Inkscape SVG 编辑器 导入 Gazebo
概述
本教程描述了拉伸 SVG 文件的过程,这些文件是 2D 的 图像,用于在 Gazebo 中为您的模型创建 3D 网格。有时是 更容易在?Inkscape?或?Illustrator?等程序中设计模型的一部分。
在开始之前,请确保您熟悉模型编辑器。
本教程将向您展示如何在 Inkscape 中将自定义轮子制作为 .svg, 并将其导入 Gazebo,以便可以将其连接到机器人上。
使用 Inkscape SVG 编辑器

有许多SVG编辑器。在本教程中,我们将使用开源 Inkscape 程序(请参阅安装说明)。
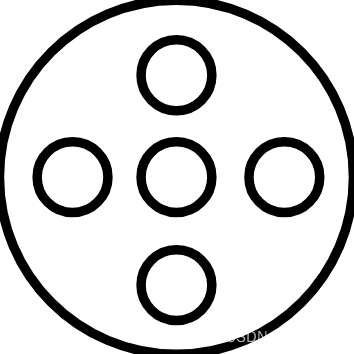
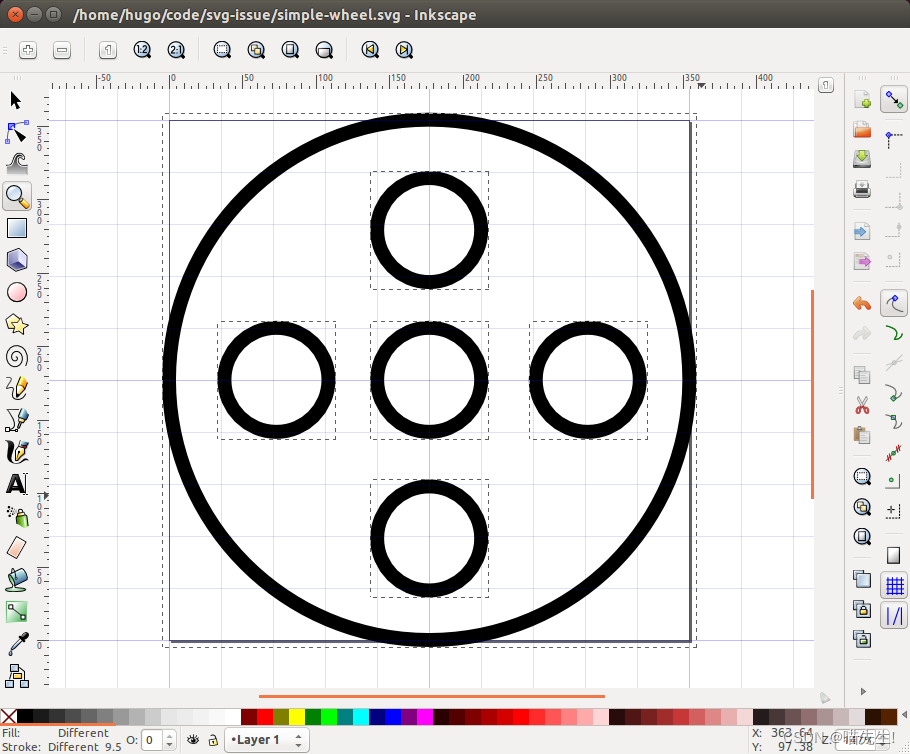
这是本教程中使用的轮式 SVG 文件。

文件准备
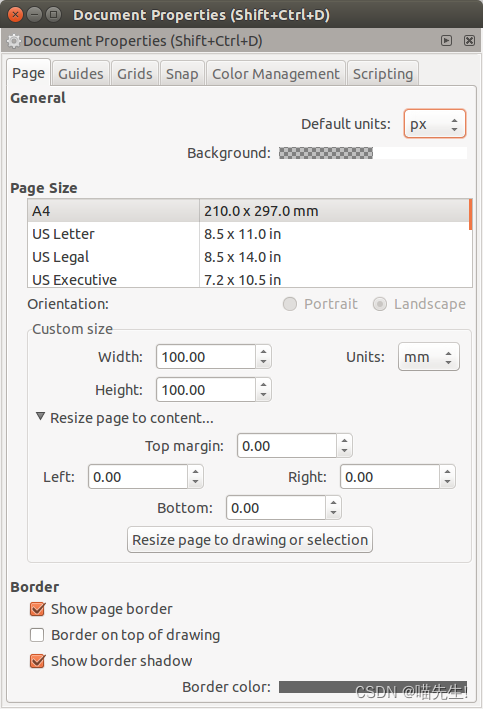
启动 Inkscape。这将创建一个空白文档。首先,让我们更改 文档大小以更好地适应我们的轮子:在 下,选择选项卡并将文档大小更改为 自定义尺寸为 100.0 x 100.0 mm。File->Document?properties menuPage

