53.0/CSS 基础知识(详细版)
发布时间:2023年12月18日
目录
53.4.2 嵌入式样式(Internal Style Sheet)
53.4.3 外部样式(External Style Sheet)
53.1 CSS 简介
CSS(Cascading Style Sheets )译为层叠样式表,是对 HTML 的补充。在当今的网页制作中,几乎所有漂亮的网页都用了 CSS 。有了 CSS 的控制,网页变 得更加赏心悦目,生动活泼。打个比方,CSS 好比网页的美容师。
53.1.1 CSS 是什么,有何作用?
在解决这个问题之前,我们先来看看
网站中一个页面的基本组成:
通常, 一个页面(前台)
由以下三个部分组成:
结构,表现和行为。
?
注:
结构:
通常指结构化的文本,通俗点理解就是经过结构化了的页面内容。用于结构化 WEB 标准技术有 HTML 、 XHTML 、 XML 等。表现:指将页面中的元素用什么样的外观展示出来,
比如
文字的字体,字 号,颜色,大小,是否有下划线,页面的背景颜色(图片),段落的对齐方式,元素在页面的摆放位置等等。
通常用于表现的标准技术就是我们将要学习的
CSS
(层叠样式表)技术。
行为:通俗理解为人(用户)与网页的交互,比如:我在页面的某个元素上单击一下鼠标,页面会给我什么反应。目前主要表现行为的技术是各种所谓的脚本技术
比如:
javascript 。有了上面的知识铺垫,我们知道了 CSS 是用来控制页面表现的,也就是说是用来控制网页最终展示出来的外观的。那么我们为什么要使用 CSS 呢?先来看看不使用 CSS 的网页页面代码:
<p><font color="red" size="5">文字内容</font></p>
<hr />
<p><font color=" red " size="5">文字内容</font></p>
从上面我们可以看出,用于控制内容表现形式的代码是和内容部分混杂在
一起的,也就是说,二者互相混杂,不可分割。现在我们再来看看使用
css
后
的代码:
HTML 部分:
<p>文字内容</p>
<hr />
<p>文字内容</p>
CSS 部分:
p{color: red; font-size: 20px;}
从上我们可以看出,使用
CSS
后可以将内容(
HTML
部分)和表现(
css
部分)区分开来,只要你愿意,你甚至可以将
CSS
部分和
HTML
部分分别做成
2
个不同的文件,存放在不同的文件夹下。很显然,使用
CSS
将结构和表现分
离后的代码维护方便,逻辑清晰,有条理,而且,我们甚至还可以把一个
CSS
文件应用给多个不同的
HTML
文件,来控制他们的外观,可以有效减小站点的
体积。
以下是对
CSS
优点的总结:
- ?内容和样式分离,使得网页设计趋于明了、简洁。更加方便了网站的维
- 护。
- ?弥补 HTML 对标记属性控制的不足,如:背景图像重复;文字大小只
- 有 7 级等等。
- ?更加精细地控制网页元素,如行距,段落缩进,图片定位等。
- ?提高网页速度。因为多个网页可以同时应用一个 CSS 样式,即减少了
- 代码的下载。
53.2 CSS 的基本规则
CSS 的基本规则由选择符( selector )和声明组成,而声明又由属性( property )和值( value )组成。
基本语法:
selector{property: value; property: value; property: value; … }
语法说明:
- ?选择符又称选择器,指明文档中要应用此样式的元素。
- {}中的是声明。
- ?属性和值之间用冒号隔开。
- ?多个属性之间用分号隔开。
- ?最后一条声明可以没有分号,但为了以后修改方便,一般也加上分号。
- 为了使样式更加易于阅读,一般将每条声明写在一个单独的行内。
?如:
selector{ property: value; property: value; property: value; … ; }
53.3 选择符的类型
CSS
中的选择符主要包括以下几种:
53.3.1 HTML 选择符:
HTML
选择符就是以
HTML
的标记作为选择符,
如
body 、 p 、 table 等。
例
p{color: blue;}
定义了该样式后,文档中所有的
<p>
元素都会应用这个样式。
53.3.2 类选择符
类选择符以“
.
