vue 点击改变数组中选中的icon颜色(结合拖拽实现)
发布时间:2024年01月08日
1。 vue 点击改变数组中选中的icon颜色
在Vue中,可以通过使用v-bind指令来动态地修改元素的样式。要根据点击事件来改变数组中选中图标的颜色,首先需要定义一个data属性来存储当前被选中的索引值或者其他相关信息。然后,在模板中使用v-for指令来迭代生成每个图标,并为每个图标添加点击事件处理函数。
<template>
<div>
<!-- 使用 v-for 循环生成多个图标 -->
<i class="el-icon-s-fold" :class="{ 'selected': isSelected(index) }" @click="changeColor(index)" v-for="(item, index) in icons"></i>
</div>
</template>
<script>
export default {
data() {
return {
selectedIndex: -1 // 初始化未选中任何图标
};
},
methods: {
changeColor(index) {
this.selectedIndex = index; // 更新选中的索引值
},
isSelected(index) {
return index === this.selectedIndex; // 判断该图标是否被选中
}
}
};
</script>
<style scoped>
/* 自定义样式 */
.selected {
color: red; /* 设置选中时的颜色 */
}
</style>
2 结合拖拽实现
展示部分代码,去除了点击事件,因为拖拽自带了时间,把变色写在拖拽事件中
<div class="points_container">
<div v-for="(item,index) in formData.pointsList"
:key="index"
draggable="true"
@dragstart="dragStart(index, item)"
@dragover.prevent="dragOver(index)"
@dragend="dragEnd()"
>
<el-form ref="pointForm" :model="item" label-width="80px" class="dragsIcon">
<div class="dragsIconfold">
<i class="el-icon-s-fold" :class="{'selected': isSelected(index)}"></i>
</div>
<div class="points_items">
<el-form-item label="测点名称" prop="label" :rules="{ required: true, message: '请输入测点名称', trigger: ['blur', 'change']}">
<el-input v-model="item.label"/>
</el-form-item>
<el-form-item label="测点" prop="dataType" >
<el-input v-model="item.dataType"/>
</el-form-item>
<el-form-item label="单位" prop="units">
<el-input v-model="item.units" />
</el-form-item>
<el-form-item label="阈值">
<el-input-number v-model="item.limitValue" size="medium" :controls="false"/>
</el-form-item>
<el-form-item label="最大值">
<el-input-number v-model="item.maxValue" size="medium" :controls="false"/>
</el-form-item>
<i class="el-icon-remove" style="margin:0 0 20px 20px;font-size:25px;cursor: pointer;" @click="deletePoint(index)"></i>
</div>
</el-form>
</div>
</div>
js 部分
data 中定义初始值
data (){
return{
formData:{
panelTitle:'',
pointsList:[]
},
groupName: '', // 测点大类
dataName: '', // 测名称
deviceIdList: 1, // 设备号
label: null,
selectedIndex: -1,
dragStartIndex: '',
dragStartData: ''
}
},
methods 方法中处理
methods:{
isSelected(index) {
return index === this.selectedIndex; // 判断该图标是否被选中
},
dragStart (index, item) {
this.dragStartIndex = index
this.dragStartData = item
this.selectedIndex = index; // 更新选中的索引值
},
// 只要拖拽元素进入到放置区域就触发,这里实际是鼠标指针进入放置区域才触发
dragOver (index) {
this.dragOverIndex = index
},
dragEnd () {
const copyTodolist = [...this.formData.pointsList]
// 删除老的节点
copyTodolist.splice(this.dragStartIndex, 1)
// 在列表中目标位置增加新的节点
copyTodolist.splice(this.dragOverIndex, 0, this.dragStartData)
this.selectedIndex = this.dragOverIndex; // 更新选中的索引值
this.formData.pointsList = [...copyTodolist]
this.dragOverIndex = ''
},
}
在保存事件中记得清空颜色选中状态没可那需求
this.selectedIndex = -1;
this.dragStartIndex = '';
css样式中设置 颜色
.selected {
color: red; /* 设置选中时的颜色 */
}
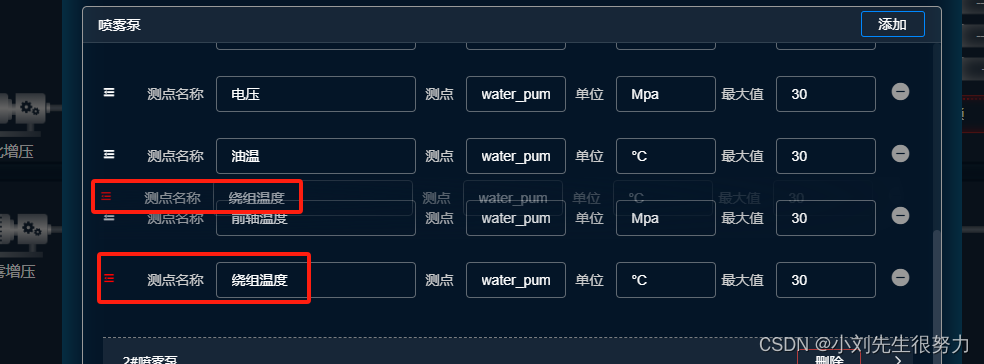
拖拽前

拖拽中

拖拽后

搞的定
文章来源:https://blog.csdn.net/lzfengquan/article/details/135462620
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- UI设计中的肌理插画是什么样的?
- Redis 分布式锁总结
- 轻松识别Midjourney等AI生成图片,开源GenImage
- MR混合现实情景实训教学系统在商务英语课堂中的应用
- 阿里云PAI部署GLM3,访问403
- Select工作原理
- 值得推荐的 10 个安卓手机屏幕解锁软件,轻松解除手机密码!
- DevOps与测试、左移的方法
- 移动端对大批量图片加载的优化方法(四)
- 2024年手把手教你安装激活水果软件FL Studio21.2.2中文破解版