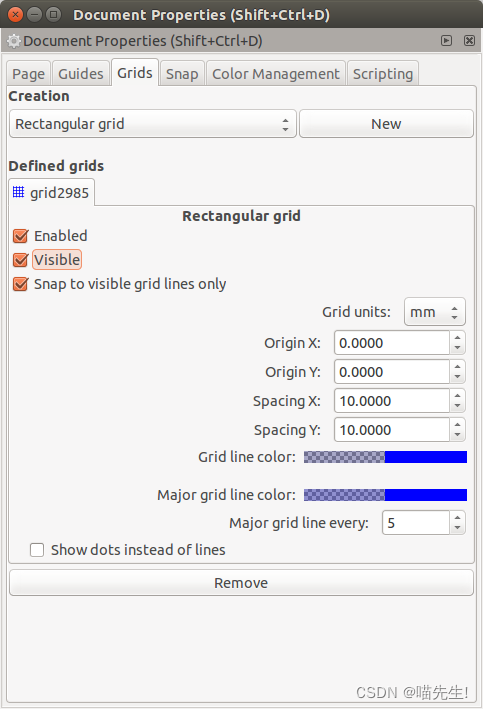
然后,在同一对话框中,选择选项卡,按按钮创建自定义网格。然后,检查 、 和 选项。改变并成为 10 岁。GridsNewEnabledVisibleSnap?to visible grid lines onlySpacing?XSpacing?Y

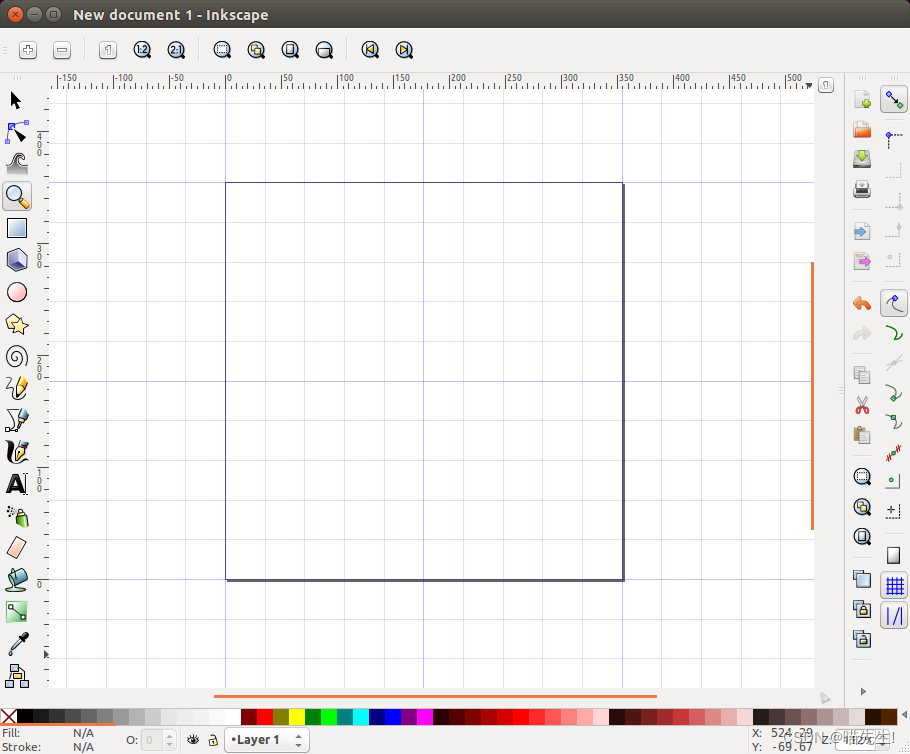
你最终应该得到一个看起来像这样的文档:

画
您可以使用不同的工具(钢笔、文本、星星和形状等)来创建 您的几何图形。在此示例中,轮子由圆圈组成(按 Shift 键您可以从中心开始您的圆圈,并使用 CTRL 键 允许您保持形状的圆度)。可以组合 一起成型,确保路径是闭合的,并且零件具有 适当的厚度。
注意:一个简笔画或两个相互接触的圆圈不会 生成有效的 Gazebo 模型。SVG 路径必须创建一个闭合轮廓 孔,孔不能接触轮廓或其他孔。内部孔 孔被视为实心零件(它们也可以有孔)。

