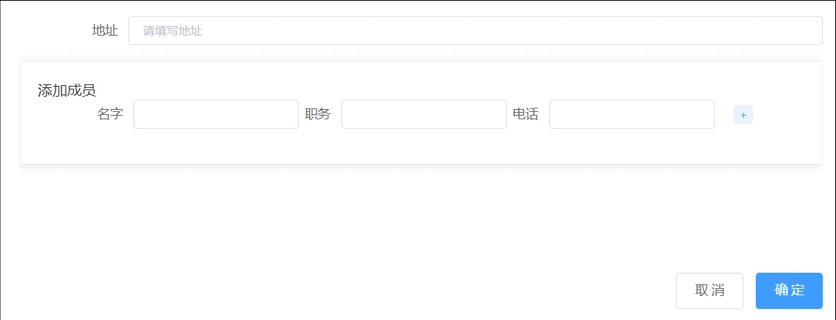
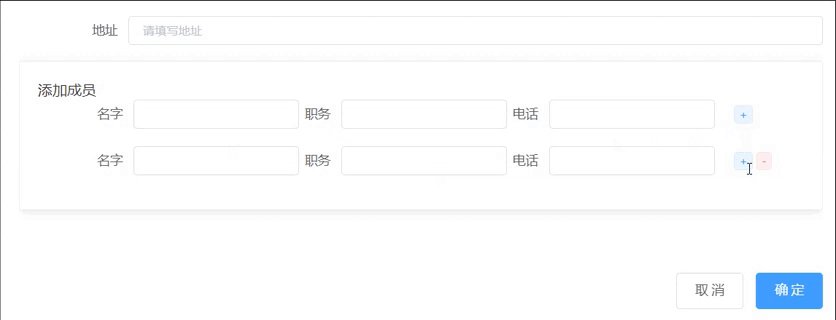
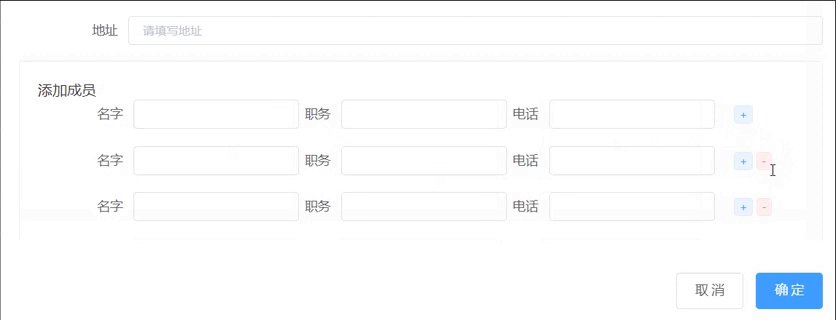
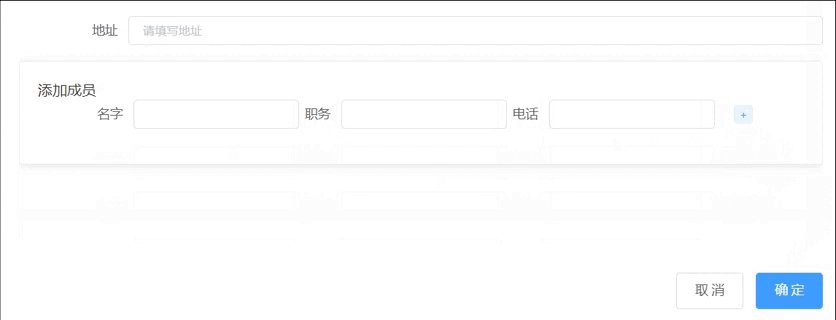
动态新增input输入框
发布时间:2023年12月29日

? ? ? ? 实现原理,修改绑定数组的长度。
????????需要绑定的数组
memberList: [
{
userName: '',
phone: '',
position: ''
}
],? ? ? ? 点击时触发修改绑定数组长度的方法
addItem() {
this.memberList.push({name: '', phone: '', post: ''})
}, deleteItem(item, index) {
this.inputForm.memberList.splice(index, 1)
},? ? ? ? 页面上绑定点击事件的组件,和动态绑定数组的组件
<el-card>
<spean>添加成员</spean>
<div v-for="(input, index) in memberList" :key="index" style="margin-left: 15vh">
<el-row :gutter="1">
<el-col :span="7">
<el-form-item label="名字" prop="userName" class="foritem" label-width="45px">
<el-input v-model="input.userName"></el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="职务" prop="position" class="foritem" label-width="45px">
<el-input v-model="input.position"></el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="电话" prop="phone" class="foritem" label-width="45px">
<el-input v-model="input.phone"></el-input>
</el-form-item>
</el-col>
<el-col :span="3">
<el-form-item class="foritem" label-width="20px">
<el-tag type="primary"
size="mini"
@click="addItem()">+
</el-tag>
<el-tag v-if="index !== 0" type="danger" size="mini" @click="deleteItem(item, index)">-
</el-tag>
</el-form-item>
</el-col>
</el-row>
</div>
</el-card>
文章来源:https://blog.csdn.net/weixin_51722520/article/details/135290289
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 条款27:尽量少做转型动作
- 代码随想录算法刷题训练营day11
- Vue 缓存Hook:提高接口性能,减少重复请求
- 郑州软件开发,同城上门预约小程序定制有哪些功能特点;
- 53-JS之BOM,打开,关闭窗口,screen对象,history对象,location对象,工作区尺寸,滚动距离
- 62. 不同路径
- 【PostgreSQL】从零开始:(三十三)数据类型-域类型
- 高频电子线路复习题纲(知识点+选择填空+大题)
- 【MySQL·8.0·源码】MySQL 语法树基础知识
- 05-MySQL中的limit和union关键字