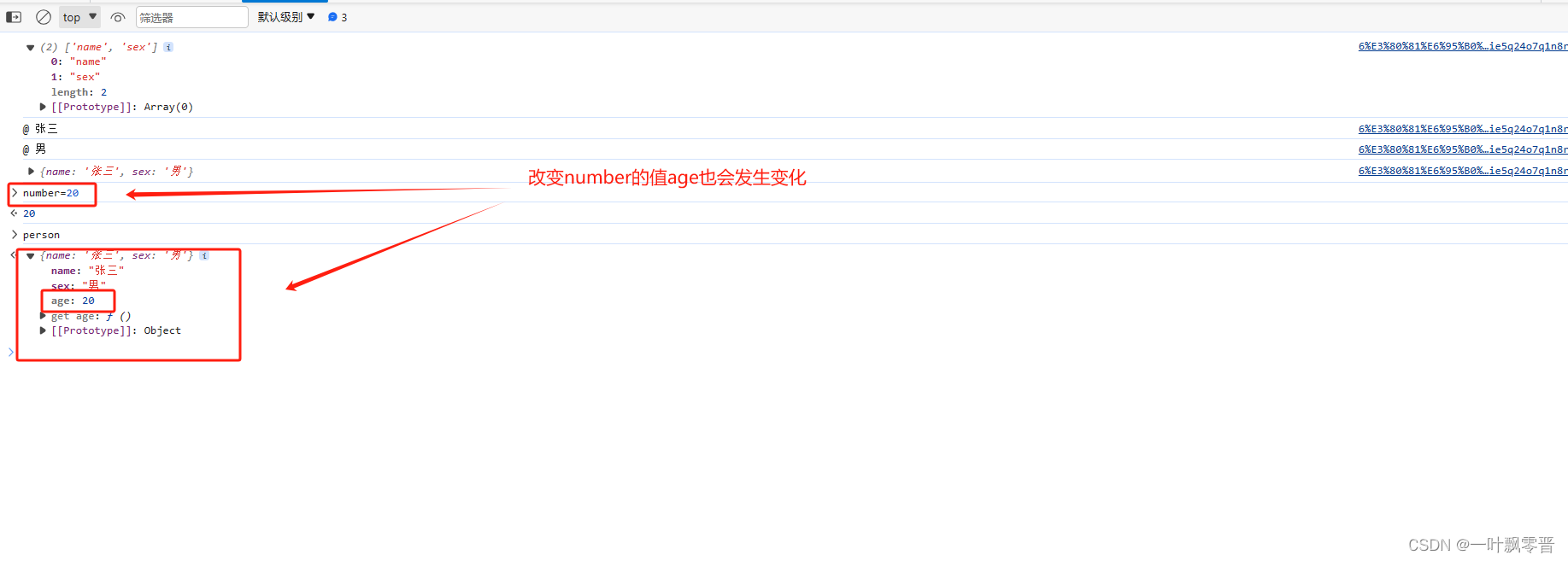
getter 函数使用
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>数据代理,回顾 Object.defineProperty</title>
</head>
<body>
<script type="text/javascript">
let number = 18;
let person = {
name:'张三',
sex:'男',
};
Object.defineProperty(person,'age',{
//当有人读取person的age属性是,get函数(getter)就会被调用,且返回值就是age的值