”开头,如
.blue{color: blue;}
定义了该样式后,在
HTML
标签中要用
class
属性引用它,如:
<p class=“blue”>这里的文字为蓝色</p>
类选择符可以重复使用,并且可以用在任意元素上,使用任意次。例如:
<p class=”blue”>这里的文字为蓝色</p>
<p>这里不是蓝色文字<b class=”blue”>这里才是蓝色文字</b></p>
<h1 class=”blue”>这里是蓝色标题</h1>53.3.3 id 选择符
id 选择符的定义方法跟类选择符基本相似,只是开头不是“ . ”而是“ # ”。
如:
#blue{color: blue;}
定义了该样式后,在
HTML
标签中要用
id
属性引用它
:
<p id=”blue”>本段落的文字为蓝色,其他元素则不会受影响</p>id 属性应该是唯一的,只有拥有该 id 的元素才会应用该样式。在实际应用中,一个页面内存在重复的 id 值,浏览器也不会报错,并且拥有相同 id 的元素也会应用相同的样式,但这样是不符合规范的。
53.3.4 包含选择符
包含选择符的格式是
s1 s2{
属性:值;
}
,其意义是选择所有被
s1
包含,并
且被
s2
包含的元素。如:
CSS 部分: #menu b{color:blue;} HTML 部分: <p id=”menu”>这是<b>一个</b>段落</p>上例中,只“一个”二字会显示为蓝色。
53.3.5 群组选择符
群组选择符可以将同一种样式应用于多个选择符。选择符中间以逗号隔开。
如:
h4,p,span
{
color: blue;
}
表示页面所有的
h4,p,span
标签内文字都为蓝色。
53.3.6 伪类选择符
最广泛的伪类是链接的
4
个状态,如:
a:link
{
color: green;
}
a:hover
{
color: yellow;
}
a:active
{
color: red;
}
a:visited
{
color: gray;
}
- a:link 未访问过的链接
- ?a:visited 已访问链接状态
- ?a:hover 鼠标指针
- ?a:active 被激活的链接状态
上例
表示未被点击的链接文字的颜色为绿色;鼠标放在链接文字上时的颜色为黄色;点击时链接文字的颜色为红色,点击过后变为灰色。
53.3.7 通配选择符
选定所有的元素。如:
*{color: blue;}
表示所有对象的字体都为蓝色。
53.4 在网页制作中运用 CSS 技术的几种方法
从样式表插入
HTML
的形式来看基本可分为
3
种:
1. 内联样式(在 HTML 元素内部)2. 嵌入式样式表(位于 <head> 标签内部)3. 外部样式表
这三类也分别代表了运用
CSS
的
3
种不同方法,首先来看第一种方法:
53.4.1 内联样式(Inline Style)
Inline Style 是写在标签里面的,内嵌样式只对所在的标签有效。
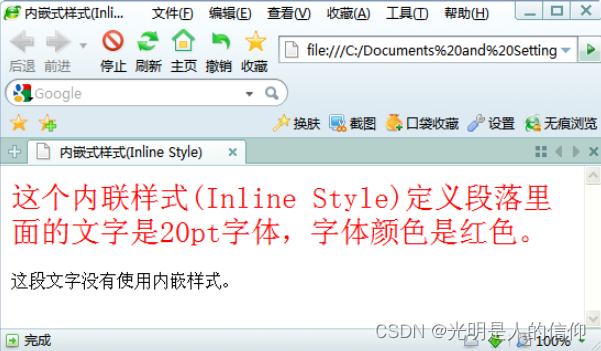
<html> <head><title>内嵌式样式(Inline Style)</title></head> <body> <P style="font-size:20pt; color:red">这个内联样式(Inline Style)定义段落 里面的文字是 20pt 字体,字体颜色是红色。</p> <P>这段文字没有使用内嵌样式。</p> </body> </html>本例在浏览器中显示效果如下:
?
