Javaweb之SpringBootWeb案例本地存储的详细解析
2.2 本地存储
前面我们已分析了文件上传功能前端和后端的基础代码实现,文件上传时在服务端会产生一个临时文件,请求响应完成之后,这个临时文件被自动删除,并没有进行保存。下面呢,我们就需要完成将上传的文件保存在服务器的本地磁盘上。
代码实现:
-
在服务器本地磁盘上创建images目录,用来存储上传的文件(例:E盘创建images目录)
-
使用MultipartFile类提供的API方法,把临时文件转存到本地磁盘目录下
MultipartFile 常见方法:
String getOriginalFilename(); //获取原始文件名
void transferTo(File dest); //将接收的文件转存到磁盘文件中
long getSize(); //获取文件的大小,单位:字节
byte[] getBytes(); //获取文件内容的字节数组
InputStream getInputStream(); //获取接收到的文件内容的输入流
@Slf4j
@RestController
public class UploadController {
?
? ?@PostMapping("/upload")
? ?public Result upload(String username, Integer age, MultipartFile image) throws IOException {
? ? ? ?log.info("文件上传:{},{},{}",username,age,image);
?
? ? ? ?//获取原始文件名
? ? ? ?String originalFilename = image.getOriginalFilename();
?
? ? ? ?//将文件存储在服务器的磁盘目录
? ? ? ?image.transferTo(new File("E:/images/"+originalFilename));
?
? ? ? ?return Result.success();
? }
?
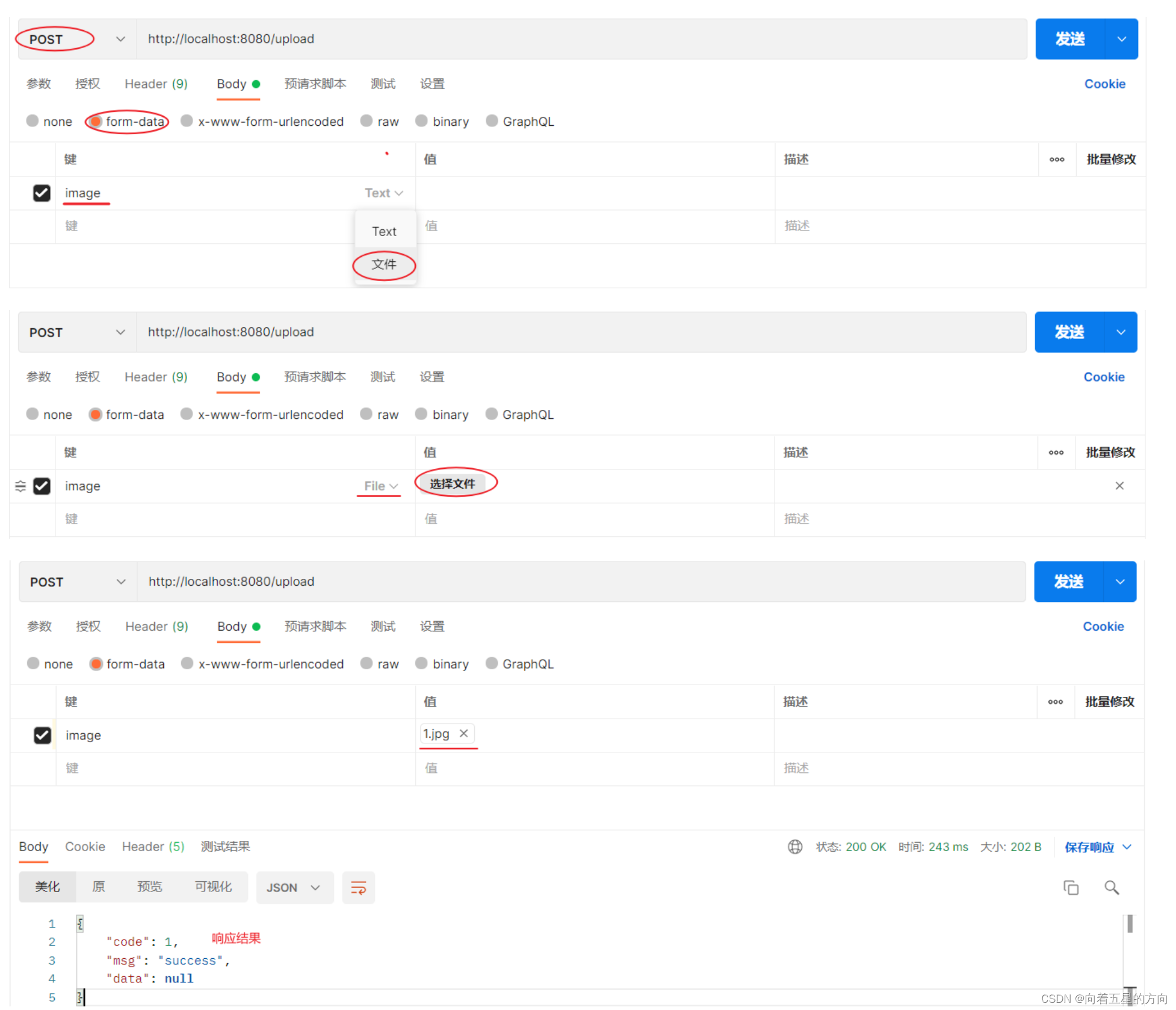
}利用postman测试:
注意:请求参数名和controller方法形参名保持一致
 ?
?
