轻量Http客户端工具VSCode和IDEA
发布时间:2023年12月22日
前言
作为一个WEB工程师,在日常的使用过程中,HTTP请求是必不可少的。我们采用的HTTP工具有如下:
Postman
Insomnia
ApiFox
但是使用以上的工具,需要安装使用,而且有些还需要收费,使用起来相对比较麻烦。如果想要快速的发送HTTP请求,一般人考虑是直接在浏览器或者CMD进行发送,但是局限性很大,往往达不到我们想要的效果
在日常的开发过程中,我们离不开两个工具,微软的Visual Studio Code 和 IntelliJ IDEA两款工具,这两款工具自带HTTP简单发送。下面我为大家介绍这两款工具
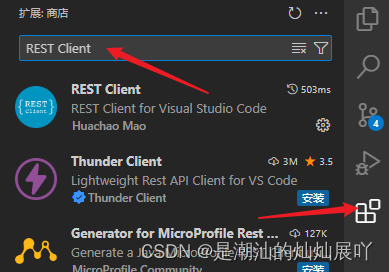
Visual Studio Code 的插件 REST Client
这一款是需要安装插件才可以使用的,插件的名称为:REST Client

按照完这个插件之后,随便新增个文件,命名为 xxxx.http, 后缀必须是 .http
例如:
test.http
编写第一个案例
编写一个 GET请求
GET https://example.com/topics/1 HTTP/1.1
编写一个 POST请求 表单
POST http://127.0.0.1:9061/dx-erp/role/save
Content-Type: application/x-www-form-urlencoded
name=测试角色
&sn=test
编写一个 POST请求 JSON
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample",
"time": "Wed, 21 Oct 2015 18:27:50 GMT"
}
进阶,设置变量
例如配置 contentType 变量
@contentType = application/json
get http://127.0.0.1:9061/dx-erp/district/allTree
Content-Type:{{contentType}}
{
}
说明,contentType 有 application/json / multipart/form-data / application/x-www-form-urlencoded 等类型
进阶,设置Token
@contentType = application/json
# @name login
post http://127.0.0.1:9061/login
Content-Type:{{contentType}}
{
"loginname": "admin",
"password": "admin"
}
@AuthToken = {{login.response.body.data.token}}
以上的请求返回为:
HTTP/1.1 200
Content-Type: application/json
Transfer-Encoding: chunked
Date: Fri, 22 Dec 2023 14:14:58 GMT
Connection: close
{
"code": 200,
"message": "恭喜你,登录成功!",
"data": {
"token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJleHAiOjE3MDMzNDA4OTgsInVzZXJuYW1lIjoiYWRtaW4ifQ.BHDppgJy2KtN_XmOvKXmGeZ_M4Td9N7WzKXKh1uOr0Q"
}
}
通过以上的请求,可以将token配置为全局变量,使用{{AuthToken}}获取
例如
get http://127.0.0.1:9061/allTree
Content-Type:{{contentType}}
token: {{AuthToken}}
{
"name":"北京"
}
文章来源:https://blog.csdn.net/qq_34168515/article/details/135162147
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RISC-V搭建嵌入式QT开发环境
- 服务器组网方案
- ChatGPT 报错:“Your OpenAi account has been deactivated…”什么原因?如何处理!
- 【EI复现】梯级水光互补系统最大化可消纳电量期望短期优化调度模型(Matlab代码实现)
- JAVA ORM Bee的设计模式分析
- Adobe Premier及PrElements各版本安装指南
- SourceTree跳过注册登录安装
- Interface 接口
- 一键清理maven未下载完全的依赖脚本
- 拼多多详情API开启运营比价新纪元