H5C3练习心得 2024.01.04(鼠标悬停缩放效果)--box-shadow,font字体,文本样式
(一)box-shadow
1.作用
为盒子添加阴影
2.属性语法
box-shadow:h-shadow v-shadow blur spread color position
- h-shadow:水平阴影的的位置,允许负值(必填)
- v-shadow:垂直阴影的位置,允许负值(必填)
- blur:模糊的距离(选填)
- spread:阴影的尺寸(选填)
- color:定义阴影的颜色(选填)
- position:定义内外阴影,inset为内阴影,默认为外阴影(选填)
注意:?
- 默认是外阴影但是不能写outset,否则会失效,只有当需要内阴影时写inset。
- 盒子阴影不占空间,不会影响盒子排列。
?(二)font
1.定义
font属性用于设置文字的复合属性 :文本的正斜、字体粗细、字体大小、字体、字体尺寸。
2.属性
- font-style:用于设置字体风格
- font-weight:用于设置字体粗细
- font-size:用于设置字体的大小
- font-family:用于设置字体
语法:
选择器 { font: font-style font-weight font-size/line-height font-family;}
使用font属性时,必须按照上述属性的顺序书写且必须有font-size和font-family属性,否则font属性不起作用
(1)font-style
设置字体风格
属性值:
- normal:默认值,标准字体样式
- italic:显示斜体样式
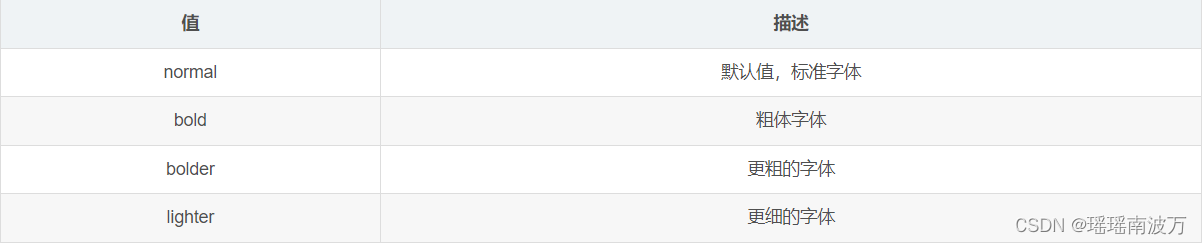
(2)font-weight
?设置字体粗细

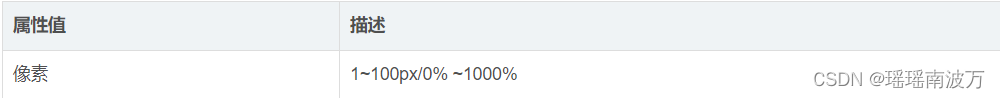
(3)font-size
设置字体大小

(4)font-family
设置字体
可以同时设置多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体,
如果都没有,则以我们电脑默认的字体为准。
同时罗列多个字体的写法:
选择器{font-family: Arial,“Microsoft Yahei”, “微软雅黑”;}
如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: “Times New Roman”;,尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
?
(三)文本样式
1.文本缩进
文本缩进的属性为text-indent,值为数字加px或者数字加em(常用到需要文本缩进)
2.文本水平对齐
文本水平对齐的属性为text-align,值为left,center,right
3.文本修饰
文本修饰的属性为text-docoration,默认值为none,其他值为underline(文本下划线)、line-through(文本删除线)、overline(文本上划线),在开发中,一般会使用text-decoration:none来清除a标签默认的下划线效果
4.文本行高(important)
调整文本行高的属性为line-height,这样可以让文本显示不那么拥挤!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java项目:106SpringBoot理财管理系统(含论文)
- QT第四天
- 一分钟带你了解支持向量机(SVM)
- 智慧水利解决方案V1.1
- Unity中Shader裁剪空间推导(在Shader中使用)
- Linux 进程(五) 调度与切换
- 【ARM 安全系列介绍 3.3 -- DES3 详细介绍并举例应用】
- GIS项目实战06:超详细Node.js安装及系统环境配置
- 聊聊PowerJob的AbstractSqlProcessor
- 63. 不同路径 II