elment-plus如何引入scss文件实现自定义主题色
发布时间:2024年01月23日
elment-plus如何引入scss文件实现自定义主题色!如果您想修改elementPlus的默认主题色调,使用自定义的色调,可以考虑使用官方提供的解决办法。
第一步你需要在项目内安装sass插件包。
npm i sass -D
?![]()
?如图,安装完成后,你可以看见在配置文件内的开发环境依赖选项里多了一个参数。

如图所示。安装成功了。
接下来就是需要在项目里提前准备好一份scss文件。
第二步:在该路径下面建立好文件。styles/element/index.scss。
/*只需要重写你需要的即可*/
@forward 'element-plus/theme-chalk/src/common/var.scss' with(
$colors:(
'primary':(
//主色
'base':#27ba9b
),
'success':(
//成功色
'base':#1dc779
),
'warning':(
//警告色
'base':#ffb302
),
'danger':(
//危险色
'base':#e26237
),
'error':(
//错误色
'base':#cf4444
)
)
)这个内容是固定格式的。来自官方提供的代码样式。颜色是由公司的ui设计师提供的,并不是自己随便乱写的颜色哦。
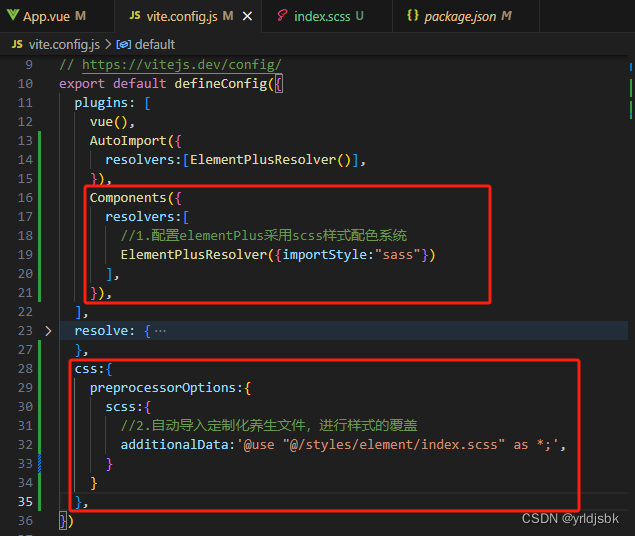
第三步就是配置一下vite。让vite知道你想开启scss系统了。

第一个红色区域,是替换之前的旧参数,之前的旧参数是默认的elementPlus的自己的主题色。现在改成了我们自定义的了。
第二个红色区域,是启动css样式的系统覆盖操作。
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//配置element-plus
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import {ElementPlusResolver} from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers:[ElementPlusResolver()],
}),
Components({
resolvers:[
//1.配置elementPlus采用scss样式配色系统
ElementPlusResolver({importStyle:"sass"})
],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css:{
preprocessorOptions:{
scss:{
//2.自动导入定制化养生文件,进行样式的覆盖
additionalData:'@use "@/styles/element/index.scss" as *;',
}
}
},
})
大家可以根据自己的需要黏贴代码块就行了。希望都能早日实现自己的主题色配置。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135765117
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 民安智库-医院职工满意度抽样方法
- java注解和分类
- CondaError: Downloaded bytes did not match Content-Length
- Mac安装nvm以及使用nvm安装node
- ES6学习(五):async和await的使用
- 02_正则表达式的应用
- 【学习前端第十九课】JavaScript函数
- SSH 密钥身份验证和管理
- 年底港股再迎估值巨头,看“斜杠青年”晶泰科技如何“厚积薄发”
- Python编程者的元旦狂欢:一场别样的烟花盛宴