【Vue2+3入门到实战】(21)认识Vue3、使用create-vue搭建Vue3项目、熟悉项目和关键文件
发布时间:2024年01月04日
目录

一、认识Vue3
1. Vue2 选项式 API vs Vue3 组合式API
<script>
export default {
data(){
return {
count:0
}
},
methods:{
addCount(){
this.count++
}
}
}
</script>
<script setup>
import { ref } from 'vue'
const count = ref(0)
const addCount = ()=> count.value++
</script>
特点:
- 代码量变少
- 分散式维护变成集中式维护
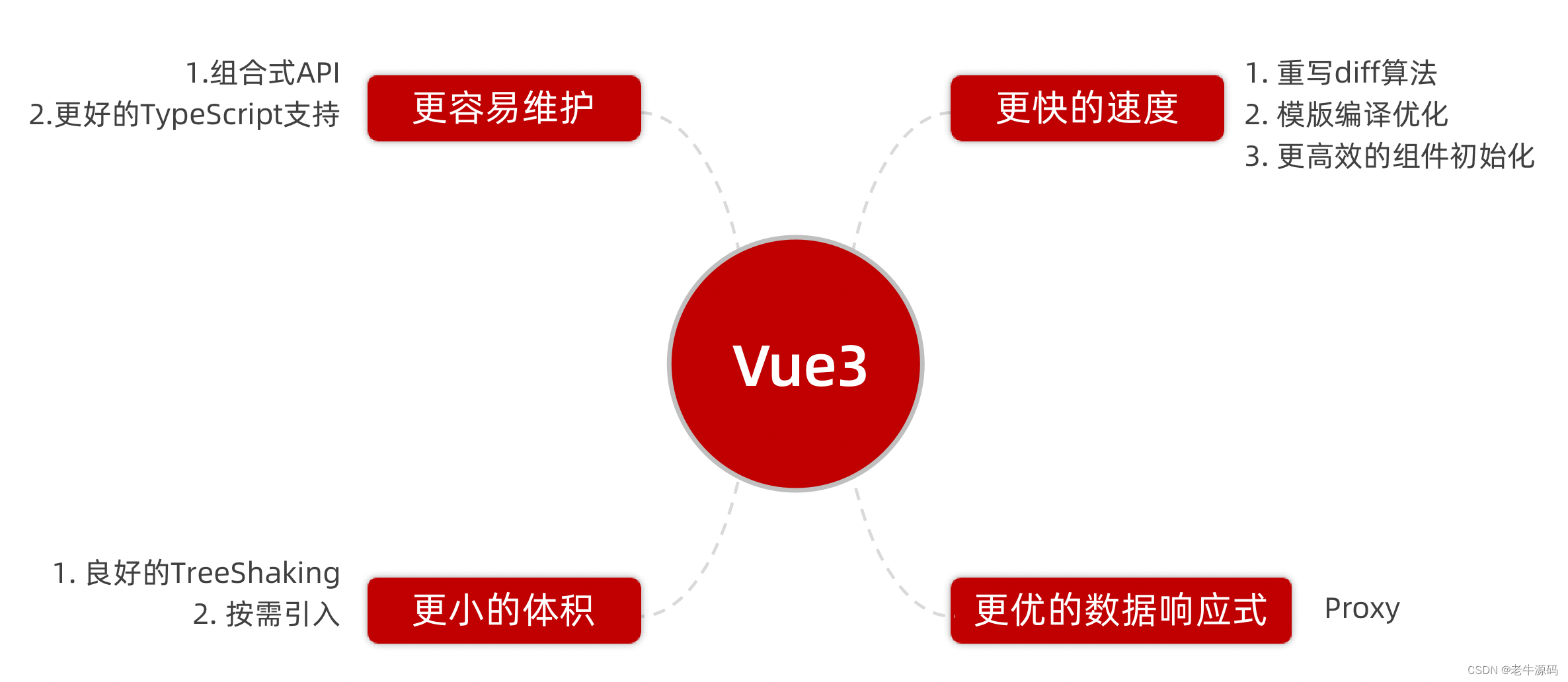
2. Vue3的优势

二、 使用create-vue搭建Vue3项目
1. 认识create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了 vite (下一代前端工具链),为开发提供极速响应

