Filter Options in Select Field
发布时间:2024年01月06日
Filter?Options?in?Select?Field
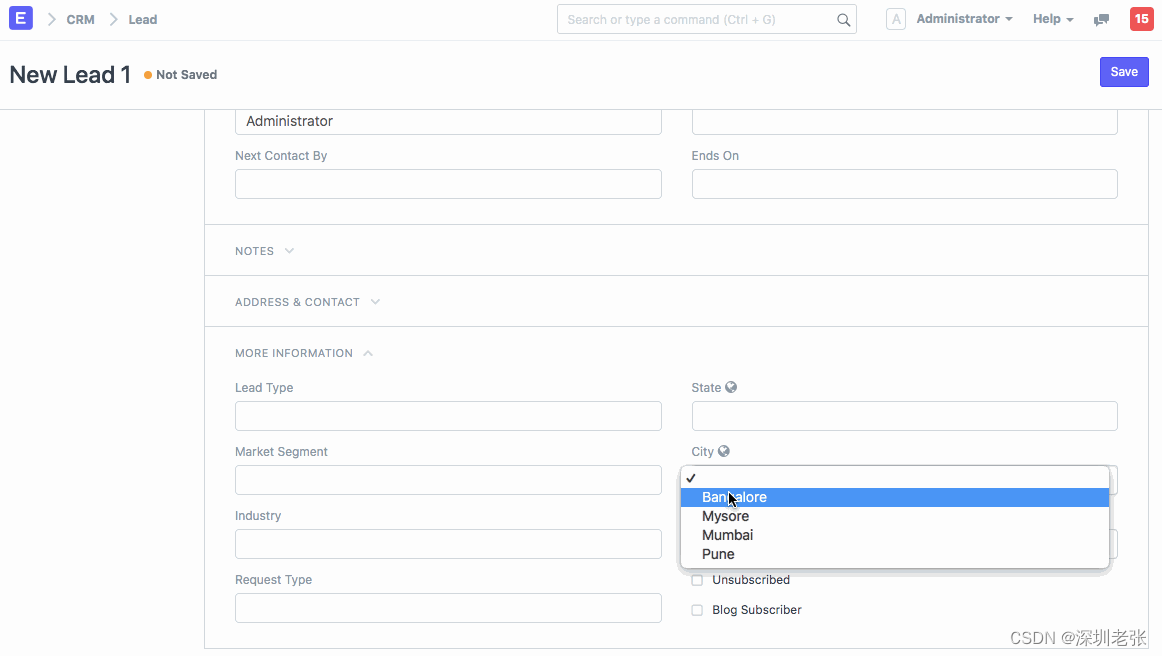
假设有两个下拉字段State和City。邦有两个值卡纳塔克邦和马哈拉施特拉邦,城市有四个值,班加罗尔,迈索尔,孟买和浦那。如果希望根据State中选择的值过滤City中的选项,可以编写如下所示的自定义脚本。
frappe.ui.form.on("Lead", "state", function(frm) {
if(frm.doc.state?== "Karnataka")
{
set_field_options("city", ["Bangalore","Mysore"])
}
else if(frm.doc.state?== "Maharashtra")
{
set_field_options("city", ["Mumbai","Pune"])
}
else if(frm.doc.state?== "")
{
set_field_options("city", ["","Bangalore","Mysore","Mumbai","Pune"])
}
});

文章来源:https://blog.csdn.net/jason156/article/details/135427262
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Jmeter如何解决接口依赖
- H7303 无电感,线性恒流,低压差,大电流,车灯/台灯 9V 12V 24V 30V
- MySql必知必会
- CCF编程能力等级认证GESP—C++5级—20230923
- 内网穿透的应用-使用Net2FTP轻松部署本地Web网站并公网访问管理内网资源
- 工程监测中振弦采集仪与其他监测技术的比较研究
- 多维时序 | MATLAB实现KOA-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测
- 批量多目录将任意文件转为base64的效率工具
- 【Docker-5】镜像编排
- GPT大模型在生物、地球、农业、气象、生态、环境科学可以应用?