探索Web开发的未来——使用KendoReact服务器组件
Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50%。
KendoReact包含了React服务器组件,提供了DataGrid作为其第一个实验性的KendoReact服务器组件,让我们一起来看看!
Kendo UI R3 2023 SP1新版下载(Q技术交流:726377843)
快速回顾
你有没有想过2023年Web的快速发展将如何塑造我们行业的未来?我们已经看到了基于Rust和Go构建工具的突破、Angular的品牌复兴、Svelte runes的发布,看起来React的下一个主要版本即将到来。
与世界各地的开发人员一起,Progress Telerik也在密切关注着Web的未来。当涉及到开发者体验时,不害怕玩弄实验性技术,并寻找创造性的方法来提高标准。
KendoReact服务器组件
今天我们想分享第一个实验性的KendoReact服务器组件——Grid(网格)~
RSC DataGrid是此次服务器组件的产品亮点,数据获取是RSC的主要内容。每个数据网格都提供基本的数据操作,如过滤、分页和排序、一些编辑功能,以及针对其核心结构元素(如行和单元格)的自定义API。

事实证明,将组件拆分为服务器和客户端部分是非常具有挑战性的。通过从一些旧的、经过验证的框架中获得灵感,我们已经确定了为开发人员提供一种方法来定义客户端边界设置的必要性,这取决于他们的个人应用程序需求。
这个架构基础在后来的开发中获得了巨大的回报,因为它允许我们只将组件的一小部分JavaScript交付给客户端,与只针对客户端的DataGrid相比,它的包大小几乎小了10倍。
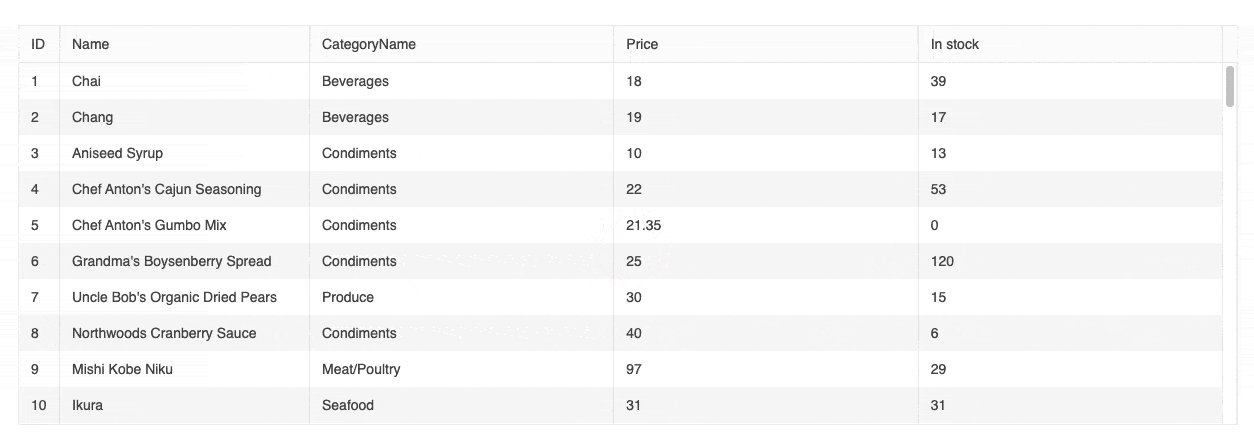
DataGrid(数据网格)中的数据
作为一个数据网格意味着它首先需要数据,但是KendoReact?Server DataGrid并不要求您立即拥有所有数据。
通过利用服务器组件的异步流功能,我们可以立即开始呈现组件外壳,使用基于组件状态的个性化加载指示器,直到数据可用。
最终的目的是,告诉我们你的数据在哪里,其余的由组件处理!