Gazebo 仅导入 ,但使用 Inkscape 可以轻松转换任何形状 到路径。从菜单中选择。然后选择菜单项。这会将每个对象转换为 单独的路径和子路径。这种转变是不可逆的,所以如果你 将文本转换为路径,您将无法更改文本。pathsSelect?AllEditPath?->?Object?to?Path

gazebo不支持分组。使用菜单中的 单独的路径组。UngroupObject
保存绘图
将您的绘图保存到 SVG 文件中,稍后可以在 Gazebo 中使用。使用菜单中的选项。SaveFile
创建Gazebo模型
SDFormat?不直接支持 SVG;它支持2D 多边形线。Gazebo 模型编辑器具有一种导入机制,可提取 SVG 文件中的多边形线,并将它们另存为 SDF 模型文件。
启动 Gazebo 并从菜单中选择以进入 Gazebo 模型编辑器模式(与仿真模式相反)。Model?EditorEdit
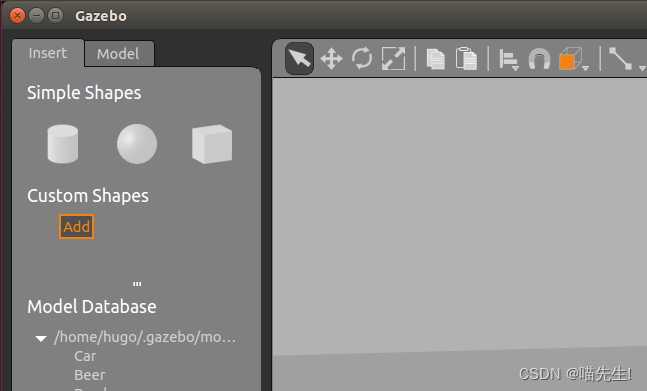
然后按下选项卡部分中的按钮。AddCustom?ShapesInsert
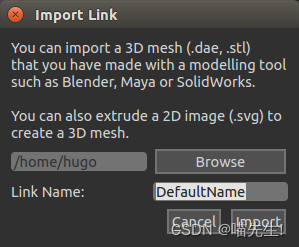
这将打开对话框,您可以从中选择 SVG 文件 通过按下按钮。Import?LinkBrowse

选择文件后,按按钮打开对话框。ImportExtrude?Link

该对话框允许您设置拉伸的参数:
-
厚度:链接的厚度。这对应于挤出 轴上的高度。对于右侧所示的 SVG 路径,轴 挤出物从筛网向外。
z -
分辨率:SVG 中有多少像素对应于一米。这 默认值 (3543.3 px/m) 对应于 90 dpi(每英寸点数),即 多个编辑器(包括 Inkscape)的默认分辨率。如果您的型号 当您将单位显示为米时,会在 Inkscape 中显示您想要的大小, 不应更改分辨率值。
-
每个区段的样本数:这表示要将每个区段划分为多少个区段 SVG 中的曲线路径。区段越多,链接就越复杂 会的。它不会改变笔直路径的任何内容。
在右侧,您可以看到从 SVG 中提取的路径。红点是 拉伸 3D 模型的三角测量的顶点。
将车轮的厚度设置为 0.025 m,然后按 。您的新链接应该 出现在 3D 视图中。OK
将创建一个新链接,该链接带有一个默认的碰撞形状,即 生成的 3D 网格的副本。

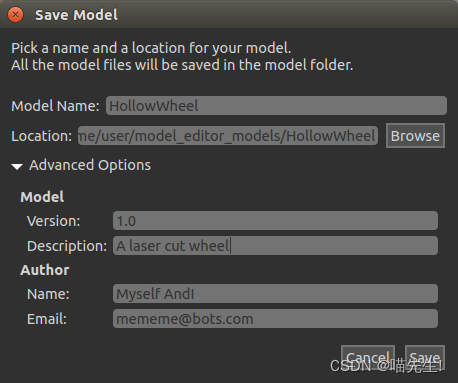
接下来,从菜单中选择。凉亭会提示您 将新模型保存到磁盘。按下退出上的按钮 对话框,对话框将出现。Exit?Model?EditorFileSave?and?ExitSave?Model

将新型号的名称设置为“HollowWheel”,并在 该部分。按下按钮。Advanced?OptionsSave
您的新 Gazebo 模型现在已准备就绪 ;-)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 1878_emacs company backend的选择尝试
- element表格复选框回显,取消选择
- 【深入使用】PHP的PDO 基本使用
- vue项目日期处理day.js
- 前端国际化之痛点(二):多包多库场景下联动多语言
- workflow系列教程(4-1)HTTP Server
- mysql卸载与两种安装方式,非常详细
- 机器学习——决策树(三)
- 2024年免费渲染软件哪个好?免费云渲染工具推荐
- 腾讯云免费云主机有哪些?2024年更新