get:function () {
return number
}
});
console.log(Object.keys(person));
for (let key in person){
console.log('@',person[key])
}
console.log(person);
</script>
</body>
</html>

简写形式
Object.defineProperty(person,'age',{
//当有人读取person的age属性是,get函数(getter)就会被调用,且返回值就是age的值
get() {
return number
}
});
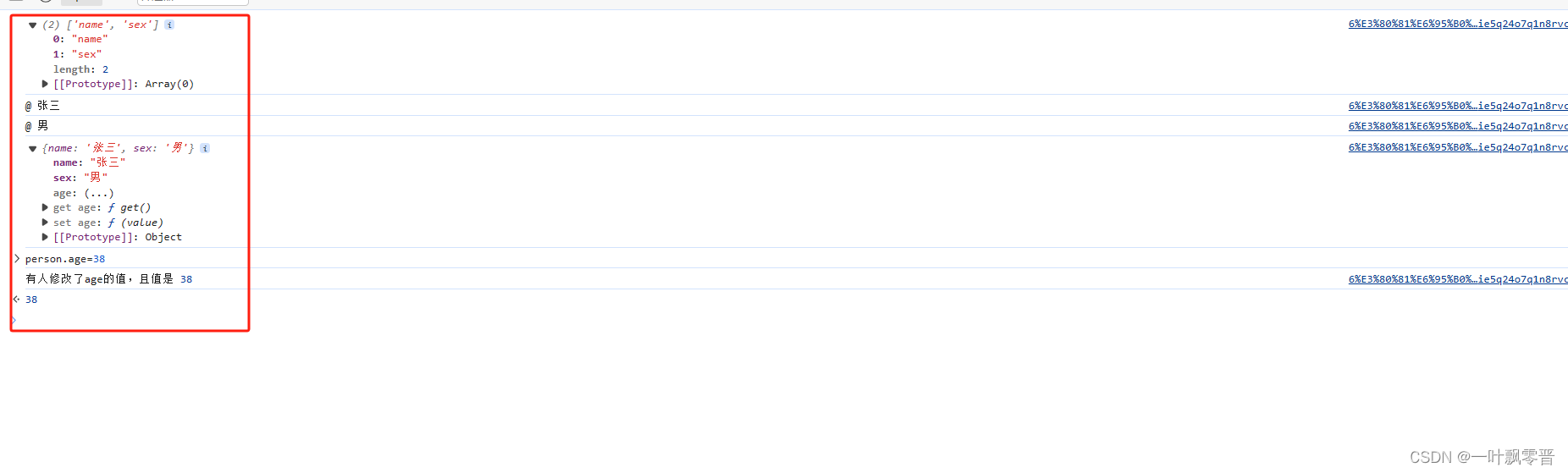
setter 函数使用
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>数据代理,回顾 Object.defineProperty</title>
</head>
<body>
<script type="text/javascript">
let number = 18;
let person = {
name:'张三',
sex:'男',
};
Object.defineProperty(person,'age',{
//当有人读取person的age属性是,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了');
