JavaScript中的break和continue
发布时间:2023年12月18日
一、break
作用:退出循环语句,不能直接在if语句中使用,但是可以在嵌套的循环语句中使用。
注意:仅对最近的语句起作用。
<script type="text/javascript">
for(var i=0;i<5;i++){
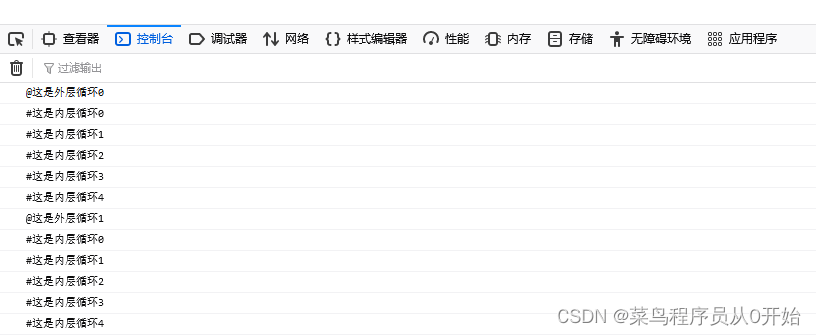
console.log("@这是外层循环" + i)
for(var j=0;j<5;j++){
console.log("#这是内层循环" + j)
}
}
</script>
如果在内层循环中增加break,仅会对最近的循环产生效果,即退出内层循环
<script type="text/javascript">
for(var i=0;i<5;i++){
console.log("@这是外层循环" + i)
for(var j=0;j<5;j++){
break;
console.log("#这是内层循环" + j)
}
}
</script>
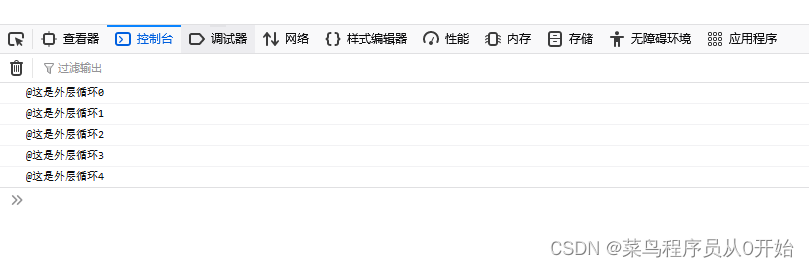
可以给break语句增加一个标识符,标记要终止的是哪个循环
<script type="text/javascript">
outer:for(var i=0;i<5;i++){
console.log("@这是外层循环" + i)
for(var j=0;j<5;j++){
break outer;
console.log("#这是内层循环" + j)
}
}
</script>
二、continue
作用,仅跳过当次循环,与break的作用范围和特点一致,仅对离他最近的循环起作用。
<script type="text/javascript">
for(var i=0;i<5;i++){
console.log("@这是外层循环" + i)
for(var j=0;j<5;j++){
if(j==1){
continue;
}
console.log("#这是内层循环" + j)
}
}
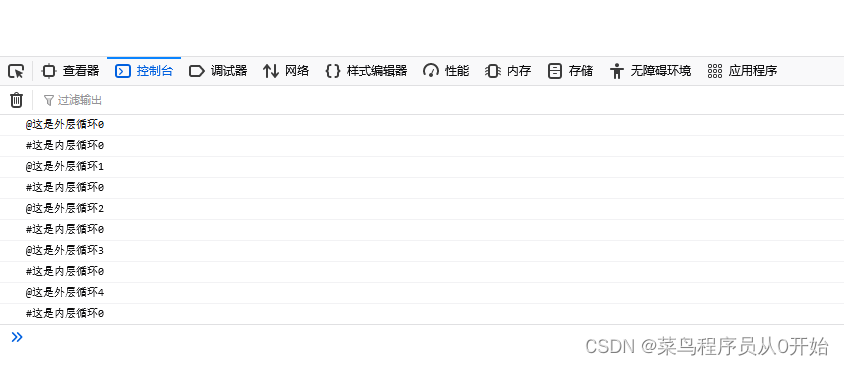
</script>内循环j==1的那层会被跳过,但是整个循环不会被终止。

当然,也可以用标识符制定跳过哪个循环。当j==1时,整个跳出外层循环。
<script type="text/javascript">
outer:for(var i=0;i<5;i++){
console.log("@这是外层循环" + i)
for(var j=0;j<5;j++){
if(j==1){
continue outer;
}
console.log("#这是内层循环" + j)
}
}
</script>
文章来源:https://blog.csdn.net/xiaodaimu00/article/details/135067546
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 鸿蒙Harmony(十一)Stage模型
- VMware安装linux系统二
- 阿里云负载均衡对接
- 企业 NAS 升级,如何解决 Windows ACL 权限迁移和配置?
- Tabs 标签页
- 解决撸卡、撸货、采退成功率低的原因和方法
- mybatis批量更新时sql报错blindException
- MyBatis配置文件mybatis-config.xml中properties,typeAliases,mappers标签的使用详解
- UV胶有缺点吗?
- 基因表达差异分析R工具包DESeq2的详细使用方法和使用案例