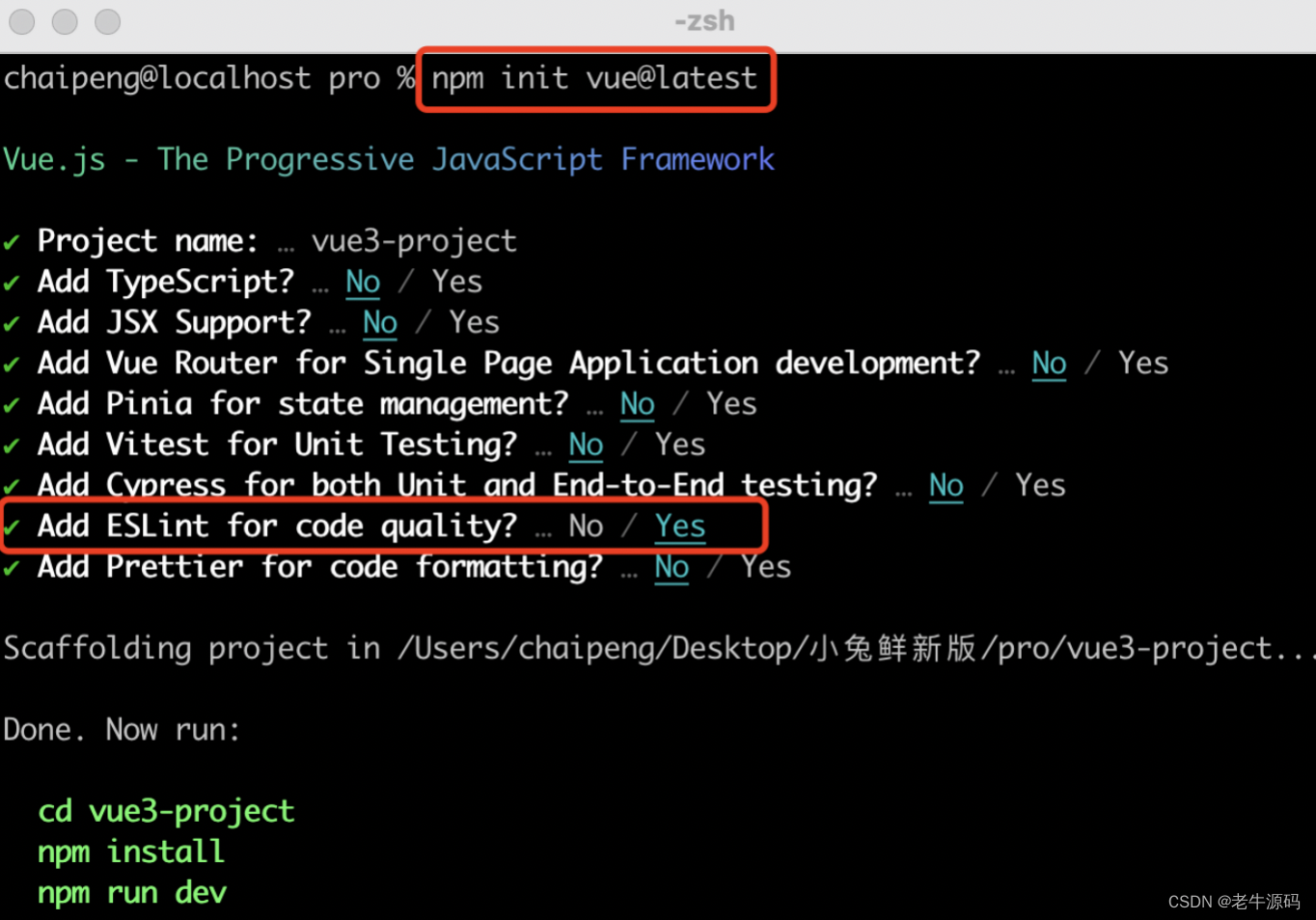
2. 使用create-vue创建项目
前置条件 - 已安装16.0或更高版本的Node.js
执行如下命令,这一指令将会安装并执行 create-vue
npm init vue@latest

