ReactRouter使用详解(react-router-dom)
发布时间:2023年12月25日
一、创建路由开发环境(使用路由采用CRA创建项目的方式进行基础环境配置)
一、创建路由开发环境(使用路由采用CRA创建项目的方式进行基础环境配置)
1. 创建项目并安装依赖
npx create-react-app react-router-pro
npm i
2. 安装最新的ReactRouter包
npm i react-router-dom
3. 启动项目
npm run start
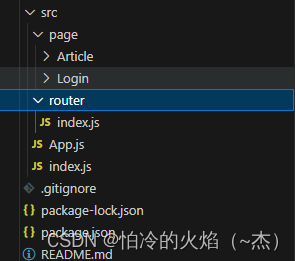
二、项目内应用路由配置react-router-dom(目录结构如下图所示)
二、项目内应用路由配置react-router-dom(目录结构如下图所示)
1. src下创建page文件夹,page文件夹下创建两个页面,Login和Article
Login代码如下:
const Login = () => {
return <div>我是登录页</div>
}
export default Login;
Article代码如下:
const Article = () => {
return <div>我是文章页</div>
}
export default Article;
2. src下创建router文件夹,router文件夹下index.js, 代码如下:
import Login from '../page/Login';
import Article from '../page/Article';
import { createBrowserRouter } from 'react-router-dom';
const router = createBrowserRouter([
{
path: '/login',
element: <Login />
},
{
path: '/article',
element: <Article />
}
])
export default router
3. 在React入口文件index.js引入并配置,代码如下:
import React from 'react';
import ReactDOM from 'react-dom/client';
import { RouterProvider } from 'react-router-dom';
import router from './router'
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<RouterProvider router={router} />
);目录结构如下:

三、声明式路由导航
一、声明式路由导航
声明式导航是指通过在模板中通过<Link />组件描述出要跳到哪里去,比如后台管理系统的左侧菜单通常使用这种方式进行
语法说明:通过给组件的to属性指定要跳转到路由path,组件会被渲染为浏览器支持的a链接,如果需要传参直接通过字符串拼接的方式拼接参数即可
代码如下所示:
import { Link } from 'react-router-dom';
const Article = () => {
return (
<div>
我是文章页
<br />
{/* 声明式写法 */}
<Link to="/login">跳转到登录页</Link>
</div>
)
}
export default Article;
四、命令式路由导航及传参
一、命令式路由导航
代码如下所示:
import { Link, useNavigate } from 'react-router-dom';
const Article = () => {
const navigate = useNavigate();
return (
<div>
{/* 命令式写法 */}
<button onClick={() => navigate('/login')}>按钮:跳转到登录页</button>
</div>
)
}
export default Article;
二、命令式路由导航传参方式:
1. searchParams传参
import { Link, useNavigate, useSearchParams } from 'react-router-dom'
const Login = () => {
const navigate = useNavigate();
// searchParams传参
const [params] = useSearchParams();
const id = params.get('id');
const name = params.get('name');
console.log(id, name);
return (
<div>
<button onClick={() => navigate('/article?id=1002&name=tom')}>按钮:跳转到文章页</button>
</div>
)
}
export default Login;
2. params传参
第一步:router文件夹下index.js代码如下:
import Login from '../page/Login';
import Article from '../page/Article';
import { createBrowserRouter } from 'react-router-dom';
const router = createBrowserRouter([
{
path: '/login/:id/:name',
element: <Login />
},
{
path: '/article/:id/:name',
element: <Article />
}
])
export default router;
第二步:组件内应用代码如下:
import { useParams, useNavigate } from 'react-router-dom';
const Article = () => {
const navigate = useNavigate();
const params = useParams();
console.log(params);
return (
<div>
<button onClick={() => navigate('/login/1002/tom')}>按钮:跳转到登录页</button>
</div>
)
}
export default Article;五、嵌套路由
1. router文件夹下index.js代码如下:
import { createBrowserRouter } from 'react-router-dom';
import Laylout from '../page/Laylout';
import Login from '../page/Login';
import Article from '../page/Article';
const router = createBrowserRouter([
{
path: '/',
element: <Laylout />,
children: [
{
// 设置默认二级路由配置,当地址为localhost:3000时默认显示这个二级路由组件
index: true,
element: <Login />
},
{
path: 'article',
element: <Article />
}
]
}
])
export default router
2. 在组件内应用代码如下:
import { Link, Outlet } from "react-router-dom";
const Laylout = () => {
return (
<div>
我是layout组件
<Link to="/">Login</Link>
<Link to="/article">Article</Link>
<hr />
{/* 配置二级路由出口 */}
<Outlet />
</div>
)
}
export default Laylout;六、404路由配置
场景:当浏览器输入url的路径在整个路由配置中都找不到对应的path,为了用户体验,可以使用404兜底组件进行渲染,使用方法如下:
1. router文件夹下index.js代码如下:
import { createBrowserRouter } from 'react-router-dom';
import Laylout from '../page/Laylout';
import Login from '../page/Login';
import Article from '../page/Article';
import NotFound from '../page/NotFound';
const router = createBrowserRouter([
{
path: '/',
element: <Laylout />,
children: [
{
index: true,
element: <Login />
},
{
path: 'article',
element: <Article />
}
]
},
// 配置404路由组件
{
path: '*',
element: <NotFound />
}
])
export default router
七、两种路由模式
两种路由模式:各个主流框架的路由常用的路由模式有两种,history模式和hash模式,ReactRouter分别由createBrowerRouter和createHashRouter函数负责创建
路由模式 url表现 底层原理 是否需要后端支持
history url/login history对象 + pushState事件 需要
hash url/#/login 监听hashChange事件 不需要
router文件夹下index.js代码如下:
import { createBrowserRouter, createHashRouter } from 'react-router-dom';
import Laylout from '../page/Laylout';
import Login from '../page/Login';
import Article from '../page/Article';
import NotFound from '../page/NotFound';
// 在这里配置,createHashRouter hash模式 createBrowserRouter history模式
const router = createBrowserRouter([
{
path: '/',
element: <Laylout />,
children: [
{
index: true,
element: <Login />
},
{
path: 'article',
element: <Article />
}
]
},
{
path: '*',
element: <NotFound />
}
])
export default router
文章来源:https://blog.csdn.net/weixin_50236973/article/details/135194578
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何在MAC OS中的XCODE下添加 <bits/stdc++.h>
- 群发邮件软件有哪些?好用的邮件群发软件?
- 四川古力未来科技有限公司抖音小店:开启未来商业新篇章
- Win系统安装MYSQL5.6安装版和5.7解压版
- 【WPF.NET开发】将字体与应用程序一起打包
- 拥抱健康,远离内耗:程序员必备的情绪管理策略
- 讲解机器学习中的 K-均值聚类算法及其优缺点
- 互动直播项目 梳理 自定义视频帧控件 BitmapControl
- DockerCompose - 容器编排、模板命令、compose命令、Pottainer 可视化界面管理(一文通关)
- 科研学习|论文解读——信息行为和社会控制:了解家庭慢性病管理中的冲突信息行为