如上图,我们可以看到,这种方式使用
CSS
是将
style
作为
HTML
标签的
一个属性加入的,也就是说,它还是没有真正的把结构和表现分开,所以,这
种方法用的比较少。下面我们来看第二种方法:
53.4.2 嵌入式样式(Internal Style Sheet)
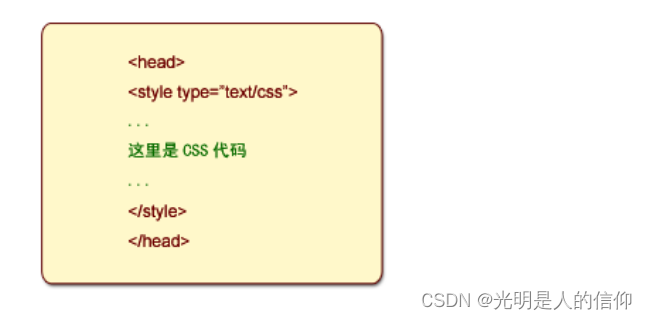
嵌入式样式是写在网页的 <head></head> 标签对中的,嵌入式样式只对当前运用该样式的网页有效,在网页中使用嵌入式样式的基本语法如下:
?
注:上图绿色部分就是 CSS 代码,注意它是如何加入到页面中的,以 <styletype= ” text/css ” > 开始, </style> 结束。至于具体这些 CSS 代码如何书写,这个是我们后面要学习的内容,现在可以先不管它。
?下面我们来看第三种方法:
53.4.3 外部样式(External Style Sheet)
如果很多网页需要用到同样的样式,我们可以将样式写在一个以
.css
为扩展
名的文件中,然后在每个需要用到这些样式的网页中引用该文件就可以了,这
种方法就是外部样式表方法。那么,我们如何才能在一个页面中引用事先准备
好的样式表文件呢?通常我们有
2
种方法,一种称为
“
链接
”
,另一种称为
“
导入
”
,
这里我们介绍
“
链接
”
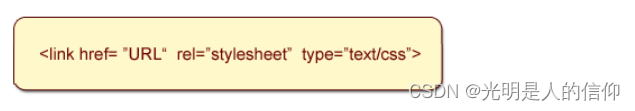
的方法。在一个页面中
“
链接
”
一个样式表文件的语法格式
如下

注意:上图中的
URL
是指的被引用的
CSS
文件的
URL
,被引用的
CSS
文
件以
.css
为后缀,其中只有
CSS
代码,没有任何
HTML
的元素。
53.4.4 三种样式表使用方法对比:
使用外部
(Extenal)
样式表,相对于内嵌
(Inline)
和内部式
(Internal)
的,有以下
优点 :
? 样式代码可以复用。一个外部 CSS 文件,可以被很多网页共用,便于修改。如果要修改样式,只需要修改 CSS 文件,而不需要修改每个网页 。
? 提高网页显示的速度。如果样式写在网页里 ,会降低网页显示的速度,如果网页引用一个 CSS 文件,这个 CSS 文件多半已经在缓存区 ( 其它网页早已经引用过它 ) ,网页显示的速度就比较快。
总结:
本章介绍了
CSS
样式表的基础知识,包括:
- ?CSS 的概念
- ?CSS 的语法
- ?CSS 选择符的类型
- ?样式表的种类
文章来源:https://blog.csdn.net/m0_65227896/article/details/134991866
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 综合医院信息系统源码,HIS源码,(HIS+LIS+电子病历系统)正版授权,可商用
- 【EI会议征稿通知】2024年计算智能与模式识别国际学术会议(CIPR 2024)
- 宝宝的听力发育进程
- Linux环境下MySQL安装
- Multisim14.0仿真(三十八)基于74ls190的电子计时器设计
- 完美的异步处理数据训练神经网络框架
- Python读取PFM格式的图像
- Python中二维数据(数组、列表)索引和切片的Bug
- 数组相关的题目
- docker-compose部署容器可视化管理平台portainer