return number
},
//当有人修改person的age属性时。set(setter)就会被调用 且会收到修改的具体值
set:function(value){
console.log('有人修改了age的值,且值是',value);
number = value;
}
});
console.log(Object.keys(person));
for (let key in person){
console.log('@',person[key])
}
console.log(person);
</script>
</body>
</html>

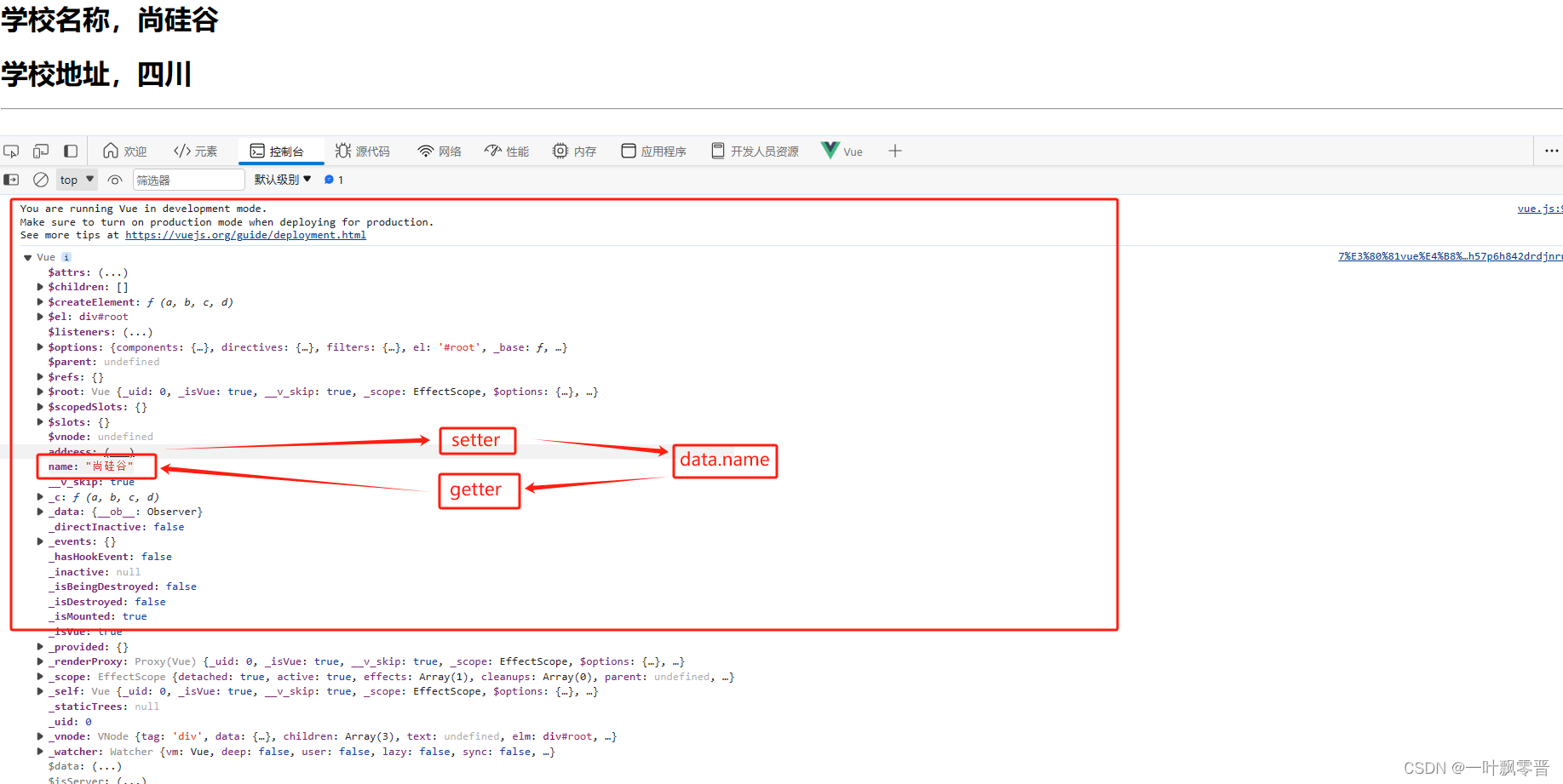