通过postman测试,我们发现文件上传是没有问题的。但是由于我们是使用原始文件名作为所上传文件的存储名字,当我们再次上传一个名为1.jpg文件时,发现会把之前已经上传成功的文件覆盖掉。
解决方案:保证每次上传文件时文件名都唯一的(使用UUID获取随机文件名)
@Slf4j
@RestController
public class UploadController {
?
? ?@PostMapping("/upload")
? ?public Result upload(String username, Integer age, MultipartFile image) throws IOException {
? ? ? ?log.info("文件上传:{},{},{}",username,age,image);
?
? ? ? ?//获取原始文件名
? ? ? ?String originalFilename = image.getOriginalFilename();
?
? ? ? ?//构建新的文件名
? ? ? ?String extname = originalFilename.substring(originalFilename.lastIndexOf("."));//文件扩展名
? ? ? ?String newFileName = UUID.randomUUID().toString()+extname;//随机名+文件扩展名
?
? ? ? ?//将文件存储在服务器的磁盘目录
? ? ? ?image.transferTo(new File("E:/images/"+newFileName));
?
? ? ? ?return Result.success();
? }
?
}在解决了文件名唯一性的问题后,我们再次上传一个较大的文件(超出1M)时发现,后端程序报错:

报错原因呢是因为:在SpringBoot中,文件上传时默认单个文件最大大小为1M
那么如果需要上传大文件,可以在application.properties进行如下配置:
#配置单个文件最大上传大小 spring.servlet.multipart.max-file-size=10MB ? #配置单个请求最大上传大小(一次请求可以上传多个文件) spring.servlet.multipart.max-request-size=100MB
到时此,我们文件上传的本地存储方式已完成了。但是这种本地存储方式还存在一问题:

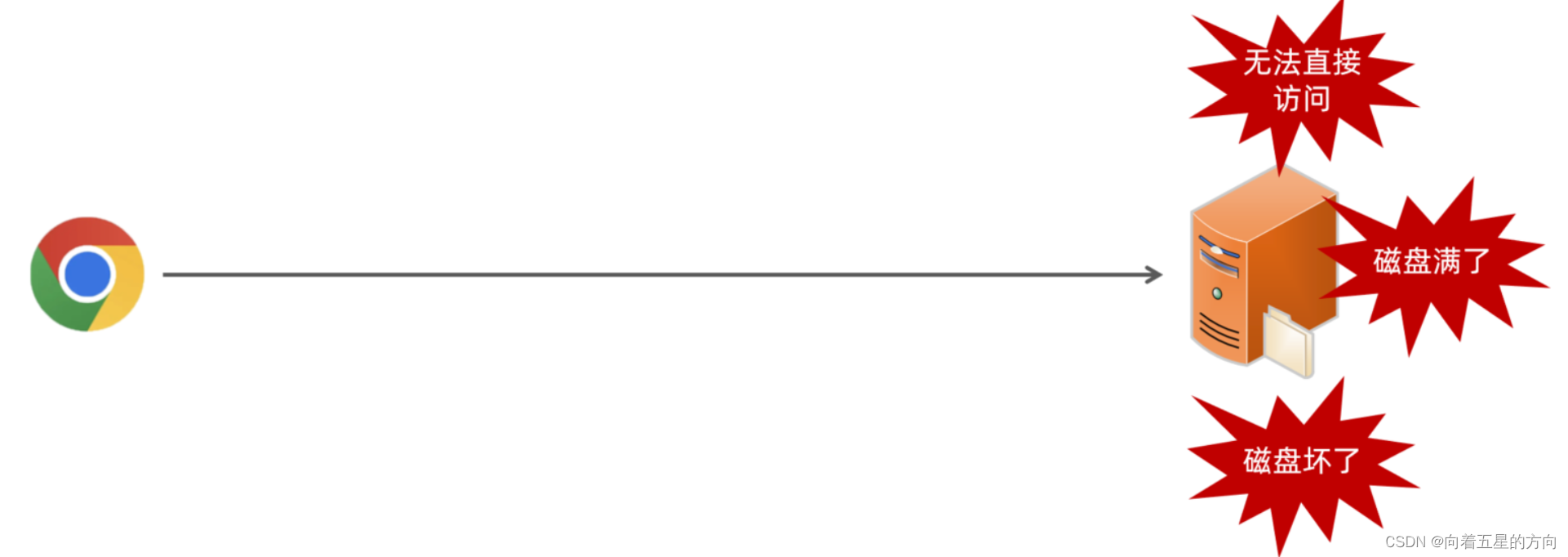
如果直接存储在服务器的磁盘目录中,存在以下缺点:
-
不安全:磁盘如果损坏,所有的文件就会丢失
-
容量有限:如果存储大量的图片,磁盘空间有限(磁盘不可能无限制扩容)
-
无法直接访问
为了解决上述问题呢,通常有两种解决方案:
-
自己搭建存储服务器,如:fastDFS 、MinIO
-
使用现成的云服务,如:阿里云,腾讯云,华为云
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 笙默考试管理系统-MyExamTest----codemirror(59)
- C语言学习记录—进阶作业(通讯录动态版本)
- MS913/914 25-100MHz 10/12 位用于平面显示器链路Ⅲ的具有直流平衡编码和双向控制通道的串化器和解串器
- MongoDB mapReduce案例分析
- Java基础-String, StringBuilder, StringBuffer区别
- Red Hat Enterprise Linux 9.3 安装图解
- FreeRTOS移植
- 异步编程(JS)
- python如何使用线程和队列实现生产者-消费者模型呢
- 三分钟学完科研论文常用统计图