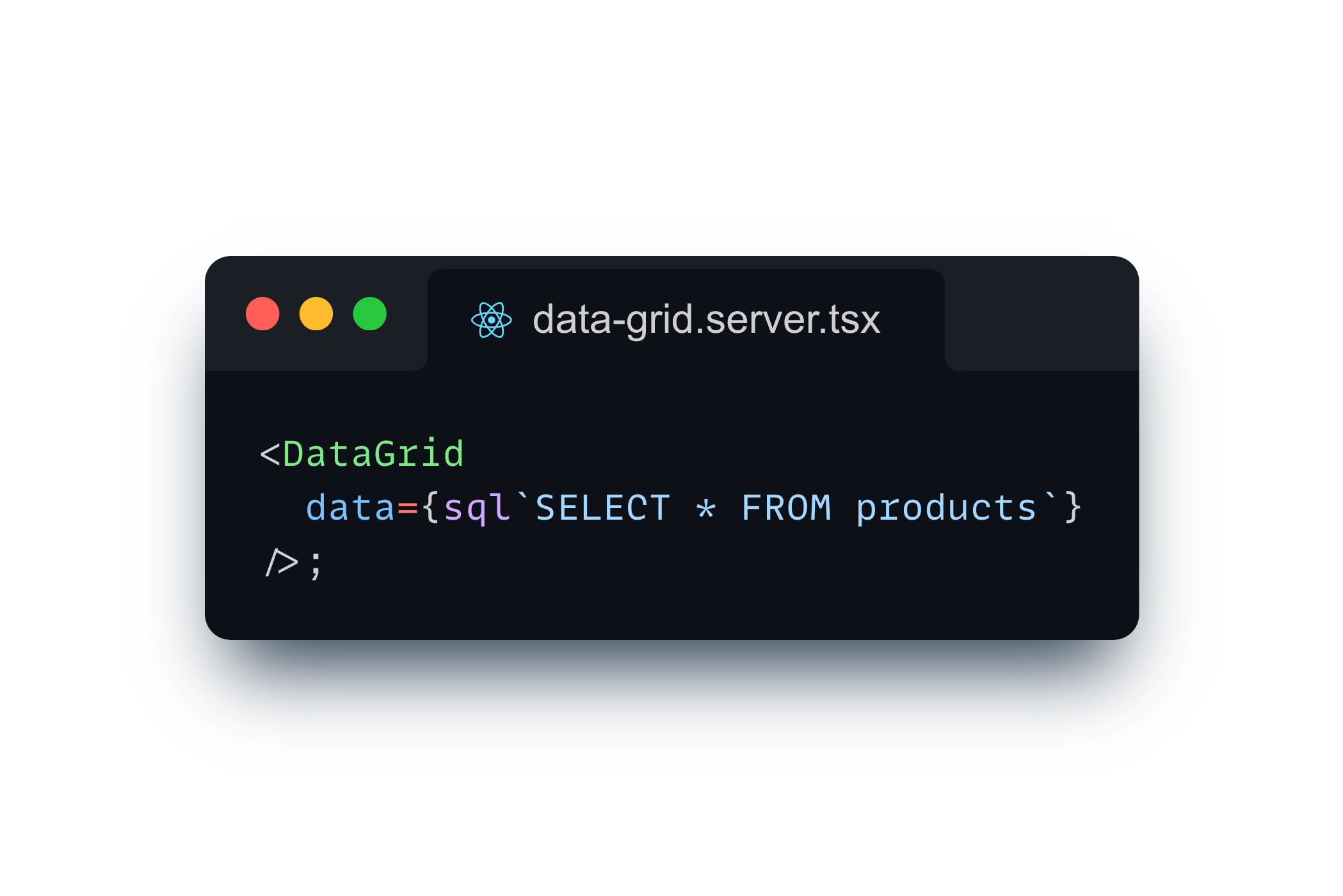
这为将承诺作为数据传递、在不阻塞UI的情况下获取额外数据、甚至在组件内部直接传递SQL查询提供了机会。

未来会有什么?
下一个版本的KendoReact将最终展示我们多年来为使服务器组件稳定、高性能和安全所做的努力,但在此之前,我们对React UI库和第三方组件供应商将如何形成持开放态度。
准备好尝试一下KendoReact服务器网格了吗?点击这里可以立即下载体验>>
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!