antd时间选择器,设置显示中文
发布时间:2024年01月12日
需求
在实现react,里面引入antd时间选择器,默认显示为英文
思路
入口处使用ConfigProvider全局化配置,设置 locale 属性为中文来实现。官方文档介绍全局化配置 ConfigProvider - Ant Design
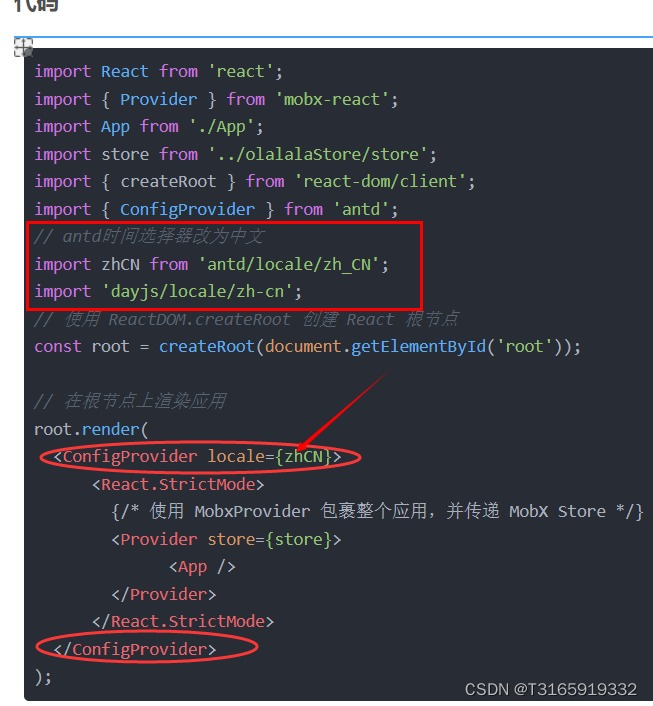
代码

import React from 'react';
import { Provider } from 'mobx-react';
import App from './App';
import store from '../olalalaStore/store';
import { createRoot } from 'react-dom/client';
import { ConfigProvider } from 'antd';
// antd时间选择器改为中文
import zhCN from 'antd/locale/zh_CN';
import 'dayjs/locale/zh-cn';
// 使用 ReactDOM.createRoot 创建 React 根节点
const root = createRoot(document.getElementById('root'));
// 在根节点上渲染应用
root.render(
<ConfigProvider locale={zhCN}>
<React.StrictMode>
{/* 使用 MobxProvider 包裹整个应用,并传递 MobX Store */}
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
</ConfigProvider>
);
文章来源:https://blog.csdn.net/T3165919332/article/details/135545246
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- STM32CubeMX RS232接口
- 《斗罗大陆Ⅱ绝世唐门》美女盘点:高颜值角色吸睛无数,玄机科技再塑国漫辉煌
- 【PostgreSQL内核学习(二十一)—— 执行器(InitPlan)】
- STM32CubeMx+HAL库:USART串口收发数据的三种方式
- 南大通用数据库 GBase 8a 性能调优方法--数据排序
- Java之泛型
- Python从入门到精通秘籍一
- net.ipv4.ip_forward
- Delta-Sigma数据转换器 从入门到精通(可下载)
- 亚马逊海淘