WPF多值转换器
发布时间:2024年01月23日
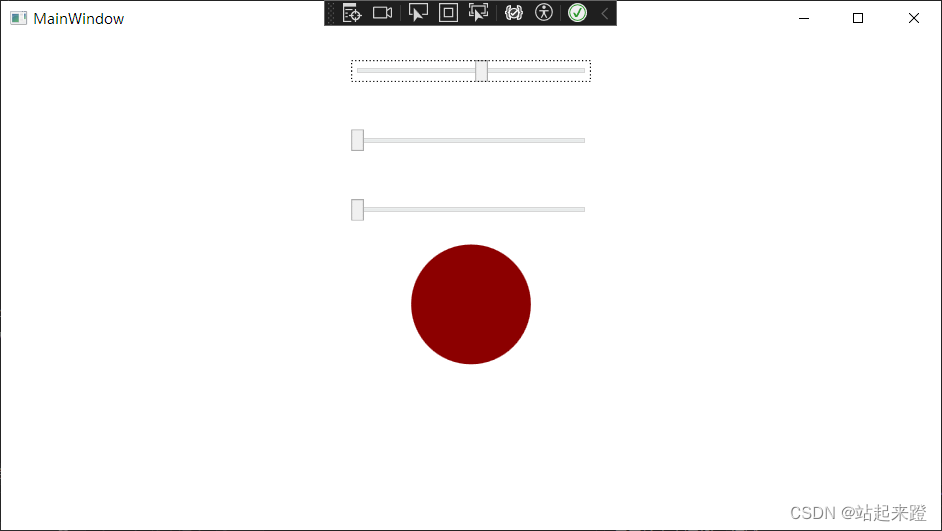
背景:实现Slider拖动可以调整rgb
单转换器:WPF中数据绑定转换器Converter-CSDN博客

在View中:
<StackPanel Orientation="Vertical">
<Slider x:Name="slider_R" Minimum="0" Maximum="255" Width="200" Margin="20"/>
<Slider x:Name="slider_G" Minimum="0" Maximum="255" Width="200" Margin="20"/>
<Slider x:Name="slider_B" Minimum="0" Maximum="255" Width="200" Margin="20"/>
<Path VerticalAlignment="Center" HorizontalAlignment="Center">
<Path.Data>
<EllipseGeometry Center="50, 50" RadiusX="50" RadiusY="50"/>
</Path.Data>
<Path.Fill>
<MultiBinding Converter="{StaticResource rmc}">
<Binding ElementName="slider_R" Path="Value"/>
<Binding ElementName="slider_G" Path="Value"/>
<Binding ElementName="slider_B" Path="Value"/>
</MultiBinding>
</Path.Fill>
</Path>
</StackPanel>? ? ? ? -- Fill中绑定的资源是Window.Resources中引入进来的转换器key
? ? ? ? -- 转换器返回的是一个SolidBrush,其实就是相当于在这个地方写个SolidBrush
转换器中:
public class rgbMultiConventer : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
if (values==null || values.Length < 2)
{
return null;
}
byte r = System.Convert.ToByte(values[0]);
byte g = System.Convert.ToByte(values[1]);
byte b = System.Convert.ToByte(values[2]);
Color color = Color.FromRgb(r, g, b);
return new SolidColorBrush(color);
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}?-- 就是转换器类接上接口“IMultiValueConverter”
文章来源:https://blog.csdn.net/weixin_46407807/article/details/135759841
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深度学习技术栈 —— 用Pytorch搭建神经网络识别数字(Kaggle实战)
- FreeRTOS基础知识,教程,简介,框架,手册
- 垂直领域大模型——文档图像大模型的思考与探索
- C++——STL标准模板库——函数对象
- for循环嵌套:小星星排列问题
- 回首2023,厉兵秣马,启航2024
- 电子企业数字工厂管理系统有哪些实施难点
- 电子信息工程学Python C++还是Java?
- vcpkg 安装开源包 以及 配置 已解决
- CAP定理