在PyCharm中创建Flask项目
发布时间:2024年01月19日
在 PyCharm 中创建 Flask 项目的步骤如下:
- 打开 PyCharm,并选择 "Create New Project"(新建项目)。
- 在弹出的窗口中,选择左侧的 "Python" 选项,然后选择右侧的 "Flask" 项目模板。
- 在 "Location"(位置)字段中,选择项目存储的路径,并输入项目的名称。
- 确保 "New Environment"(新环境)选项被选中,然后选择所需的 Python 解释器版本。
- 点击 "Create"(创建)按钮来创建项目。
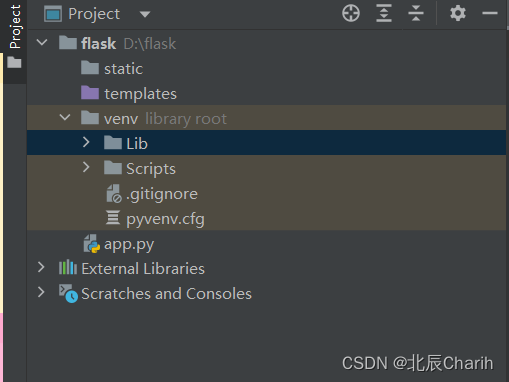
 PyCharm 将会自动创建一个基本的 Flask 项目结构,包括 app.py 和 templates 文件夹。
PyCharm 将会自动创建一个基本的 Flask 项目结构,包括 app.py 和 templates 文件夹。
app.py 是 Flask 应用的主要入口点,可以在这个文件中编写?Flask 应用代码。
templates 文件夹用于存放 HTML 模板文件。
 ?
?
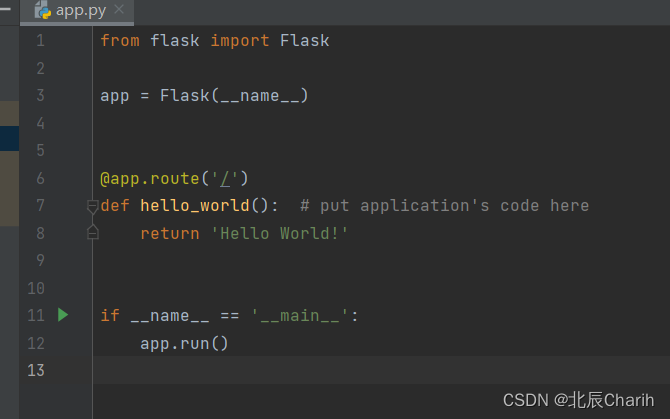
创建之后的自带示例代码:

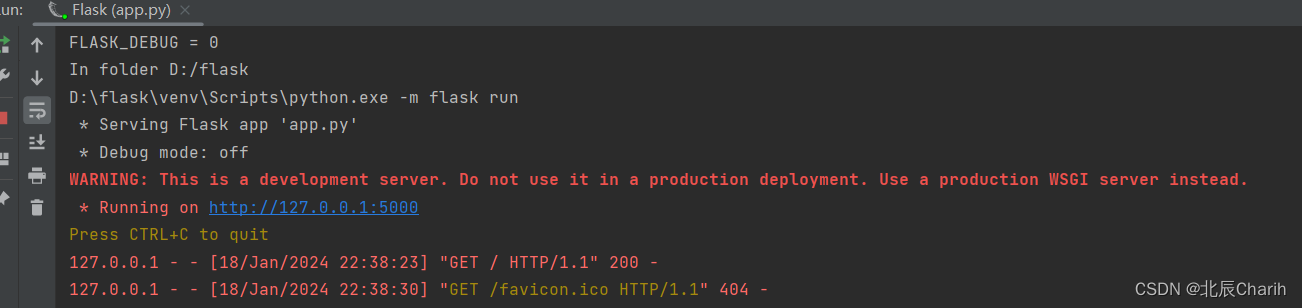
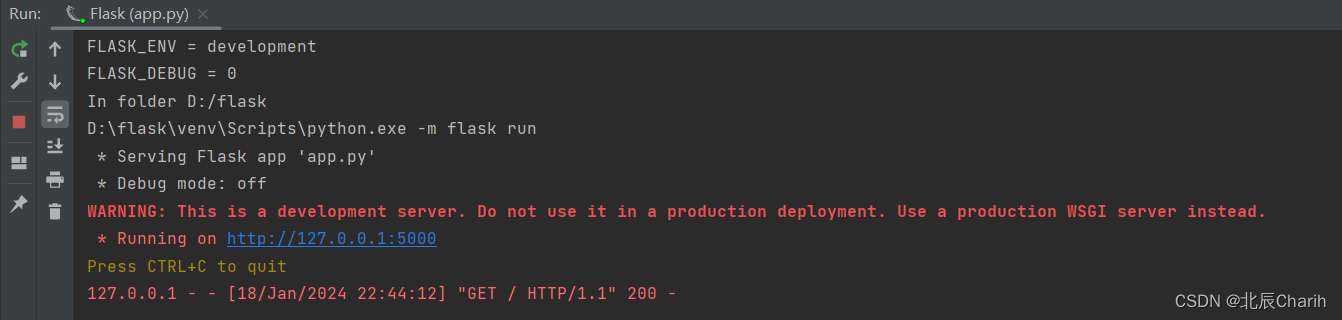
运行之后:

单击上图所示的链接“http://127.0.0.1:5000/”,即可打开浏览器访问项目,如下图所示。

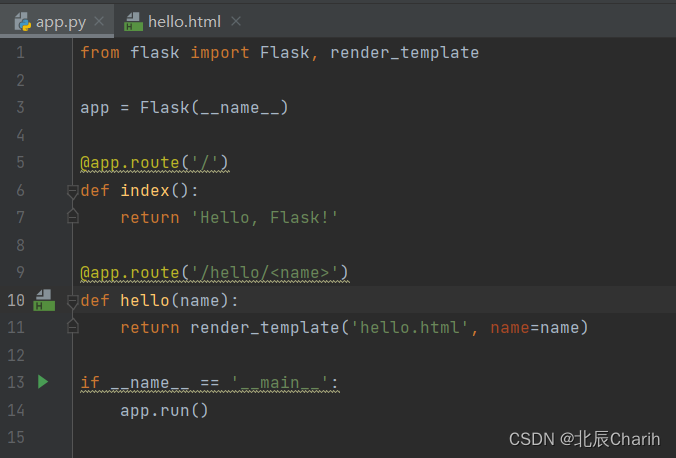
测试一下:

from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello, Flask!'
@app.route('/hello/<name>')
def hello(name):
return render_template('hello.html', name=name)
if __name__ == '__main__':
app.run()
在项目的根目录下创建一个 templates 文件夹,并在其中创建一个 hello.html 文件:
<!DOCTYPE html>
<html>
<head>
<title>Hello, Flask!</title>
</head>
<body>
<h1>Hello, {{ name }}!</h1>
</body>
</html>
运行效果如下:
 ?
?

文章来源:https://blog.csdn.net/m0_62110645/article/details/135685834
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网络安全产品之认识防火墙
- Jenkins使用随笔
- 酷狗音乐逆向(js逆向)
- rosetta error: failed to open elf at /lib64/ld-linux-x86-64.so.2怎么解决
- 力扣105与106从前序与中序(中序与后序)遍历序列构造二叉树
- 提升亚马逊转化率的秘密武器:自养号测评
- 软件测试基础理论学习-常见软件测试模型
- python之面向对象
- 职场记5:勇闯深圳,追梦职场
- YOLOv8改进 | 2023注意力篇 | MLCA混合局部通道注意力(轻量化注意力机制)