React Native:入门知识了解
什么是React Native
React Native(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。React Native使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。React Native使你只使用JavaScript也能编写原生移动应用。它在设计原理上和React一致,通过声明式的组件机制来搭建丰富多彩的用户界面。
想要了解更多,可以深入学习下
React Native 的基础是React, React是在 web 端非常流行的开源 UI 框架。要想掌握 React Native,先了解 React 框架本身是非常有帮助的,如果你想更深一步学习,我建议你阅读React 的官方文档,
如何跨平台
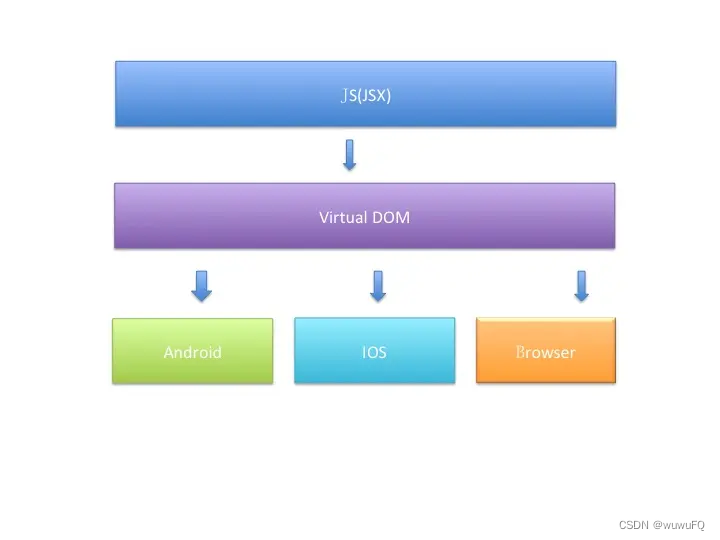
React Native使用JavaScript语言进行开发,通过JavaScript引擎JavaScriptCore在原生平台中运行JavaScript代码。JavaScript层负责应用程序的逻辑和界面渲染,可以通过调用原生平台的API来实现与原生组件的交互。
每个平台(iOS和Android)都有自己的原生组件集,这些组件是用该平台特定的编程语言(如Swift和Java)编写的。React Native通过JavaScriptCore引擎与这些原生组件进行通信,从而在应用程序中使用它们。这样,开发者可以使用JavaScript和React编写代码,同时使用原生组件来实现应用程序的外观和功能。
但是Android使用JavaScriptCore存在性能问题。为了解决这个问题,2019年Facebook引入了新的JavaScript引擎Hermes。

JSX 语法
JSX 语法是一种 JavaScript 语法扩展,它允许你在 JavaScript 代码中编写类似于 HTML 的结构。它是一种语法糖,使你在 JavaScript 中创建和操作对象和变量时,能够以更直观和易于理解的方式进行。
JSX 语法使用大括号 {} 来包围 JavaScript 表达式,从而允许在 JavaScript 代码中直接书写 HTML 标签。通过这种方式,你可以在 JSX 中直接使用 JavaScript 变量、函数和表达式。
const name = 'John';
const age = 30;
return (
<div>
<h1>{name}</h1>
<p>{age}</p>
</div>
);
React 和 React Native 都使用JSX 语法,关于JSX更多的学习,可以参考React JSX
JavaScript 和 TypeScript
2023年1月14日,React Native官方发布了0.71版本,默认开发语言为TypeScript(之前是JavaScript)。目前最新版本是0.73.0(2023年12月13日)。
JavaScript和TypeScript的主要区别在于以下几点:
- 类型系统: JavaScript是一种动态类型语言,变量的类型可以在运行时改变。而TypeScript是一种静态类型语言,变量在声明时必须指定类型,并且在整个生命周期中保持不变。
- 编译需求: JavaScript是解释型语言,不需要编译就可以运行。而TypeScript需要先编译成JavaScript,然后才能在浏览器或Node.js环境中运行。
- 类型推断: TypeScript具有更强大的类型推断功能,可以在不显式声明变量类型的情况下,根据上下文推断出变量的类型。而JavaScript的类型推断相对较弱,需要显式声明变量类型。
- 接口和类: TypeScript支持接口(Interfaces)和类(Classes),这些是JavaScript所没有的特性。这使得TypeScript更适合大型项目和面向对象的编程风格。
- 可选的静态类型: 虽然TypeScript是静态类型的,但它的类型检查是可选的。你可以在TypeScript代码中混合使用静态类型和动态类型,这使得TypeScript在灵活性上超过了纯JavaScript。
- 更严格的错误检查: TypeScript的编译器可以对代码进行更严格的错误检查,可以帮助开发者在早期发现并修复潜在的问题。
深入学习JavaScript。
深入学习TypeScript。
文件类型
在React Native开发中使用TypeScript语言,JSX语法,每个包含 JSX 的文件都必须使用 .tsx 文件扩展名(例:index.tsx)。这是一个 TypeScript 特定的扩展,告诉 TypeScript 该文件包含 JSX。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 纯娱乐,教你用AI花10分钟为自己定做理想女友
- 【Go语言】常用变量类型的创建
- 【Python百宝箱】NLP大探索:Python库中的情感分析之旅
- js new Set()过滤重复数据
- Kotlin学习笔记1
- 龙芯loongarch64服务器编译安装clang
- Qt实现XModel和YModel传输协议
- Servlet系列:生命周期(init、 service、destroy)详解
- 工厂设备维护管理有什么比较好的解决方案?哪家的工单管理系统功能强大?
- 零基础编译 OpenWrt:打造定制化嵌入式 Linux 系统