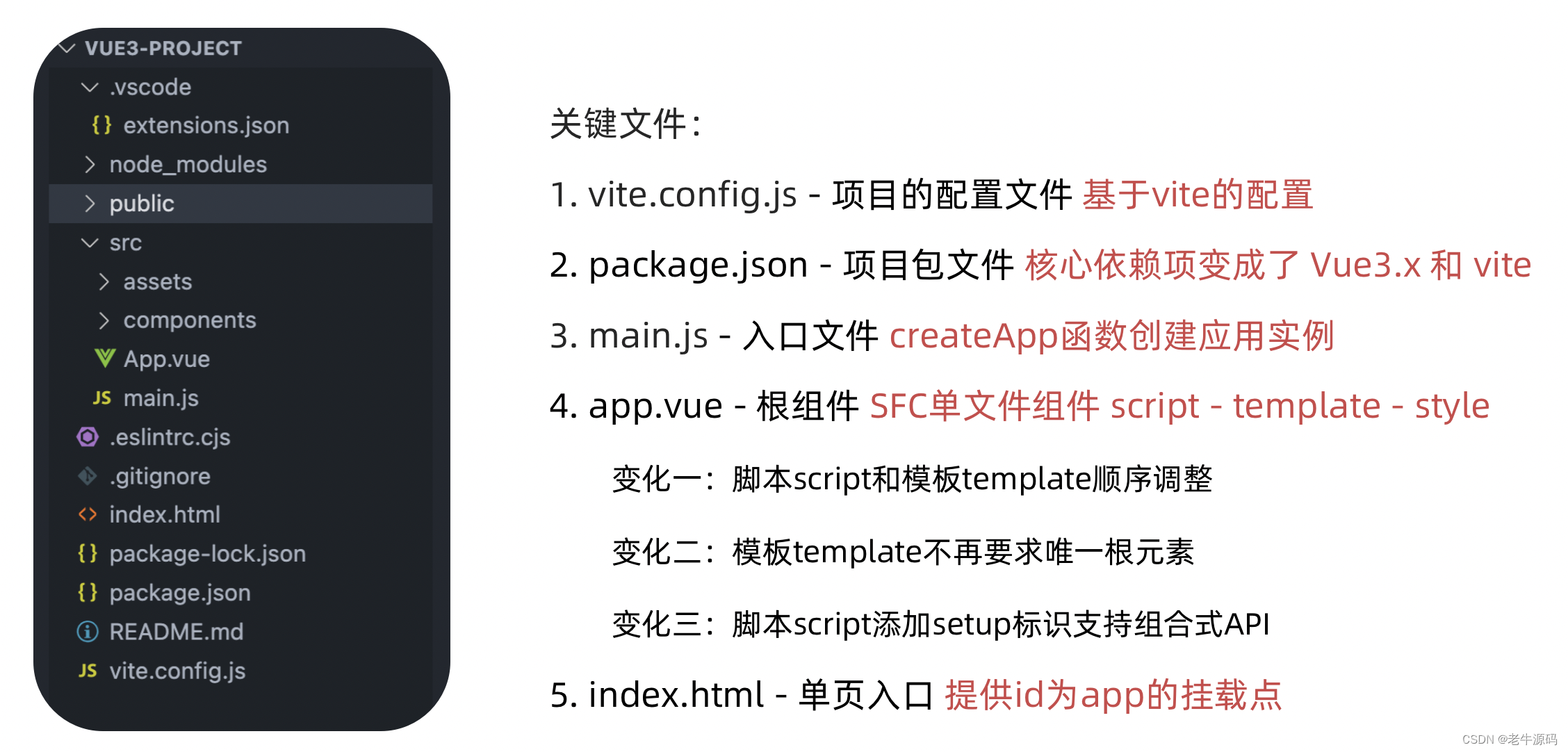
三、 熟悉项目和关键文件

四、总结
Vue 3是Vue.js的最新版本,带来了许多新功能和改进。它在性能、开发体验和可维护性方面有很大的提升。
使用create-vue搭建Vue 3项目是一种快速开始的方法。create-vue是一个命令行工具,可以帮助我们快速创建Vue 3项目的基本结构。
关键文件指的是在Vue 3项目中最重要的文件,它们提供了项目的核心功能和配置。
在一个使用create-vue搭建的Vue 3项目中,以下是一些关键文件:
- package.json:这个文件列出了项目的依赖和脚本。我们可以使用npm或yarn来管理项目的依赖,并运行一些脚本来进行开发和构建。
- babel.config.js:这个文件是Babel的配置文件,用于将ES6+的代码转换为向后兼容的代码,以便在不同的浏览器上运行。
- src/main.js:这个文件是项目的入口文件。它负责创建Vue应用,并将它挂载到HTML文档的一个元素上。
- src/App.vue:这个文件是根组件,它是Vue应用的主要组成部分。它可以包含其他组件,并定义应用程序的整体结构和样式。
- src/router.js:这个文件是路由器的配置文件。它定义了应用程序的路由规则,并将不同的URL映射到相应的组件。
- src/components目录:这个目录包含了所有的组件文件。每个组件都可以有自己的模板、样式和逻辑,并可以在App.vue和其他组件中使用。
除了这些文件外,还可能有其他的配置文件和工具文件,用于构建、测试和部署Vue 3项目。
以上是一个简单的总结,列出了Vue 3、使用create-vue搭建Vue 3项目以及一些关键文件的基本概念和内容。在实际项目中,可能还有其他文件和配置,具体情况可以根据实际需要进行调整和扩展。
文章来源:https://blog.csdn.net/shenchengyv/article/details/135375400
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringCloud系列(六)| 聊聊负载均衡
- DQL查询数据(超重点)以及distinct(去重)
- 彭博评选2024年50家企业,比亚迪、联发科上榜 | 百能云芯
- typescript使用解构传参
- 数据库系统原理例题之——数据库应用设计与开发实例
- (Matlab)基于CNN-Bi_LSTM的多维回归预测(卷积神经网络-双向长短期记忆网络)
- 2024.1.3 Spark架构角色和提交任务流程
- 返利机器人的前景分析
- 对77,539个基因组进行的遗传关联分析揭示了罕见疾病的病因
- 土耳其黑客向全球MS SQL 服务器发起RE#TURGENCE攻击行动