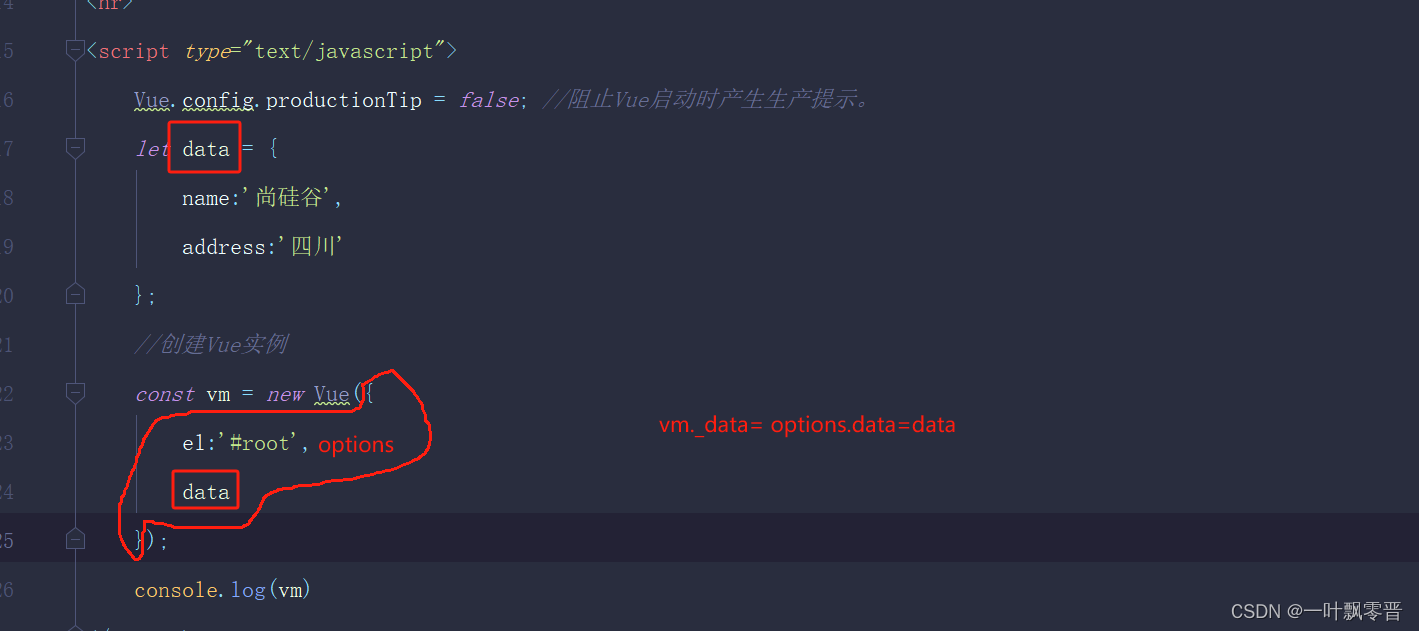
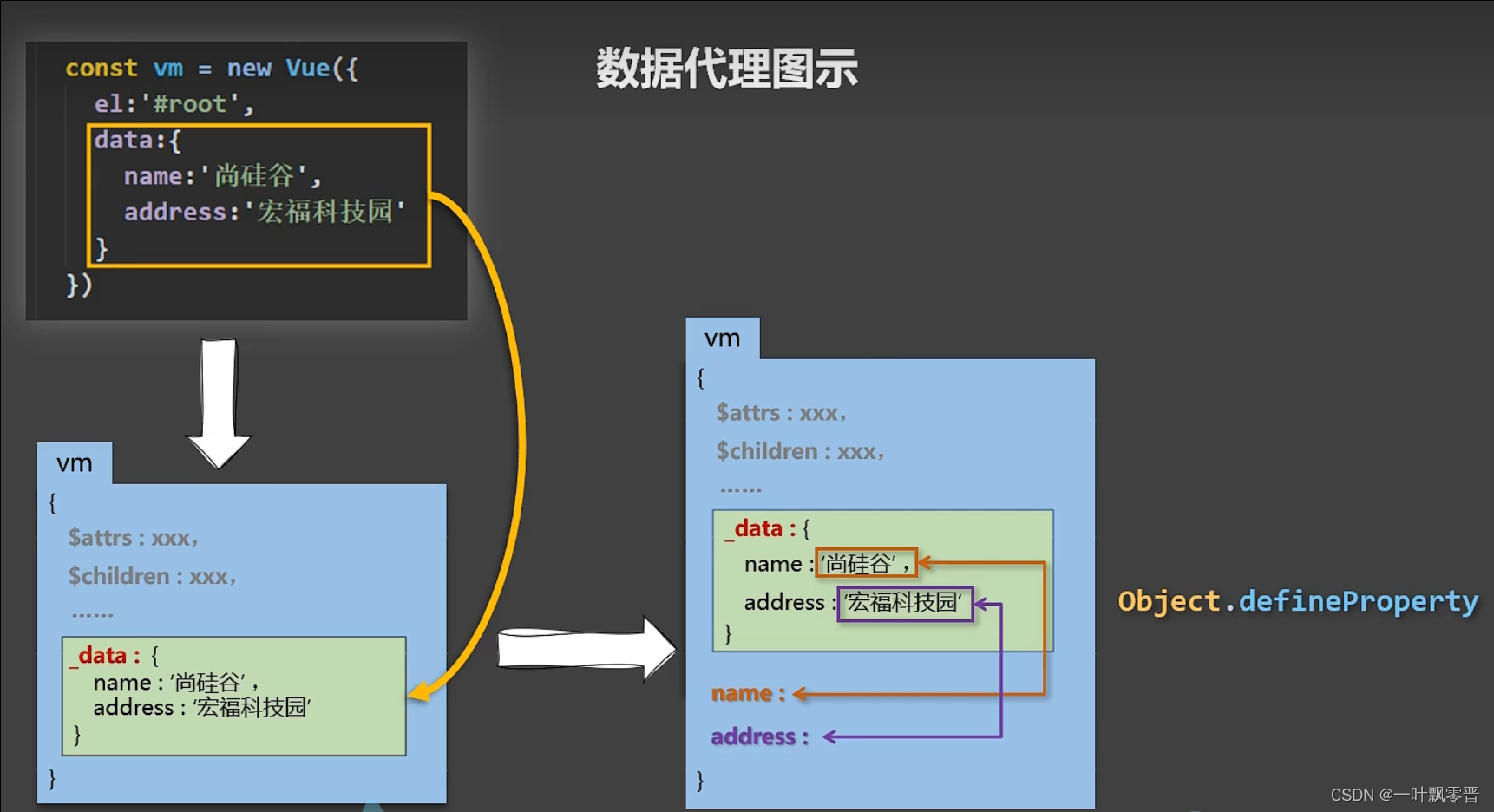
2、vue中的数据代理
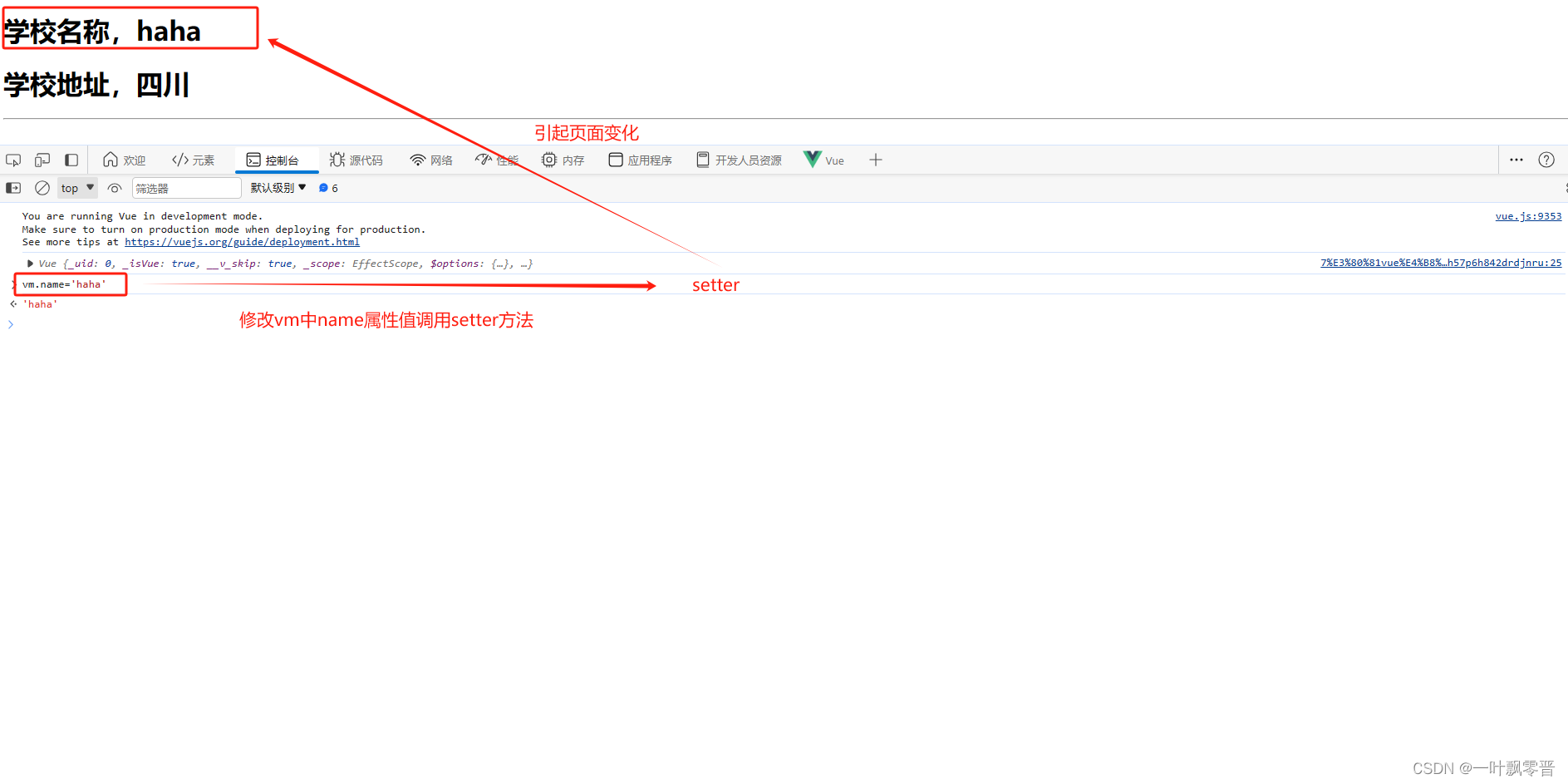
数据代理:通过一个对象代理对另外一个对象属性操作(读/写)

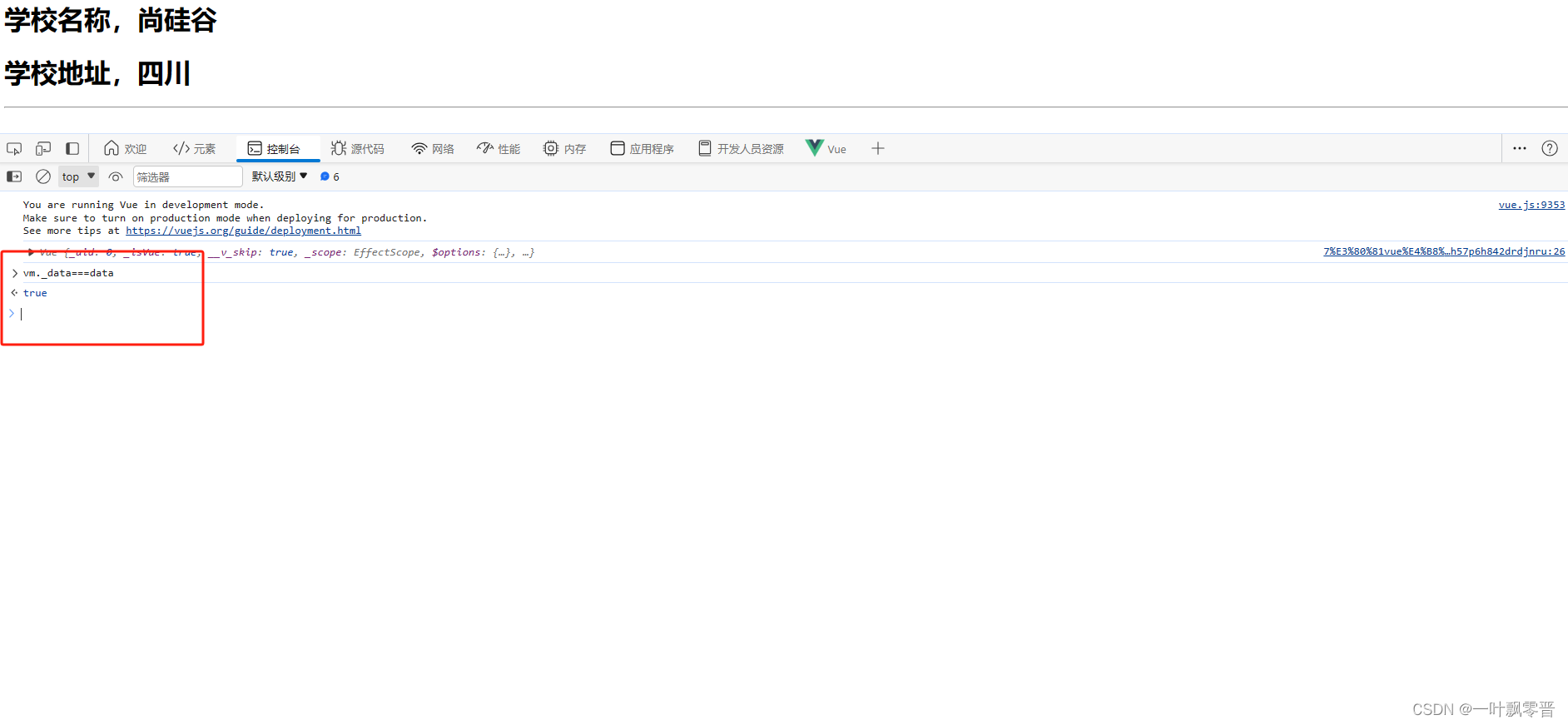
vm._data=options.data=data




文章来源:https://blog.csdn.net/ChenJin_2/article/details/135456728
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大数据毕业设计:租房数据爬取分析可视化系统 K-means聚类算法 线性回归预测算法 机器学习(附源码)?
- 【centos7系统】Redis-6.2.2版本集群搭建
- 关于vscode中vue的script脚本白色无颜色问题
- Pot-开源划词翻译软件
- 快速上手的AI工具-文心一言写小说
- 2024第十一届亚洲(上海)国际工业锅炉与压力容器设备展览会
- ZeroBind:DTI零样本预测器
- 用Python制作二维码
- 强力推荐:本地文件加密软件—超详细加密步骤来了!
- 别再使用 RestTemplate了,试试官方推荐的 WebClient !